こんちくわ。
ブログをイジイジしまくっている@conchikuwaです。
やっとと言いますか、ついにと言いますか、当ブログのモバイルテーマが完成しました。
テーマはPCサイトのテーマを流用して作成しました。
まだ見直した方がいいかなという箇所もあるけど、まぁなんとか見られる感じにはなったかなと。ただ使っているテーマの作りの関係で、結構手こずっちゃいました。
今回はまたテーマを変更した時のために備忘録がてら、PCサイトのテーマをカスタマイズしてモバイルテーマを作成する方法を纏めてみます。
モバイルテーマを用意していないと当然ですがiPhoneではPCサイトのまま表示されます。
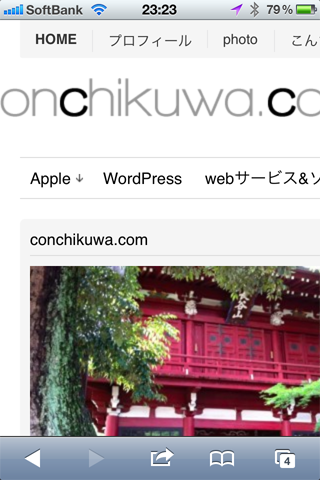
↓ 当ブログの場合、こんな感じ。。。
まぁタップすると拡大されるので、使えない事はないですが、画面サイズに比べて情報量が多く、見づらいです。やはり画面サイズに合わせたデザインにした方が、ブログにお越しいただいた方の為にも親切です。
今回は現在使用しているテーマをコピーしてモバイル用に最適化させる方法のご紹介ですが、その他にもWptouchというプラグインを利用したり、MobifyというWebサービスを利用したりといろいろあります。
詳しくはWebクリエイターボックスさんでご紹介されています。
WebサイトをiPhoneで見やすくする5つの方法 | Webクリエイターボックス
iPhone持ってないくせにWebクリエイターボックスをiPhoneで見やすいよう改良しました。iPhoneからhttp://webcreatorbox.comにアクセスすると自動的にhttp://w …
いつもありがとうございます!
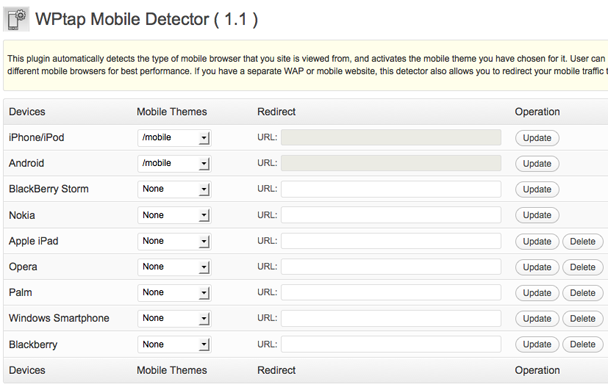
プラグイン「WPtap Mobile Detector」をインストールする。
「WPtap Mobile Detector」はデバイス事に適用するテーマを切り替える事ができるスグレモノです。
WordPress › WPtap Mobile Detector « WordPress Plugins
This plugin automatically detects the type of mobile browser that you site is viewed from, and activ …
インストールすると管理画面のメニューに「Mobile Detector」が追加されており、そこで適用するテーマを選択できます。
PC用のテーマとモバイル用のテーマを別々にする事によって、モバイル用のテーマをガシガシイジリ倒してもPC側に全く影響がないというメリットがあります。
テーマフォルダを別名でコピーする。
サーバー上の”/wp-conten/themes”の中にブログのテンプレートが格納されているので、使用しているテーマのフォルダを丸ごとFTPを利用してダウンロードし、ファイル名を適当に変更して再度アップロードします。
テーマ用のスクリーンショットを上書きする
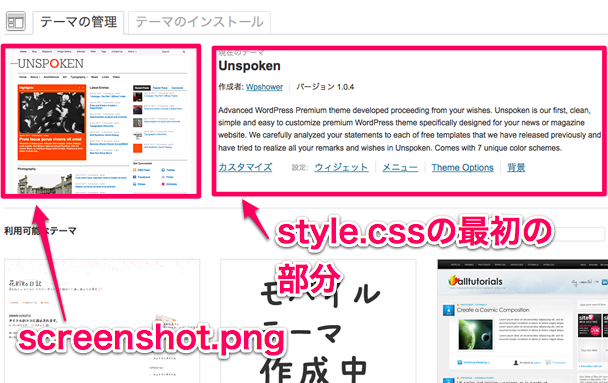
コピー元のままでも特に問題は無いのですが、管理画面上で紛らわしいので、テーマ内の”screenshot.png”を任意の画像に上書きします。
ちなみに私はとりあえず↓のような画像に上書きしました。
style.cssの最初のテーマの説明部分を修正
↓のようにstyle.cssの最初の部分に記載されているテーマの内容、説明等を修正します。
|
1 2 3 4 5 6 7 8 9 |
/* Theme Name: Unspoken Author URI: http://www.wpshower.com Description: Advanced WordPress Premium theme developed proceeding from your wishes. Unspoken is our first, clean, simple and easy to customize premium WordPress theme specifically designed for your news or magazine website. We carefully analyzed your statements to each of free templates that we have released previously and have tried to realize all your remarks and wishes in Unspoken. Comes with 7 unique color schemes. Author: Wpshower Version: 1.0.4 License: GNU/GPL Version 2 or later. http://www.gnu.org/licenses/gpl.html Copyright: (c) 2011 Wpshower */ |
ちなみにスクリーンショットとstyle.cssの情報は管理画面>外観>テーマに表示されます。
横幅をスマホに合わせて表示させる。
スマホでPCサイトを見ると自動的に縮小されて全体が表示されますが、縮小されすぎて文字が小さく読みにくくなります。今回スマホ用に最適化されたテーマを作成するので、”viewport”というメタタグを<head>〜</head>に記述して縮小せずに表示させるようにします。
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
↓ ”viewport”を指定すると縮小されずに表示されます。
その他にも便利なコードがこちらもwebクリエイターボックスさんでご紹介されています。
少しのコードで実装可能な15のスマートフォンサイト用小技集 | Webクリエイターボックス
スマートフォンが普及してきて、Webサイトを作る時、スマートフォンサイトも一緒に制作している方も多くなってきていると思います。私もスマホサイトを制作する機会が増え、だんだんEvernoteに保存してい …
いつもありがとうございます!
サイドバーをメイン部分の下に表示させる。
WordPressのテーマは2カラム(メイン部分とサイドバー)のレイアウトが多いと思います。スマホの画面は小さいのでサイドバーがあるとそれだけ表示が小さくなってしまいます。
ですのでサイドバーをメイン部分の下に表示させて横幅を広く使用します。メイン部分、サイドバーのCSSにfloatプロパティを使用して表示位置を指定している場合が多いですので、そのfloatプロパティを削除します。削除するだけで多くのWordpressのテーマはサイドバーが下に表示されるようになると思います。
widthをpx指定から%指定に変更する。
多くのWordpressテーマは(レスポンシブテーマは除く)、メイン部分、サイドバー部分の横幅(widthプロパティ)にpx指定を行なってレイアウトをデザインしています。
widthプロパティにpx指定を行なっている部分を%指定に置き換える事によって、スマホの画面サイズに合わせて横幅を変更する事ができます。
不要な部分はどんどん削除していく。
PCに比べて画面サイズが小さいので、不要な部分はどんどん削除していきましょう。
例えばiPhoneの場合、ヘッダーのメニュー部分は横幅を320px以内に収めた方が改行もせずに見栄えがよくなります。
またフラッシュコンテンツはiPhoneでは表示されませんので、削除してしまいましょう。
便利なFirefoxアドオン、Chromeエクステンション
モバイルサイトを作成する際に役立つ便利なFirefoxアドオン、Chromeエクステンションをご紹介します。
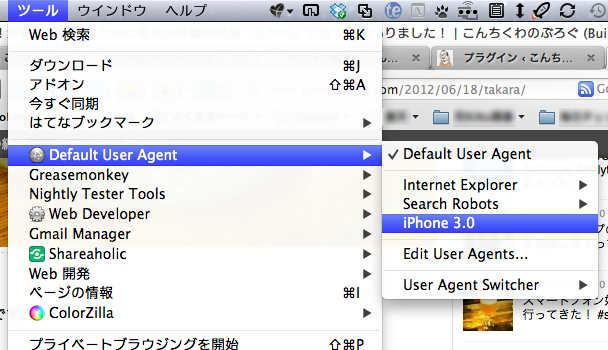
User Agent Switcher
その名の通りユーザエージェントを擬似的に切り替える事ができる拡張機能で、iPhoneやiPadとしてPCからサイトにアクセスができる。
↓ Firefoxの場合だとツール>Default User AgentをiPhoneに変更してあげるだけ。
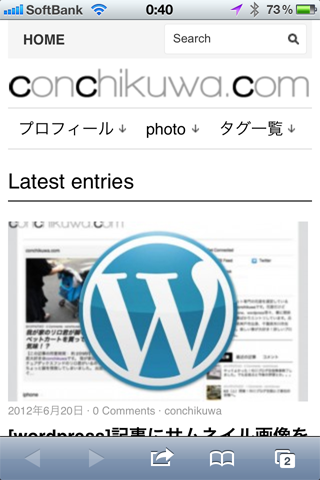
↓ PCからモバイルテーマにアクセスできます。
PCで確認ができるとめっさ捗ります!!
Firefoxは↓
User Agent Switcher :: Add-ons for Firefox
Chromeは↓
Chrome ウェブストア – User-Agent Switcher for Chrome
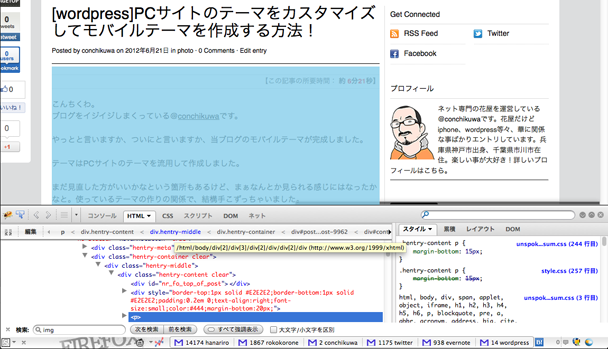
Firebug
「Firebug」はチョー有名ですね。説明はしません(^_^;)。モバイルテーマを作る上で便利というより無いと困ります。。。
Firefoxは↓
Firebug :: Add-ons for Firefox
マジ便利っす!
Chromeは↓
Chrome ウェブストア – Firebug Lite for Google Chrome™
とりあえず完成!!
上記手順でいろいろ削除したり修正したりしてやっとこさモバイルテーマが完成しました!
↓ トップページはこんな感じ。
↓ 記事ページはこんな感じ。
出来るだけシンプルに纏めてみました。PCサイトのデザインを元にしているので、デザインが統一されていて我ながら良い感じかなと(^^♪
ただまだHTMLやCSSは使っていない記述がたくさん残っているので、ちょっとずつ整理していきますです。あと記事ページにzenbackやサイドバーの情報がいろいろ表示されているので、もう少し整理しようかなと思います。
あと手持ちのiPhoneでしか表示確認できていないので、表示が変なところがあればご連絡頂ければ幸いです。。。
まとめ
いかがでしょうか。
最初にも書きましたが、使用しているテーマの関係で結構手こずった部分もありますが、概ね順調に作成する事ができました。
テーマがシンプルなものであれば1,2時間である程度は仕上がると思います。
PCと同じデザインのモバイルテーマを作りたい方にオススメの方法です。
プラグインを1つ追加して、テーマをコピってアップして、メタタグ書いて、サイドバーを下に移動させて、横幅を%指定して、いらない部分を削除するだけなので、そんなに難しくは無いと思います(^^♪
是非是非チャレンジしてみて下さい!!
ではでは。。。























コンチクワブログのRSS & ソーシャルページ