こんちくわ。
昨晩のロンドンオリンピック、男子サッカー「日本vsスペイン」の熱が冷めないなんちゃってサッカーファンの@conchikuwaです。女子も男子も順調なスタートですね。明日の午前4時30分から開会式もありますし、寝不足な毎日が続きそうです。
最近、当ブログのモバイルサイトをちょこちょこカスタマイズしているんですが、そんな時に欠かせない便利なFirefoxアドオン「User Agent Switcher」をご紹介します!
User AgentとはWebブラウザがWebサーバに送る情報の一つで、ブラウザについて「Firefoxで見てるよ」、「IEで見てるよ」、「Chromeを見てるよ」、「iPhoneで見てるよ」って感じの情報を渡す事で、ブラウザに合わせたレイアウトが表示されます。
最近では少なくなってきましたがIEでしか閲覧できないサイトがあったり、iPhoneで見るとPCと違ったレイアウトが表示されるのはUser Agentにより判別されている為です。(レスポンシブデザインのサイトではUser Agentではなくブラウザの横幅でレイアウトを切り替えている場合もあります。)
ブログのモバイルサイトをカスタマイズする際に、レイアウトのチェックをiPhoneでするのもいいですが、PCでもできた方が「Firebug」や「Web Developerツール」を使ってHTMLやCSSの修正が簡単にできて効率がよく便利です!
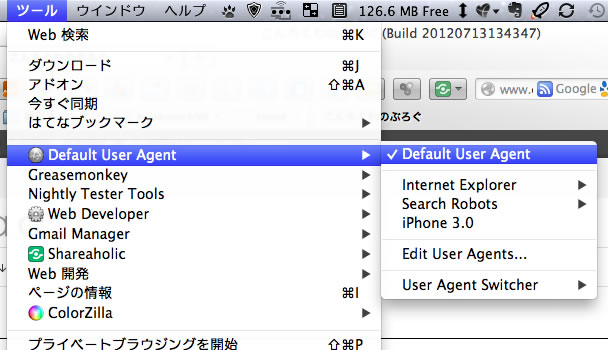
「User Agent Switcher」はその名の通り、User Agentを変更できるアドオンで、User Agentを変更する事でPC版のFirefoxでiPhoneでの表示を確認できたり、IE専用のサイトを閲覧できるようになります。
User Agent Switcher :: Add-ons for Firefox
このアドオンがないとモバイルサイトのカスタマイズはめっさ大変です。
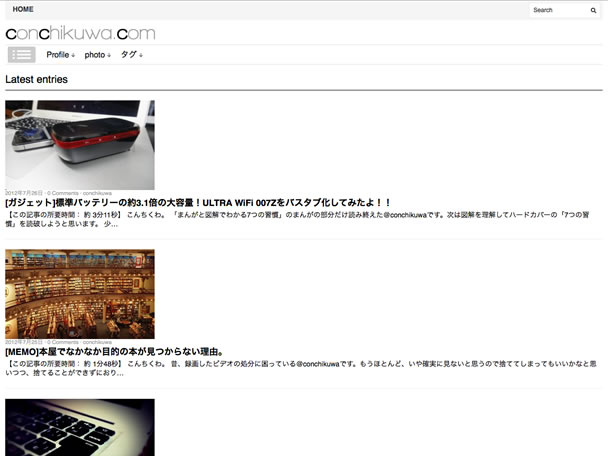
↓ 当ブログをFirefoxで見るとPC用のレイアウトが表示されますが、
↓ 「User Agent Switcher」を使ってUser AgentをiPhoneに変更すると、
レイアウトが崩れてたりすれば「Firebug」や「Web Developerツール」を使って簡単におかしい部分を見つけることができます。iPhoneだけだとブックマークレットを使えばソースは表示できますが、修正できないので不便ですしね。
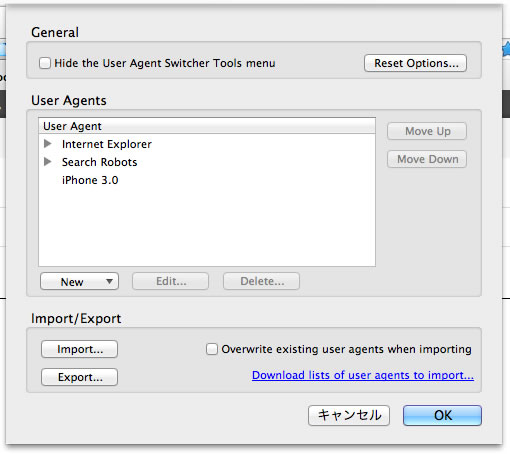
↓ またUser Agentはアドオンの設定でIEやiPhone以外も追加登録できます。
今回ご紹介したアドオンはFirefox版ですが、Chrome版もあります。Chrome版については↓さんで詳しくご紹介されております。
Google Chromeのユーザーエージェントを変える事が出来る拡張機能「User-Agent Switcher」 | 和洋風KAI
いつもありがとうございます!
まとめ
いかがでしょう。
ホントこれがないとモバイルサイトのカスタマイズは面倒で時間が掛かります。またFirefoxでIE専用サイトも閲覧できるようになるのでいちいちIEを立ち上げてという手間も無くなりますね。
ただ一つ注意点としてはブラウザ全体のUser Agentを切り替えるので、タブを利用して複数サイトを開いている場合、全てのサイトでUser Agentが切り替わってしまいます。本当はタブ単位で切り替えできればうれしいんですが、これは仕方ないですね。
モバイルサイトをカスタマイズする際には是非一度お試し下さいませ。
エンジョイ、モバイルサイトカスタマイズ!!
ではでは。。。













コンチクワブログのRSS & ソーシャルページ