Hello World with a Big Smile (^^) @conchikuwaです。
728px✕90pxの広告を設置するためにブログのメインコンテンツの横幅を広げたんですが、自分のブログを開く度になんか違和感がして嫌な感じだったので、元に戻すことにしました。WEBデザインの知識とかネットショップ店長レベルなので、明確な原因が分かるわけでは無いんですが、僕なりに考えてみた結果、2つほど違和感の原因を思いつきました。
余白の少なさ。
広告サイズで「728✕90」はデフォルトスタンダードなサイズでgoogleアドセンス広告、アフィリエイト広告等々、採用されているので、このサイズをメインコンテンツ部に設置できるように調整したわけですが、僕が仕事で使っているWinPCのディスプレイが17インチ(1280✕1024)だと、Sharebar(左側にあるSNSボタン)を含めたら、チョーギリギリな感じになってしまいました。
▼ Sharebarとメインコンテンツの間に余白があんまりなくて窮屈な感じに。。。
メインコンテンツ内の余白やメインコンテンツとサイドバーの間の余白を狭くしたり、いろいろ試してみたんですが、結局どれもしっくりきませんでした。やはり情報を詰め込み過ぎるのではなく適度に余白をとって、全体的な見やすさを考える事は大事ですね。余白はデザインする上ですっごく重要なんだということに改めて気付きました。
横幅960pxに目が慣れていた。
現在、WEBサイトを作る上で一般的に1024×768という解像度のモニターまで意識することが多いと思います。なので1024幅のモニターでも綺麗に表示されるよう960グリッドシステムがデフォルトスタンダードなっていて、幅960pxのWEBサイトが多く存在しています。多く存在しているって事は目にすることも多いので、必然的に目もその幅に慣れて来て一番見やすい見慣れた幅になっていると思います。
またブログに広告を掲載する際にサイドバーの上部もしくは下部に設置することが多いですが、728px✕90pxの広告と同様に300px✕250pxの広告も一般的で、必然的にサイドバーの幅は300px前後に決まってきます。960pxの場合、余白幅によって多少異なりますが、だいたいメインコンテンツが600px、サイドバーが300pxという2:1の関係になってきます。こういった整った作りだと見ていて安心することができます。
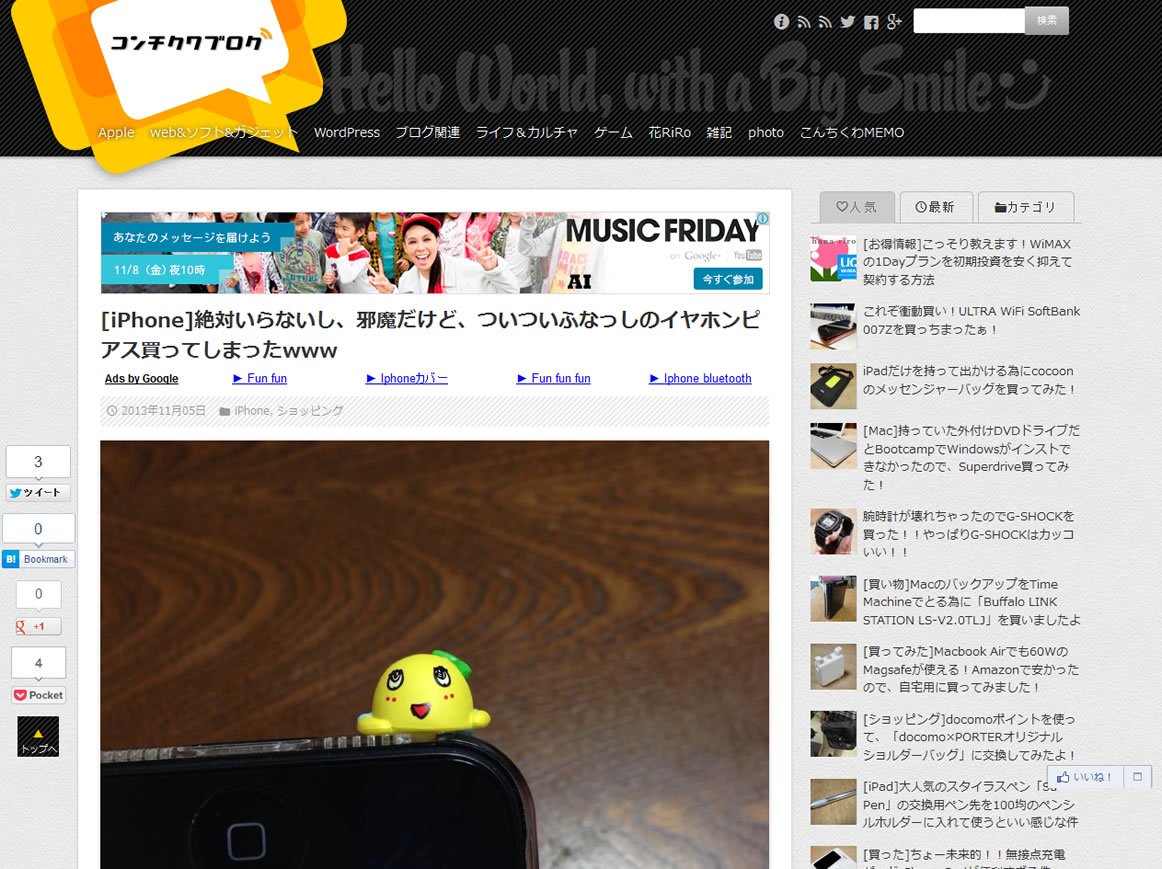
▼ キャプチャだと分かりづらいですが、個人的には見やすいレイアウトだと思っています。
あとがき
やっぱり余白があるとデザインにも余裕ができ、また見慣れたサイズ感だと安心できるって感じでしょうか。
モニターの高解像度化が進んでいるので、WEBデザインもどんどん進化していくと思います。ただ現状はまだ横幅1024pxの解像度もモニターを利用しているユーザーもいると思うので、現状ではまだ1024pxの解像度も考慮したデザインが必要だと思います。今の流れではレスポンシブデザインによって解像度に合わせてレイアウトを変更するって感じでしょうか。(当ブログでも横幅が狭い場合、sharebarを非表示にしています。)
728px✕90pxの広告は現状のデザインを壊さないようにどこかに設置できるようにちょっと考えなおしてみようと思います。
ではでは。。。









コンチクワブログのRSS & ソーシャルページ