Hello World with a Big Smile (^^) @conchikuwaです。
以前から気になってたけど、放置していたことにやっと対処しました。当ブログではWordpressネタやブログのカスタマイズネタを書く際にHTMLやPHP、CSS等を紹介することが多いのですが、ソースコードを見やすく整形したり装飾してくれるプラグイン「SyntaxHighlighter Evolved」を使用しております。
で、「SyntaxHighlighter Evolved」にはソースコードをクリップボードに簡単にコピーできる機能があるのですが、それが最近どうしてか機能しなくなっておりました。(「クリップボードへコピー」のボタンが表示されない感じ)
ブログの運営側としては無くても困る訳でもないので、放置してたんですが、やっぱりブログを読みに来ていただいている方に不親切だろうって事で対処いたしました。今まで放置していてゴメンナサイm(_ _)m
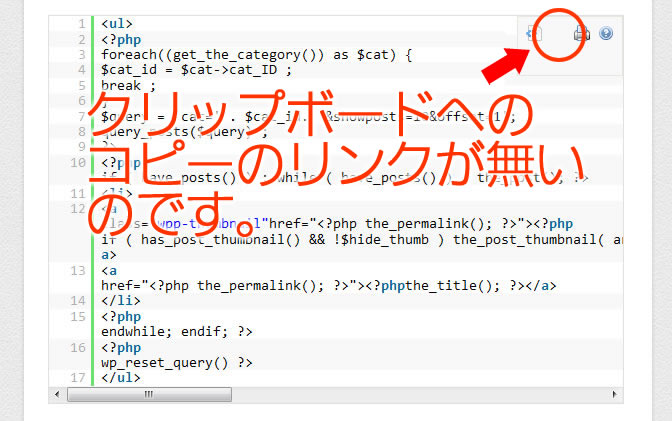
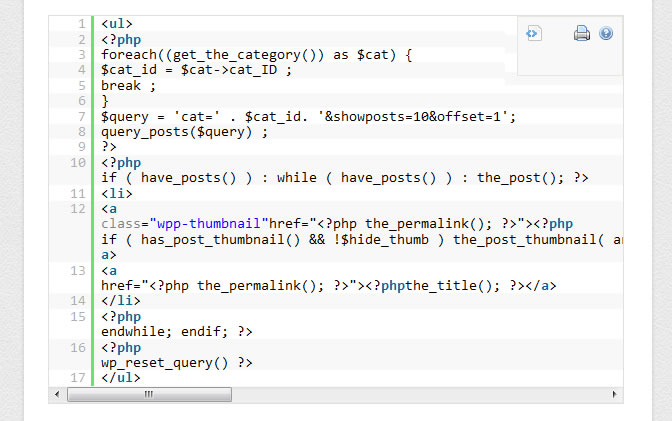
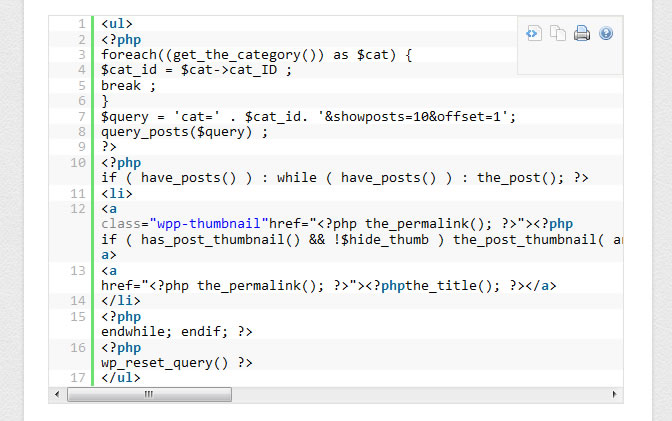
「SyntaxHighlighter Evolved」を利用してソースコードを表示すると右上に
- ソースを表示
- クリップボードへコピー
- 印刷
- SyntaxHighlighterについて
というボタンが表示されるはずなのですが、
▼ 気付いたら、「クリップボードへコピー」のボタンが表示されてなかった。
最初は他のプラグインやPHPの関係で表示できない当ブログ特有のエラーなのかなと思っていたんですが、多くの他のブログでも表示されていませんでした。
とりあえず「SyntaxHighlighter クリップボードへコピー」でGoogleさんに相談したら、一発目にヒットしたブログさんに答えが書いておりました。
WordPressプラグインSyntaxHighlighterで「クリップボードへコピー」が表示されない | Khamsin-note(カムシンノート)
コードを上記のように綺麗に表示してくれる「SyntaxHighlighter Evolved」というプラグインで不具合があったけど解決したのでメモ。 …
助かりました!!
上記ブログさんで全てご説明していただいておりますが、ようは、
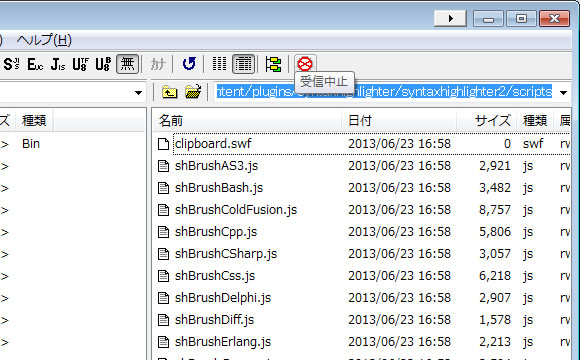
wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/scripts/clipboard.swf
に格納されている
▼ 「クリップボードへコピー」のボタンのアイコンに使用している「clipboard.swf」というswfファイルが容量0バイトで中身が無い状態だったから。
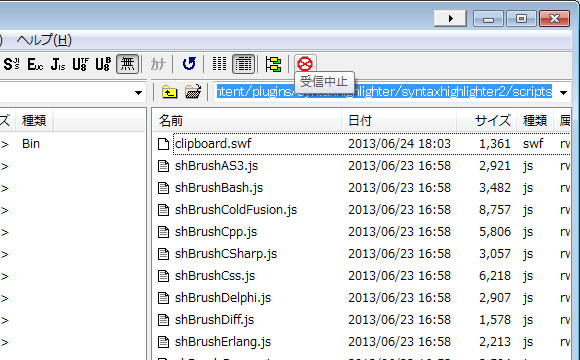
なので、上記ブログさんが親切にもswfファイルの直リンクを公開してくれているので、お言葉に甘えてファイルを保存させていただいて、
▼ ファイルを上書き保存してみると、
▼ 「クリップボードへコピー」のボタンが表示され動くようになりました!!
あとがき
僕もよくソースをコピペさせていただいているんですが、「クリップボードへコピー」のボタンが無いとちょっと面倒なんですよね。
ソースコードを表示されているWordpressのブログでは「SyntaxHighlighter Evolved」を利用されている事が多いと思います。最新版の「SyntaxHighlighter Evolved」をインストールしてもダメなようです。理由は分かりませんが。。。
「SyntaxHighlighter Evolved」を利用されている方は是非一度チェックしてみて下さい。
って言っておきながら最近、当ブログではSyntaxHighlighter系のプラグインを変えちゃったんですが。。。だって「SyntaxHighlighter Evolved」思いから。。。
ではでは。。。













コンチクワブログのRSS & ソーシャルページ