いつも笑顔でこんちくわ。@conchikuwaです。
ちょっとYAHOO!のトップページを裏返してみました。
だから何?って事なんですが、僕のメインブラウザであるFirefoxになかなか凄そうな機能が標準である事に気付きました。Web系のデザイナーさんにとっては何を今更な感じかもですが、Firefoxの要素の調査の3D表示が結構凄くて、面白かったのでちょっと遊んでみました。
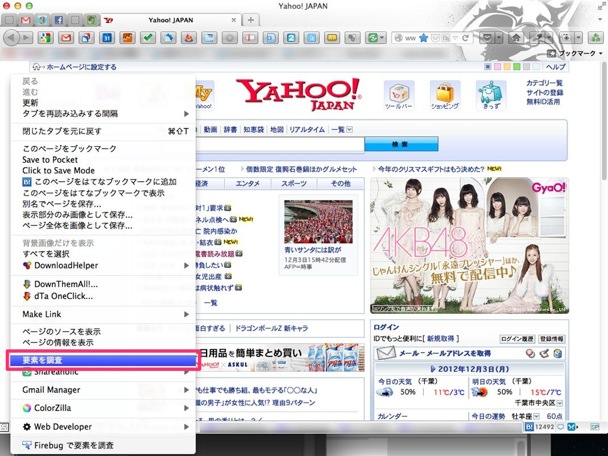
▼ とりあえずFirefoxを立ち上げて、要素の調査をクリックします。
するとサイトを構成している各要素の詳細情報をリアルタイムで確認できて、Webデザインをする上でいろいろ捗る便利機能な訳です。
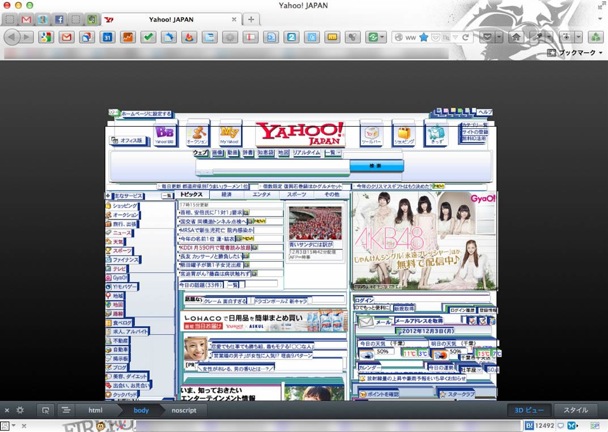
▼ で、右下の3Dボタンをクリックすると。
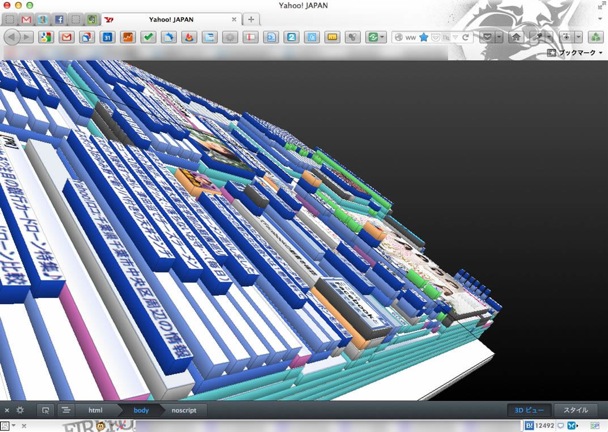
▼ 各要素が立体化され、サイトの上でクリックしながらマウスを動かすと、
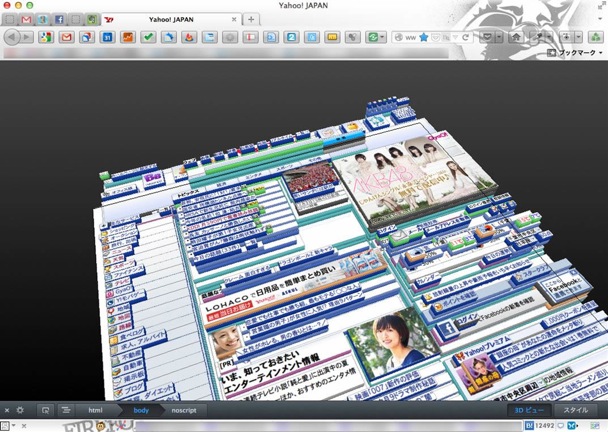
▼ これはwww
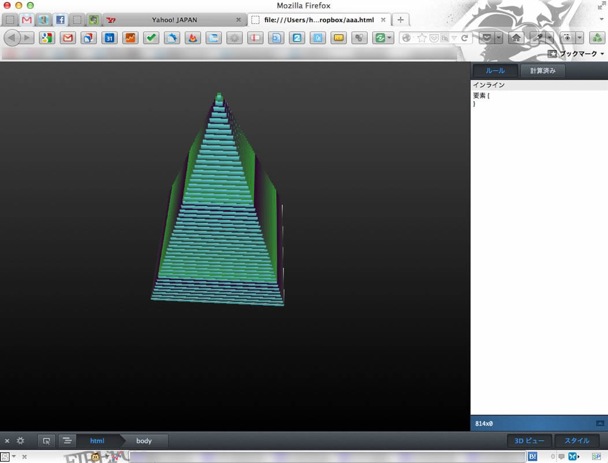
▼ スターウォーズの宇宙要塞デス・スターみたい(^^♪
▼ グリグリ動かしていると、裏っ返すこともできます。だから何?(^^♪
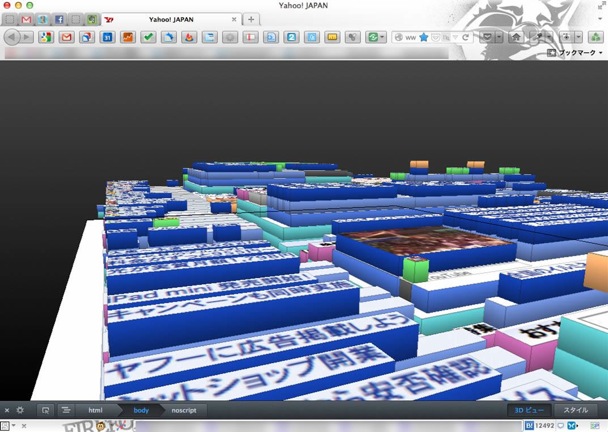
▼ 立体化して要素間の関係を見たり、するのが本来の使い方だと思うけど、
▼ 僕はそこまで使いこなせないので、とりあえず四角の要素を重ねて、
▼ こんな感じで、
▼ ピラミッド作ってみました。何度も言うけど、だから何?
ごめん、ただ遊んだだけ。。。
▼ ちなみにWindows版には3Dボタンがありませんでした。残念。
2012.12.4 追記。。。
Windowsでは3D表示できないと思ってたんですが、@Ko1_Genさんからリプライをもらったので、
@conchikuwa Win版にもありましたよ? ちなみに17.0.1です。
— みなもっさん (@Ko1_Gen) December 4, 2012
ちょっと調べてみたら、どうやら僕のFirefoxが3D表示を無効にしていたみたい。
↓のサイトさんで説明されている手順でやれば、
Firefoxで3Dが表示されない場合の対処: 小粋空間
undefined …
いつもありがとうございます。
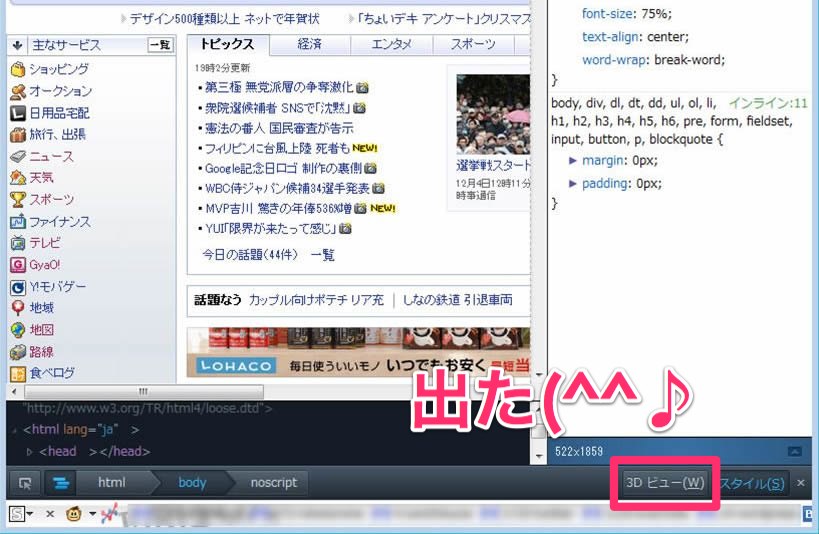
▼ 出た~!!
▼ ピラミッドも出た~!!
対応していないって書いてしまって失礼いたしました。ただconfigをいじることになるので、慎重に且つ自己責任で試してみてください。
あとがき
いかがでしょう。
Webデザイナーさんにとっては当たり前で使える機能だと思いますが、僕はピラミッドを作ることしかできませんでした。(^_^;)
ちなみに僕は要素の調査はあんまり使わず、アドオンのFirebugを使っております。
周りがどんどんchromeにブラウザを変更していっているのにちょっとした理由でなかなか乗り換えられないでいる訳ですが、まぁこんな機能も付いているので、まだまだFirefox使っていこうと思います。まぁ使わないけどね。多分。
ではでは。。。





















コンチクワブログのRSS & ソーシャルページ