Hello World with a Big Smile (^^) @conchikuwaです。
最近のCSSは凄いですね。javascriptいらずで動きのあるページを作ることができちゃいます!って事で僕も早速動きのある404ページを作ってみました。ちょっと手こずった部分もありますが、比較的簡単に実装する事ができると思います!!では、早速ご紹介を!!
404ページはページが無かった時に表示される表示されるページなので、まぁ基本的に表示されたらイカンわけですが、URL直打ちした時に打ち間違いする事もあると思うので、あった方がユーザビリティ的にもいいわけです。
で、せっかく作るなら↓で紹介されているみたいなちょっと遊びココロのある404ページにしたいなと。
日本のWebサイトの404ページデザインいろいろ+α – かちびと.net
いつもありがとうございます!!
▼ Webクリエイターボックスさんもちゃんと用意されてますしね。
Webクリエイターボックスのデザインをリニューアルしました! | Webクリエイターボックス
かわいい404ページだこと!
▼ 最近@OZPAさんも作られてました。
404ページをWordPressで作成する手順と、「All in One SEO Pack」を使用している際の注意点 | OZPAの表4
いつもありがとうございます!!
遊びココロのある404ページといってもどうしようかなといろいろ調べてたら見つけたのがいつもお世話になっているコリスさんの↓の記事!!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
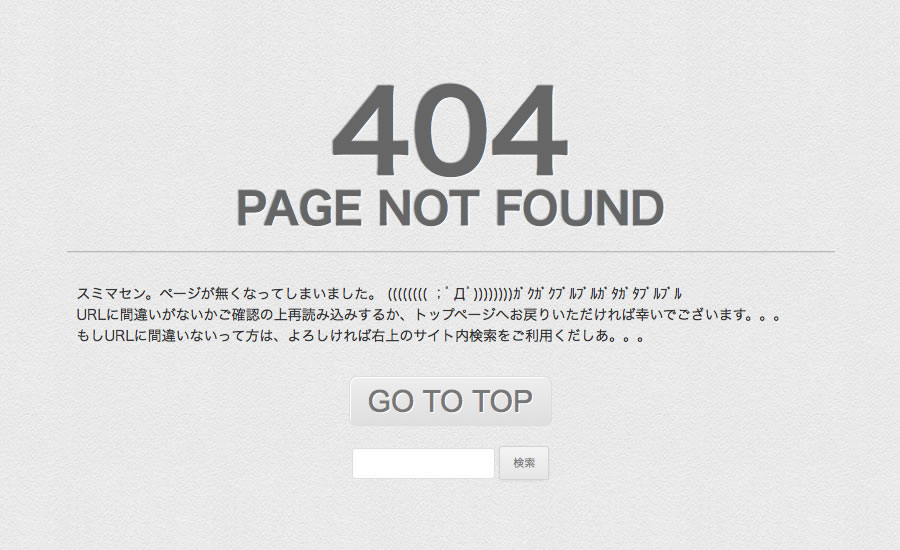
classを加えるだけで多彩なアニメーションが簡単に使用できるスタイルシート -Animate.css | コリス</a><a href="http://b.hatena.ne.jp/entry/http://coliss.com/articles/build-websites/operation/css/css-cross-browser-animations-animate-css.html" target="_blank"><img border="0" src="http://b.hatena.ne.jp/entry/image/http://coliss.com/articles/build-websites/operation/css/css-cross-browser-animations-animate-css.html" alt="" /></a><br><strong>いつもありがとうございます!</strong><div style="clear: both;"></div> <a href="http://daneden.me/animate/" target="_blank"><img class="alignleft" align="left" border="0" src="http://capture.heartrails.com/200x170/shadow?http://daneden.me/animate/" alt="" width="200" height="170" /></a><a style="color:#0070C5;" href="http://daneden.me/animate/" target="_blank">Animate.css - a bunch of plug-and-play CSS animations</a><a href="http://b.hatena.ne.jp/entry/http://daneden.me/animate/" target="_blank"><img border="0" src="http://b.hatena.ne.jp/entry/image/http://daneden.me/animate/" alt="" /></a><br><strong>CSSだけでここまでできるんだね!</strong><div style="clear: both;"></div> <a href="http://daneden.me/animate/build/" target="_blank"><img class="alignleft" align="left" border="0" src="http://capture.heartrails.com/200x170/shadow?http://daneden.me/animate/build/" alt="" width="200" height="170" /></a><a style="color:#0070C5;" href="http://daneden.me/animate/build/" target="_blank">Animate.css - Custom Build</a><a href="http://b.hatena.ne.jp/entry/http://daneden.me/animate/build/" target="_blank"><img border="0" src="http://b.hatena.ne.jp/entry/image/http://daneden.me/animate/build/" alt="" /></a><br><strong>使う動きだけのCSSが作れます!</strong><div style="clear: both;"></div> Animate.cssの何が凄いって、上記サイトからCSSをダウンロードしてきて、自分のサーバーにアップロードして、動かしたい箇所に指定のclass属性を記述してあげるだけで、簡単に動きのあるページを作ることができちゃいます。 フェードインしてコンテンツを表示しても良し、上から落としてきてもよし、フェードアウトさせてもよし、なんでもアリアハンです! って事でコリスさんの記事を参考に早速チャレンジしてできたのが↓の404ページ!! <a href="https://www.conchikuwa.com/aaa"><img src="https://www.conchikuwa.com/wordpress/wp-content/uploads/404page.jpg" alt="404page" width="900" height="550" class="alignnone size-full wp-image-13883" /></a> <blockquote id="bq2"> <span class="fontbig">記事抜粋</span> スミマセン。ページが無くなってしまいました。 (((((((( ;゚Д゚))))))))ガクガクブルブルガタガタブルブル URLに間違いがないかご確認の上再読み込みするか、トップページへお戻りいただければ幸いです。。。 もしURLに間違いないって方は、よろしければ右上のサイト内検索をご利用くだしあ。。。 </blockquote> 「404 PAGE NOT FOUND」が横からヒョイッとでてきて、その後テキストとトップへ戻るボタン、検索窓がフェードインしてくるようにしてみました。あんまり凝りすぎても意味ないかなと思って、シンプルな作りにしてみました。 指定したCSSは以下の通り。「404 PAGE NOT FOUND」に「.content-404-head」をテキストとトップへ戻るボタン、検索窓に「.content-404-body」をclass指定しております。 [css] .content-404-head { -webkit-animation-duration: .75s; -webkit-animation-delay: .5s; -webkit-animation-timing-function: ease; -webkit-animation-fill-mode: both; -webkit-animation-name: lightSpeedIn; -moz-animation-duration: .75s; -moz-animation-delay: .5s; -moz-animation-timing-function: ease; -moz-animation-fill-mode: both; -moz-animation-name: lightSpeedIn; animation-duration: .75s; animation-delay: .5s; animation-timing-function: ease; animation-fill-mode: both; animation-name: lightSpeedIn; } .content-404-body { -webkit-animation-duration: .75s; -webkit-animation-delay: 1s; -webkit-animation-timing-function: ease; -webkit-animation-fill-mode: both; -webkit-animation-name: fadeIn; -moz-animation-duration: .75s; -moz-animation-delay: 1s; -moz-animation-timing-function: ease; -moz-animation-fill-mode: both; -moz-animation-name: fadeIn; animation-duration: .75s; animation-delay: 1s; animation-timing-function: ease; animation-fill-mode: both; animation-name: fadeIn; } |
animation-nameを変更する事で、動きを変えることができます。ちなみにanimation-delayは動きを開始する時間の指定なので、.content-404-headと.content-404-bodyで少し時間を変えて、「404 PAGE NOT FOUND」表示されてからテキストとトップへ戻るボタン、検索窓がフェードインしてくるように調整しております。
あと一応スマホだとanimation-nameにlightSpeedInに指定するとレイアウトがどうしても崩れてしまうので@mediaを使用してbounceInLeftが適用されるようにしております。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
@media screen and (max-width: 440px) { .content-404-head { -webkit-animation-duration: .75s; -webkit-animation-delay: .5s; -webkit-animation-timing-function: ease; -webkit-animation-fill-mode: both; -webkit-animation-name: bounceInLeft; -moz-animation-duration: .75s; -moz-animation-delay: .5s; -moz-animation-timing-function: ease; -moz-animation-fill-mode: both; -moz-animation-name: bounceInLeft; animation-duration: .75s; animation-delay: .5s; animation-timing-function: ease; animation-fill-mode: both; animation-name: bounceInLeft; } } |
また画像は一切使っておらず、エンボスちっくな「404 PAGE NOT FOUND」もトップへ戻るボタンもCSSだけで装飾してみました。
ソースを見ていただければわかると思いますが、ホントCSSだけで動きをだしております!!いやまじCSS凄いよ!
あっちなみにIEには非対応です(^_^;)
「Modernizr」ってのを使えば対応できるようですが、ECサイトでもないし、ブログなんでまぁいいかなと。
あとがき
週末の合宿中にニヤニヤしながら実装していて、個人的にはなかなか良い感じの404ページが出来たかなと思うのですがいかがでしょう。
CSSだけなので比較的簡単に導入できると思います。うちのソースをTPPしていただいても結構ですし(^^♪
ちょっと動きのあるページを作ってみたいけど、javascriptよーわからん、できれば簡単にできたらいいなって方がいらっしゃいましたら、ぜひ一度お試し下さいませ。。。
ではでは。。。










コンチクワブログのRSS & ソーシャルページ