いつも笑顔でこんちくわ。@conchikuwaです。
Webデサイナーではなく花屋です。花屋ですが、ネット通販なので、HTMLを毎日イジイジといじっております。そんな僕の相棒はFirefoxの「Firebug」というWebデザイン系のアドオン。有名なのでご存知の方も多いかと。
Firebugを使うときはいつもFirefoxの下部にUIウィンドウを表示させてるんだけど、気がついたら切り離されて別ウィンドウになっていて、なかなか下部に戻すことができなかったので、備忘録メモ。
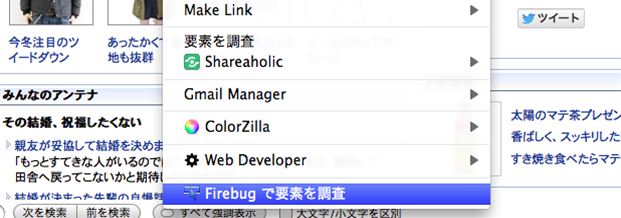
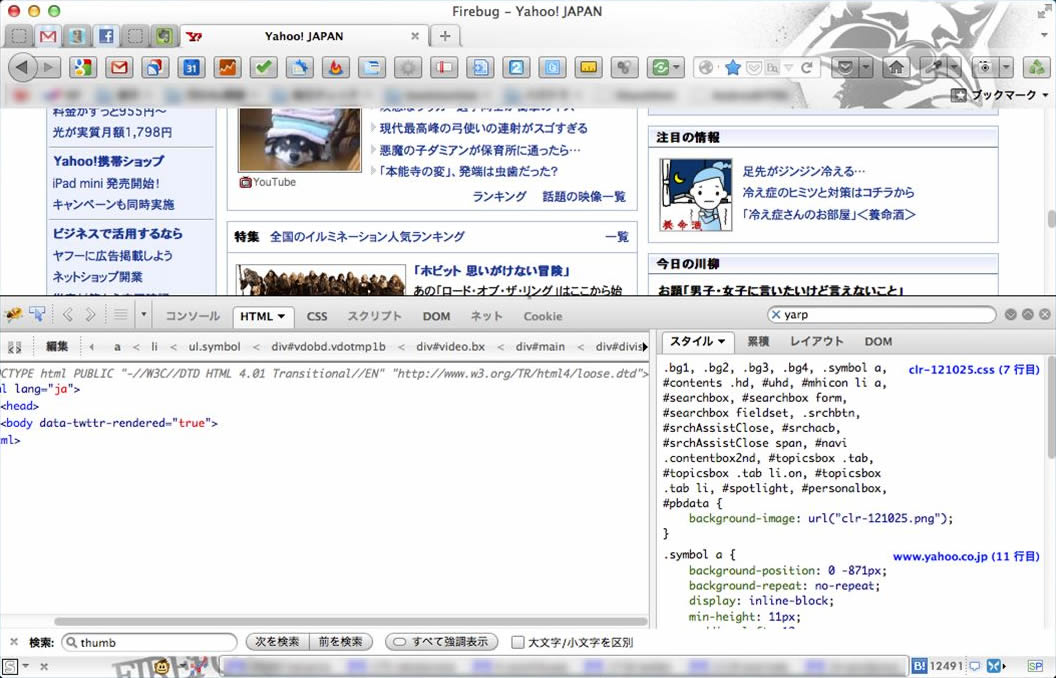
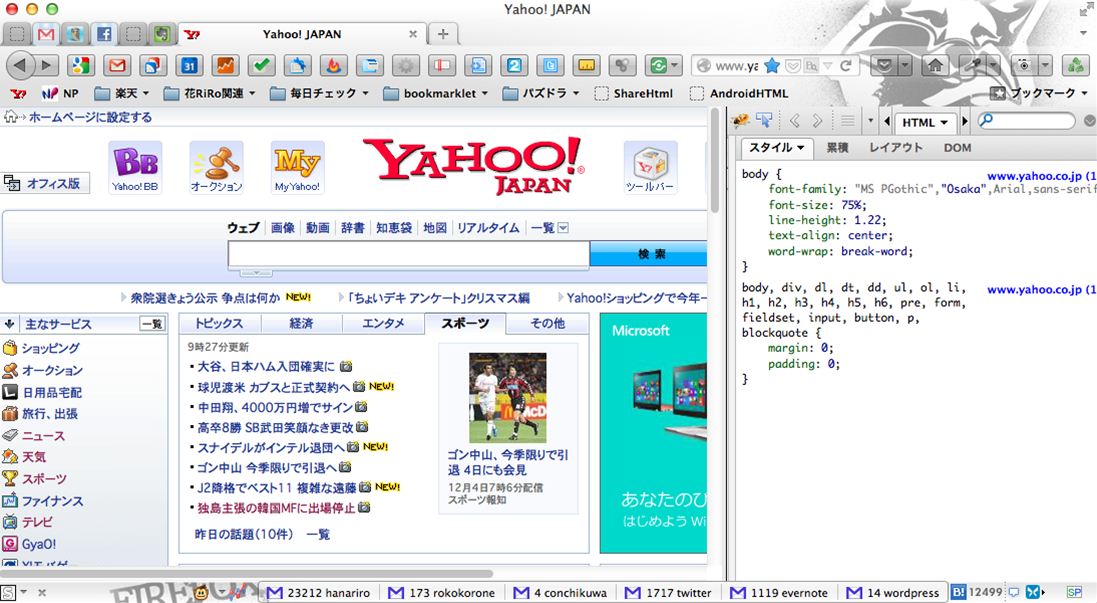
▼ いつも通り右クリックからFirebugを立ち上げると、
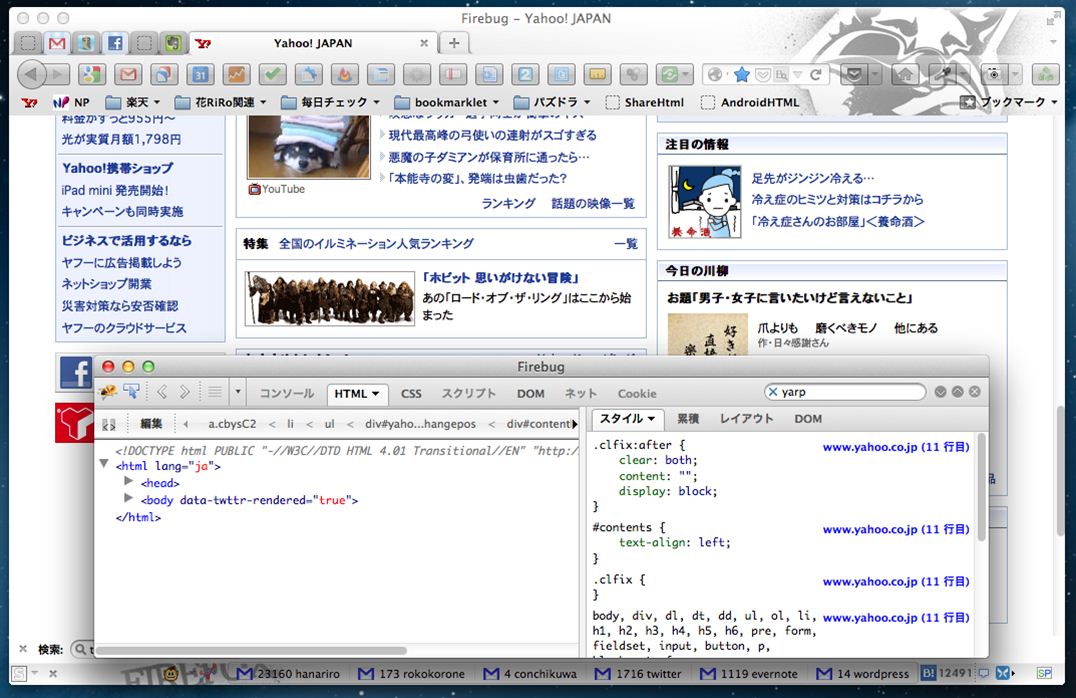
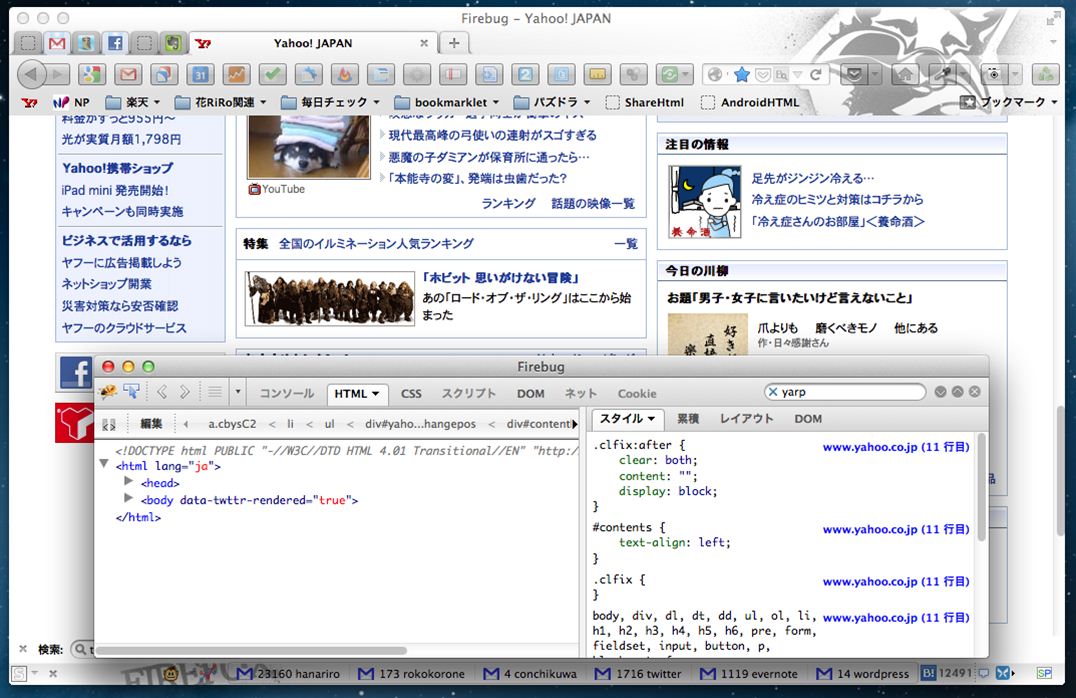
▼ Firefoxから切り離されて、別ウィンドウになってた。
画面が広いと切り離したほうが広く使えるから、便利なんだけど、Macbook Airは画面が広くないので、どうしてもUIウィンドウを重ねてしまい、Firefox本体をクリックすると後ろに隠れてイライラしまくり。
▼ 元に戻そうとUIウィンドウのメニューからFirebugのUIの位置>下を選択してみるけど、
▼ 何も変わらず。。。
Firebugを再インストしようかと思ったけど、
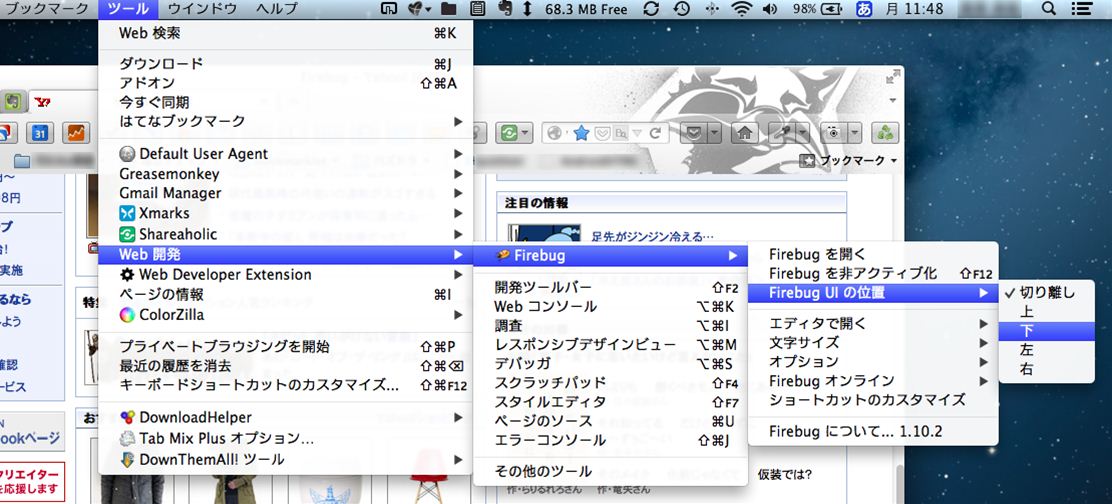
▼ Firefoxのメニュー>ツール>Web開発>Firebug>FirebugのUIの位置>下を選択してみると、
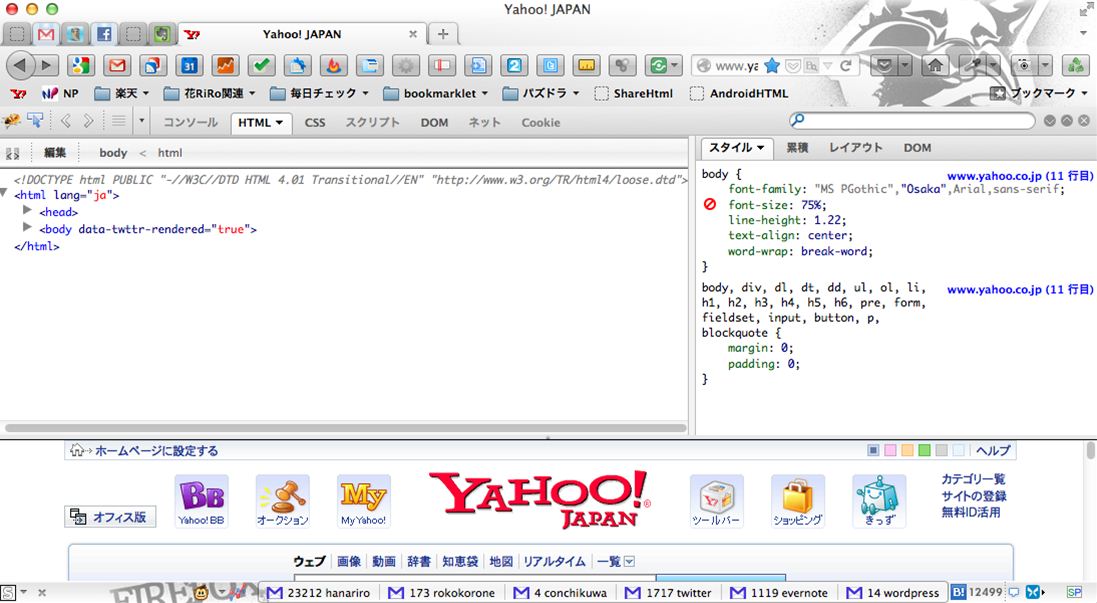
▼ 戻った(^^♪
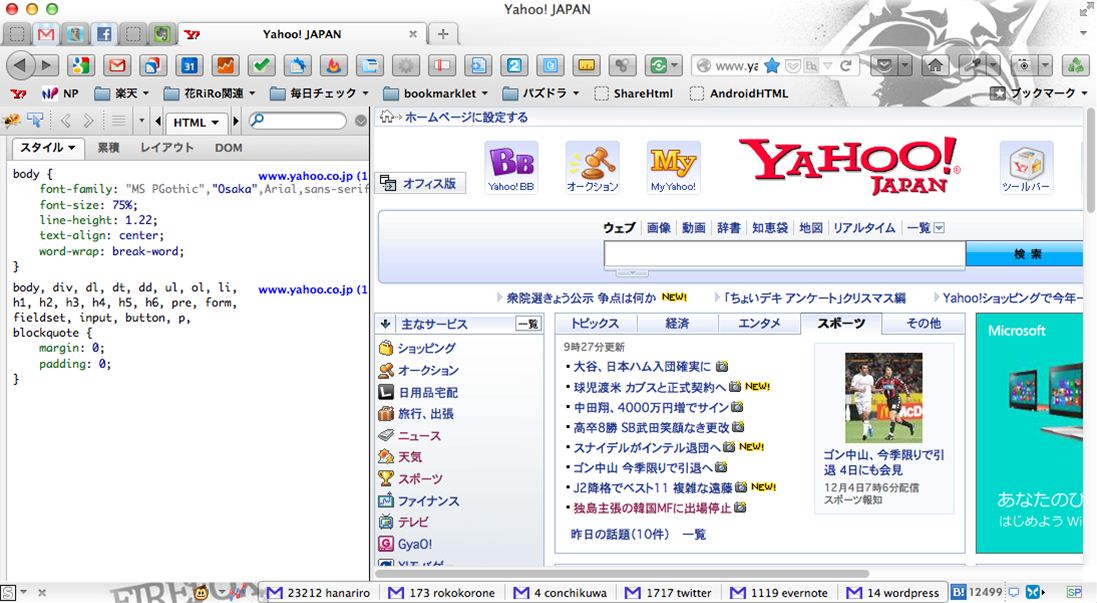
▼ ちなみに上に表示するとこんな感じ。
▼ 同じく左、
▼ 右。
やっぱり下が一番見やすいかな。
あとがき
もしかしたら、僕の環境だけかも知れないけど、うまく位置を変更できない方はお試しあれ。
しかしFirebugってホント便利。お店ページやブログを弄って、予想と違う表示がされた時に、ちゃちゃっとおかしいとこを見つけることできちゃう。また気になるブログのデザインを参考にさせてもらうときにも重宝します。
使いこなしてる訳ではないけど、便利な使い方や機能について、またご紹介してみようと思います。
ではでは。。。
















コンチクワブログのRSS & ソーシャルページ