Hello World with a Big Smile (^^) @conchikuwaです。
ちょっと狙ったタイトルでスマソ。たまにはいいかなと思いまして(^_^;)
最近大好きだったFirefoxとお別れして、Chromeをメインに使うようになりました。Chromeを使うようになった上でとりあえず入れといたら幸せになれるエクステンション(拡張機能)をご紹介させていただきます。ブロガーって書いてますが、ブログを書いている僕が選んだってことだけで、ブログを書いていない方にもオススメですよ。
別れは突然に。
ChromeがFirefoxのシェアを抜いたとか言われだした頃から、乗り変えを検討してたんですが、ちょっとした理由で乗り換えずにいたんだけど、先週あたりから、日に何度も、
▼ コレを見るようになっちゃった。コレ見ると凹むよね。。。
それでも我慢してFirefoxへの愛を貫いてたんだけど、ついにはPC自体が固まって、どうにもこうにもまこっちゃん状態になることが増えてきたので、Chromeに乗り換えました。乗り換えるといっても、Firefoxの方が使い勝手がいい部分もあるので、ChromeをメインにFirefoxをサブって感じで。。。
このあたりをインストしておくと何かと捗ると思うよ。
僕自身ブログを書いているので、効率よくブログを書いたりイジったりできるようなエクステンションを選んでおりますが、ブロガーでない方にもオススメのものばかりです。個人差あると思いますが、この20個のエクステンションを入れておくと、そこそこ幸せになれると思います。では1個ずつご紹介!!
 iPassword
iPassword
まずはパスワード管理ソフトの「1Password」のエクステンション。これは単体では使えずPCもしくはMACに本体の「1Password」をインストールしておかないといけません。ネットサーフィンしていてIDやパスワードを求められることが結構ありますが、このエクステンションを入れておくとさくっとID、パスワードが呼び出せて楽チンです。
▼ メニューバーの「1Password」のアイコンクリックで呼び出せます。
また「1Password」本体はWindows、Mac、iPhone、iPad用にソフトが用意されているので、環境選ばずパスワードを共有できるのも便利です。まぁ全部揃えると結構なお値段がするのですが。。。Mac版はAppstoreからも購入出来ますが、僕はWindows版も欲しかったので販売元のサイトから購入しました。
ちなみにWindows&Macバンドル版はバラバラで購入するよりも安くてしかも下記サイトさんを経由するとディスカウント価格で購入できちゃいます。(「1Password」の下の「Have you ever forgotten a password? Now you don’t have to worry about that anymore. 」をクリック。)
 Awesome Screenshot
Awesome Screenshot
「Awesome Screenshot」はWebページのキャプチャを撮ることができるエクステンションです。撮り方も表示されている部分のみ、Webページ全体、範囲指定した部分のみから選ぶことができます。ブログを書いてたり、Webページの説明をしたりする際にキャプチャ撮ることが多いので入れておくと便利です。
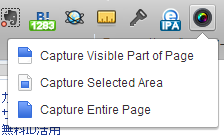
▼ キャプチャを撮りたいWebページを開いた状態で「Awesome Screenshot」のアイコンをクリックすると
「Capture Visible Part of Page(表示されている部分のみ)」「Capture Selected Area(範囲していた部分のみ)」「Capture Entire Page(ページ全体)」が表示されるので、必要に応じて選択すると、別タブでキャプチャ画像が表示されます。
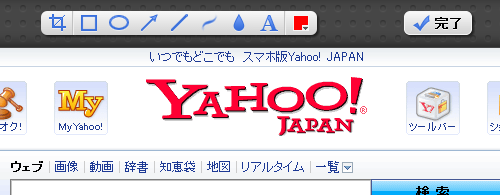
またこのエクステンションはキャプチャを撮るだけでなく、上部のメニューで枠線、矢印、文字入れをして編集ができちゃいます。(MacのSkitshみたいな感じ。)
▼ 編集が終わって完了ボタンを押すと、
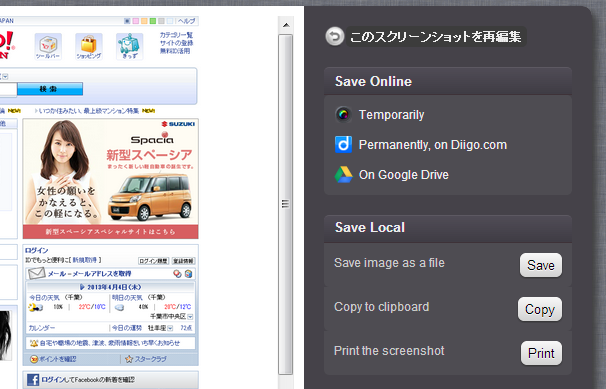
▼ メニューがPC上に表示され保存することができます。
キャプチャ撮れて、画像に注釈を入れれて、まさにブロガー向けのエクステンションって感じです。同じような機能で「Screen Capture (by Google)」、「Webpage Screenshot」というエクステンションがあるのですが、個人的には「Awesome Screenshot」が一番使い安かったです。まぁこの辺りは個人差があると思うので、お好みでお使い下しあ。
Chrome ウェブストア – Awesome Screenshot: キャプチャーと注釈
Chrome ウェブストア – Screen Capture (by Google)
Chrome ウェブストア – webページショット – Webpage Screenshot
 Chrome リモート デスクトップ
Chrome リモート デスクトップ
外出先や自宅から会社のPC、Macにアクセスできちゃう素敵なエクステンションです。リモートアクセスというとLogMeInやTeamViewerあたりが有名ですが、Chromeだけでも実現できちゃいます。
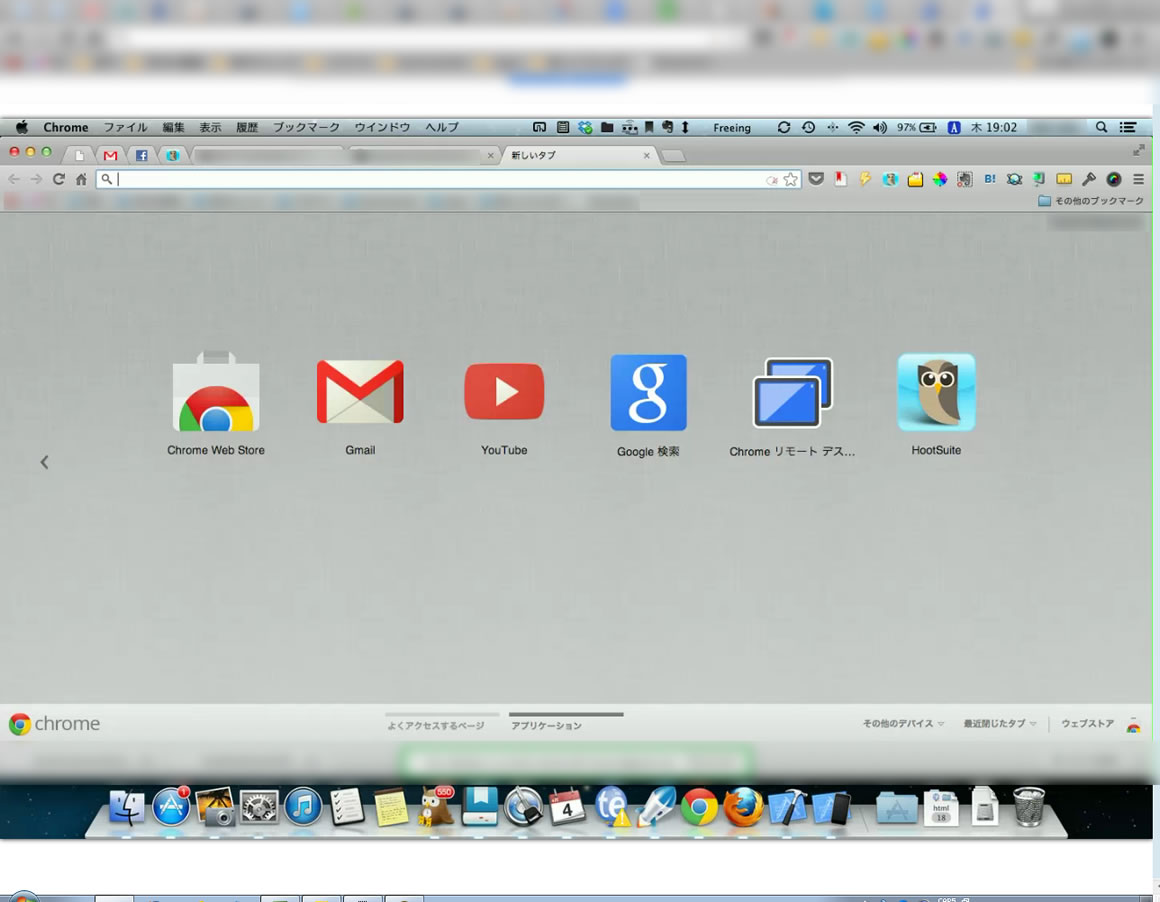
▼ Macbook Airに会社のPCからアクセスするとこんな感じ。
詳しくは↓をご参照下さい。
Google Chrome リモート・デスクトップを試してみた。 | 初心者サーバ運営野郎の Windows に関する、ちょっとしたワザ
僕の場合、外に出ることなく、毎日会社のPCを使っているので、そんなに出番はありませんが、いざというときのためにインストールしております。アクセスする側とされる側でディスプレイの解像度が異なると見辛かったり、ネットワーク経由でアクセスするので動きが鈍かったりする部分はありますが、ちょっとした作業であれば十分こなすことができます。
 Color Picker
Color Picker
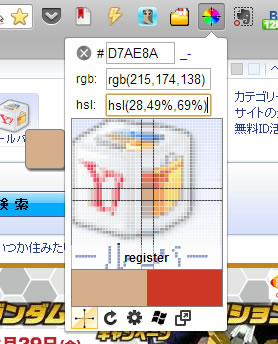
開いているページ内の色をカラーピッカーで取得できるエクステンションです。カラーコード、RGB値もも表示されコピーする事ができます。Webページの配色を知りたい時に便利なので、WebデザイナーさんやWeb開発されている方にオススメです。
▼ カーソルの先端部分が指している部分のカラー情報を取得できます。
 Create Link
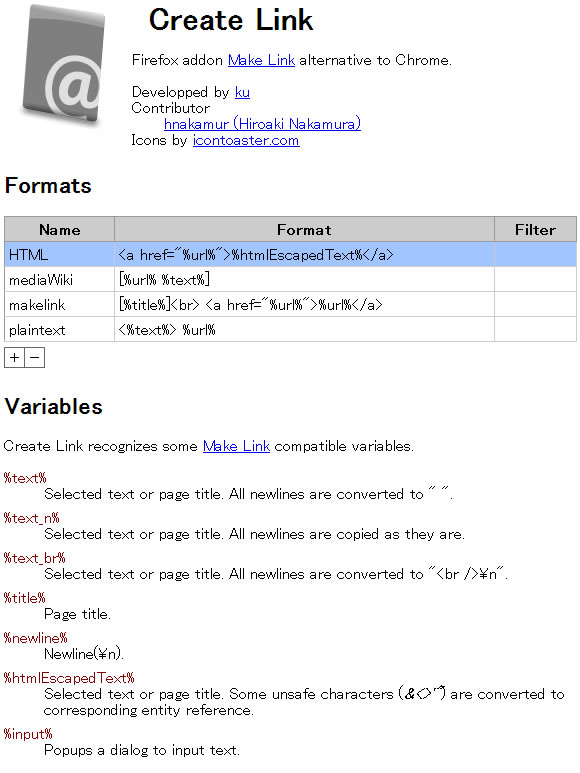
Create Link
開いているページのURLやタイトルを登録しているフォーマットでクリップボードへコピーできるエクステンションです。ブログやメール等で記事の引用をする場合に便利です。
▼ オプション設定からフォーマットを自分好みで作ることができます。
取得できる情報はタイトル、URL、選択文字列等々。あと改行表示もできます。
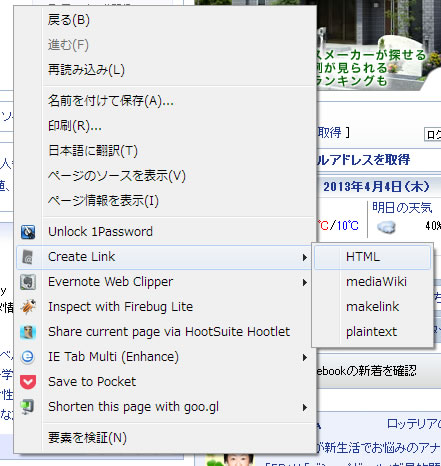
▼ 呼び出しは右クリックから。
 Evernote Web Clipper
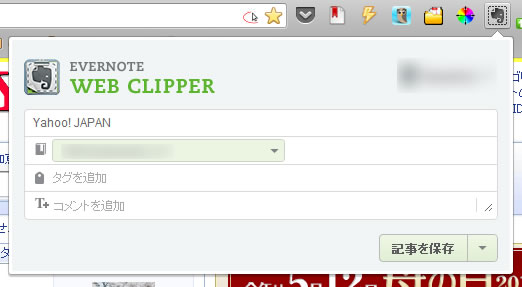
Evernote Web Clipper
みんな大好きEvernoteへ簡単に見ているサイトをクリップできるエクステンションです。
▼ ページ上でボタンをクリックするだけで簡単にクリップできちゃいます。
 Firebug Lite for Google Chrome
Firebug Lite for Google Chrome
Firefoxの有名開発ツール「Firebug」のChrome版です。Webページの検証は調査、開発にはなくてはならないエクステンションです。
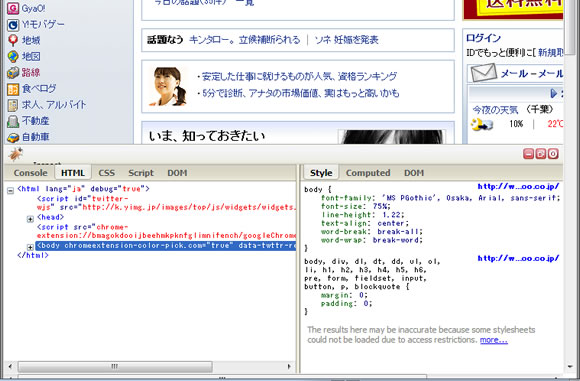
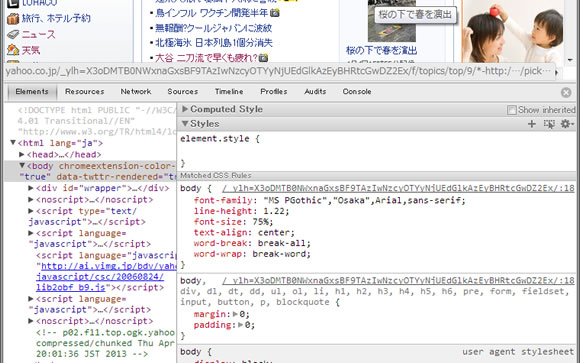
調べたい要素(画像やテキスト)上でFirebugを起動すると、
▼ その箇所のHTMLがハイライト表示されます。
FirebugはページのCSSやHTMLコードを表示、編集ができ、編集するとリアルタイムに反映されるので、Web開発やテストの効率を格段に上げてくれます。ただ実はChromeには標準機能としてWeb開発ツールが実装されており、機能的にもFirebugと同等かそれ以上なので、インストールしなくてもいいかも。ただ僕の個人的な感想としてはFirefox版の方が使いやすいのでFirebugを使いたい時はFirefoxを使用しております。まぁこの辺りは好みや慣れがあると思いますが。。。
▼ Web開発ツールは右クリックから「要素の検証」で表示されます。
 Fix Hootsuite Ext
Fix Hootsuite Ext
ソーシャルメディア総合管理ツール「Hootsuite」をより一層使いやすくカスタマイズしてくれるエクステンションです。「Hootsuite」を使っているなら絶対に入れておくべきだと思います。
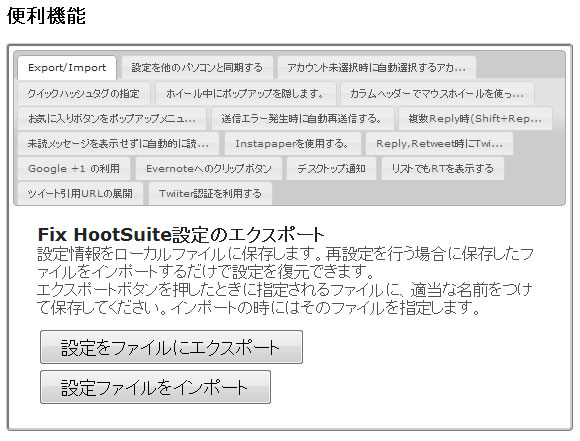
▼ オプション設定からメッサ細かくカスタマイズする事ができます。
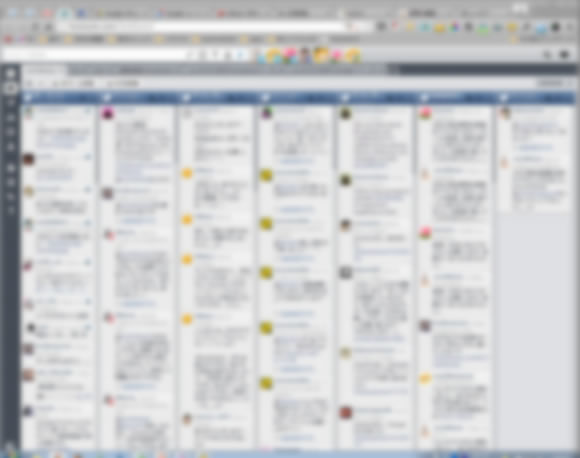
▼ 例えばカラム幅を標準より狭くする事ができるので、1画面で表示されるタイムラインを増やすことができます。
僕は最近「Hootsuite」をプロアカウントにしたので、なくてはならないツールとなりました(^^♪
 goo.gl URL Shortener
goo.gl URL Shortener
開いているページのURLをGoogleの短縮URLに一発変換してくれるエクステンションです。Twitterに投稿する際に長いURLだと何かと不便ですが、このエクステンションを使えば簡単に変換してくれるので、かなり便利です。
▼ 右クリックから呼び出せます。
 Google Translate
Google Translate
外国語のサイトを日本語に翻訳してくれるエクステンションです。日本語しかわからない僕にとってはホント有難いツールです。まぁ翻訳ツールですので日本語として変な表現の場合もありますが、だいたいのニュアンスは理解できると思います。
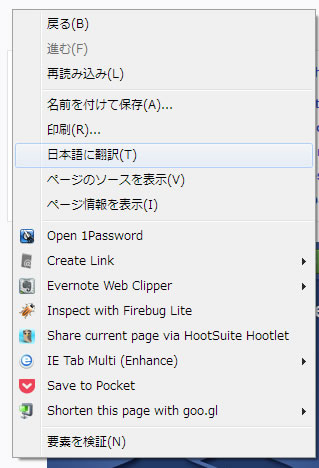
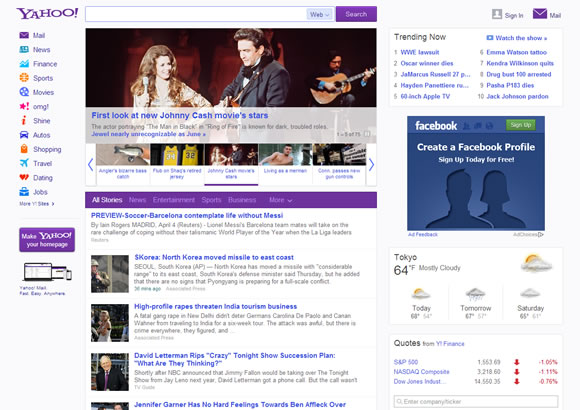
▼ 例えば米Yahooで使ってみると、
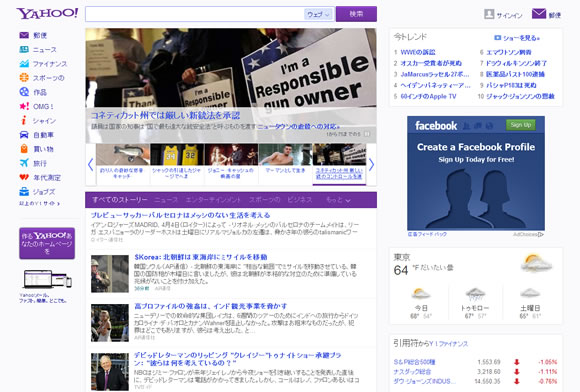
▼ こんな感じで見た目そのまま日本語に翻訳してくれます。
 HootSuite Hootlet
HootSuite Hootlet
見ているページを「Hootsuite」を使用してTwitter、Facebook等、ソーシャルメディアにシェアできるエクステンションです。使用するには「Hootsuite」のアカウントが必要です。ちなみに「Hootsuite」はGoogle+やGoogle+ページ、Facebookページにも投稿できるので、ブログを書いている人にはオススメのツールです。
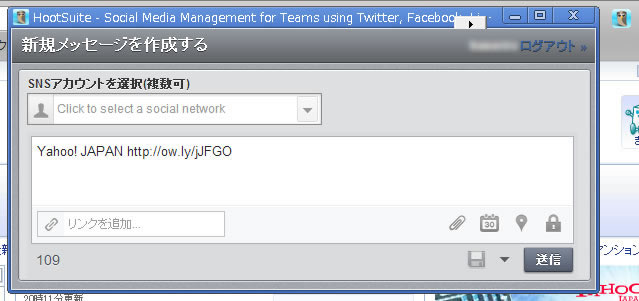
▼ メニューバーのボタンから投稿画面を呼び出すことができます。
 IE Tab Multi (Enhance)
IE Tab Multi (Enhance)
Chrome上でIEのレンタリングエンジンに切り替えることができるWindows限定のエクステンションです。たまにIEでしか開くことができないWebページがありますが、このエクステンションを使えばChrome上でも開くことができます。
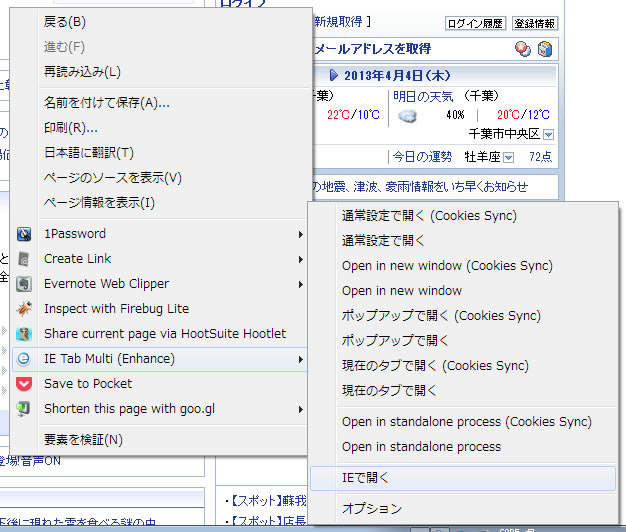
▼ 右クリックから「IEで開く」を選択するとIEのレンタリングエンジンで表示されます。
IEのレンタリングエンジンを使用するので右クリックメニューの内容や見た目も変わります。
▼ 複数ページを開くとChromeのタブの中に複数のタブができるようになるので、最初少し操作に戸惑うかも。
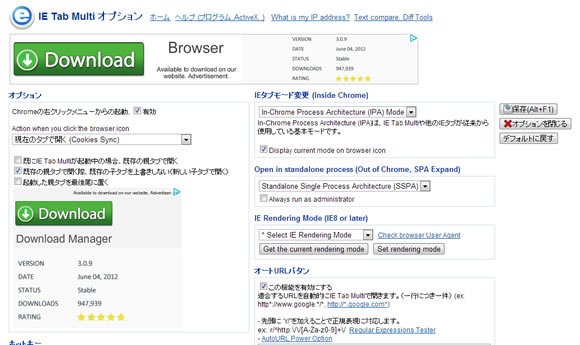
▼ またオプション設定でURLを登録すれば自動的にIEレンタリングで開くようにすることもできます。
 My Shortcuts
My Shortcuts
Googleの各種サービスはURL指定で任意のWebページにメニューバーから簡単にアクセスできるようになるエクステンションです。エクステンションをたくさん入れたり、ブックマークが増えてくるとメニューバーがごちゃごちゃしてしまいますが、このエクステンションを使うとスッキリさせる事ができます。
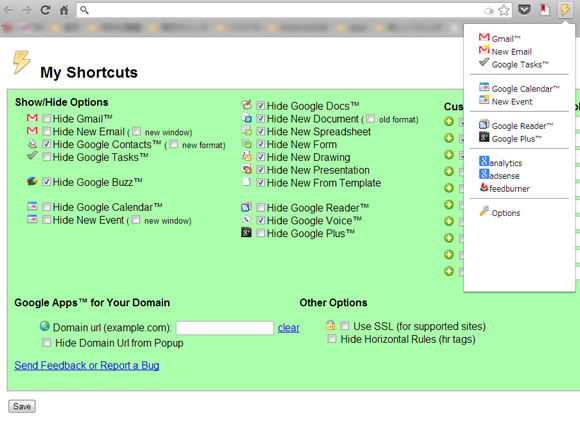
▼ オプション設定で表示するGoogleサービスや追加した任意のWebページを登録できます。
 Pocket (formerly Read It Later)
Pocket (formerly Read It Later)
見ているページをあとで読むサービス「Pocket」に1クリックで登録できるエクステンションです。但し登録しかできません。
「Pocket」以外にもあとで読むサービスやブックマークサービスはありますが、個人的には1クリックで保存ができて、動作も軽い「Pocket」が一番気に入っております。またいつか「Pocket」愛についても語ってみようと思います。
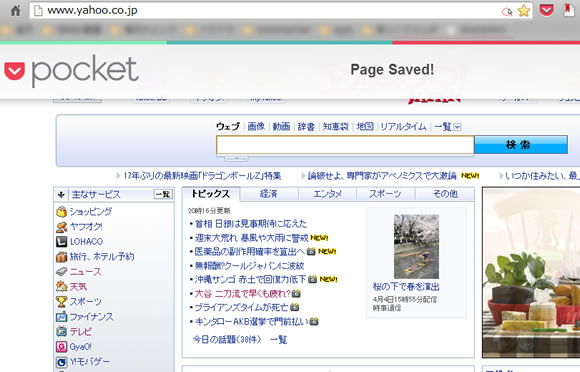
▼ メニューバーから登録出来ます。
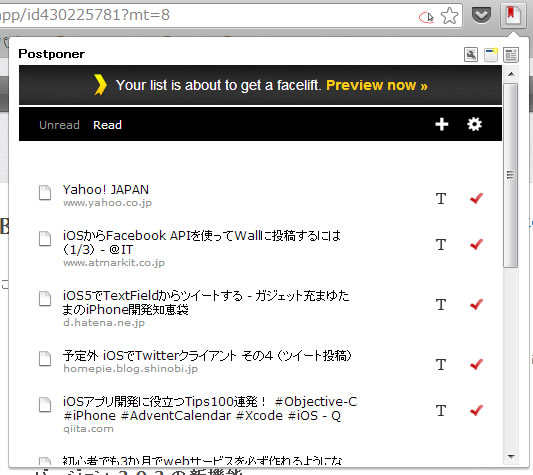
 Postponer Manager
Postponer Manager
メニューバーからあとで見るサービス「Pocket」に登録しているページを一覧表示でアクセスできるエクステンションです。先ほどのPocket登録エクステンションとは逆にこちらは登録はできませんが、表示、削除ができるので、この2つのエクステンションを合わせて使うとPocketをより便利に使うことができます。
▼ メニューバーから一覧表示する事ができます。
 Save pin tab
Save pin tab
タブ固定の状態を保存するエクステンションです。通常通りタブを右クリックして「タブを固定」を設定し、再度タブを開くとタブが固定されます。解除したい場合は、同様にタブを右クリックして「タブの固定を解除」で解除されます。僕の場合常に開くページが5ページくらいあるのですが、このエクステンションを使うと自動的にページが開き、かつタブ固定してくれます。
▼ タブ固定するとタブが小さくなってスッキリします。
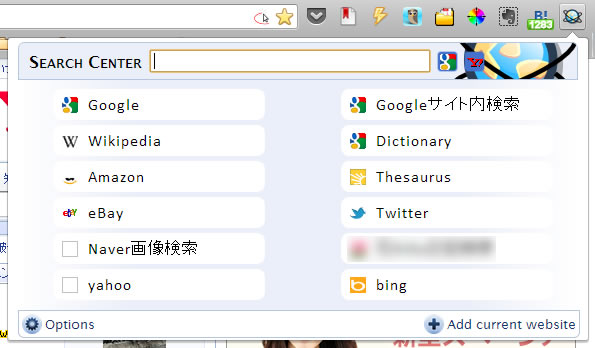
 Search Center
Search Center
検索する際に検索エンジンやサイトを自由に決められ、追加できるエクステンションです。
▼ メニューバーから検索したい文字列を入力し検索先を決定する事ができます。
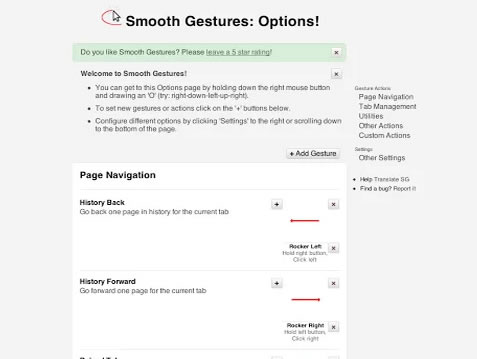
 Smooth Gestures
Smooth Gestures
多分Windows、MacのChromeで唯一ちゃんと使えるマウスジェスチャのエクステンションです。以前スパイウェア疑惑があってChromeストアから消えていたのですが、最近復活しました。スパイウェアといっても個人情報を引っこ抜くような悪質なものではなく、広告を無断で表示していたようなのですが、復活後は広告の表示非表示をユーザ側で変更できるようになっております。まぁそうはいっても疑惑があったので、導入は自己責任でオナシャス。
またMac版はChromeの仕様上、右クリックメニューの表示とかち合うらしく、当エクステンションを導入すると右クリックメニューはダブルクリックで表示されるようになります。この辺りちょっと慣れが必要になるかも。
▼ オプション設定から自分の好きなようにジェスチャを設定できます。
▼ 個人的にはマウス使いなので、マウスジェスチャが使えるのは嬉しい。
 Web2PDFConverter
Web2PDFConverter
WebページをPDF化して保存できるエクステンションです。Evernoteがあるので、あんまりPDFに保存したいって事はないのですが、サクッとPDF保存できるので入れております。
▼ 見ているページ上でメニューバーからPDF化できちゃいます。
 はてなブックマーク
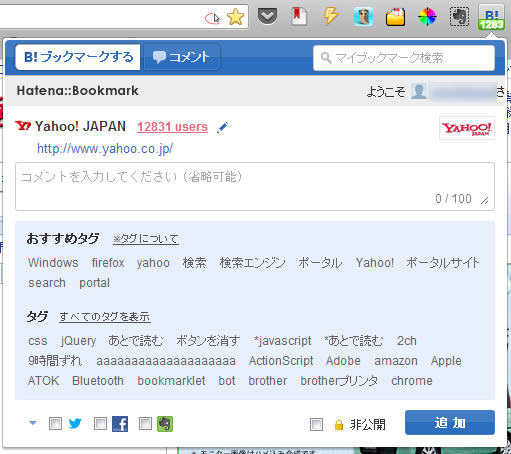
はてなブックマーク
見ているページをはてなブックマークに追加したり、コメントを確認できるはてなブックマークユーザにオススメのエクステンションです。僕の場合、気になるページは「Pocket」に入れているので、最近ははてなブックマークに登録はあんまりしないんですが、はてなブックマークにアクセスしたり、コメントをチェックしたりするために使用しております。
▼ メニューバーからはてなブックマークに登録できます。
あとがき
いかがでしょう。
どれもこれも便利なエクステンションばかりでございます。Chromeをメインに使い始めて1週間ほどですが、動作が軽いのは正義ですね。
ChromeにはFirefox同様、便利なエクステンションが無数にありますが、とりあえず個人的にはこの20個で幸せになっております(^^♪
ブロガーの皆様も、そうでない方も気になるエクステンションがありましたら、試してみて幸せになってみて下さい!
そうそう以前にもFirefox、Chromeの便利な拡張機能を紹介しているので、そちらもご覧頂ければ嬉しいです!!
FirefoxからChromeに乗り換えを考えている方へ!Firefoxで使用している、Chromeで追加した拡張機能60個を紹介します! | コンチクワブログ
こんにちは、花RiRoです。 私はFirefoxをメインブラウザに使用しているのですが、最近調子が良くないので、人気のGoogle Chromeに乗り換えようといろいろ調べてみました。今回はFiref …
Firefox、Chromeともに便利な拡張機能があるよ!!
ではでは。。。

































































コンチクワブログのRSS & ソーシャルページ