
どうも@conchikuwaです。
先日アップした市川市動植物園に行って来た記事にInstagramの動画を埋め込んだのですが、最初うまく表示されませんでした。
いろいろ調べてみるとWordpressのfunctions.phpに追加した「記事内の@マーク付きのTwitterアカウント名を自動でリンク化」してくれるコードが原因だったのですが、それ以外にもちょこっと問題が発生したので、対処方法をまとめてみました。
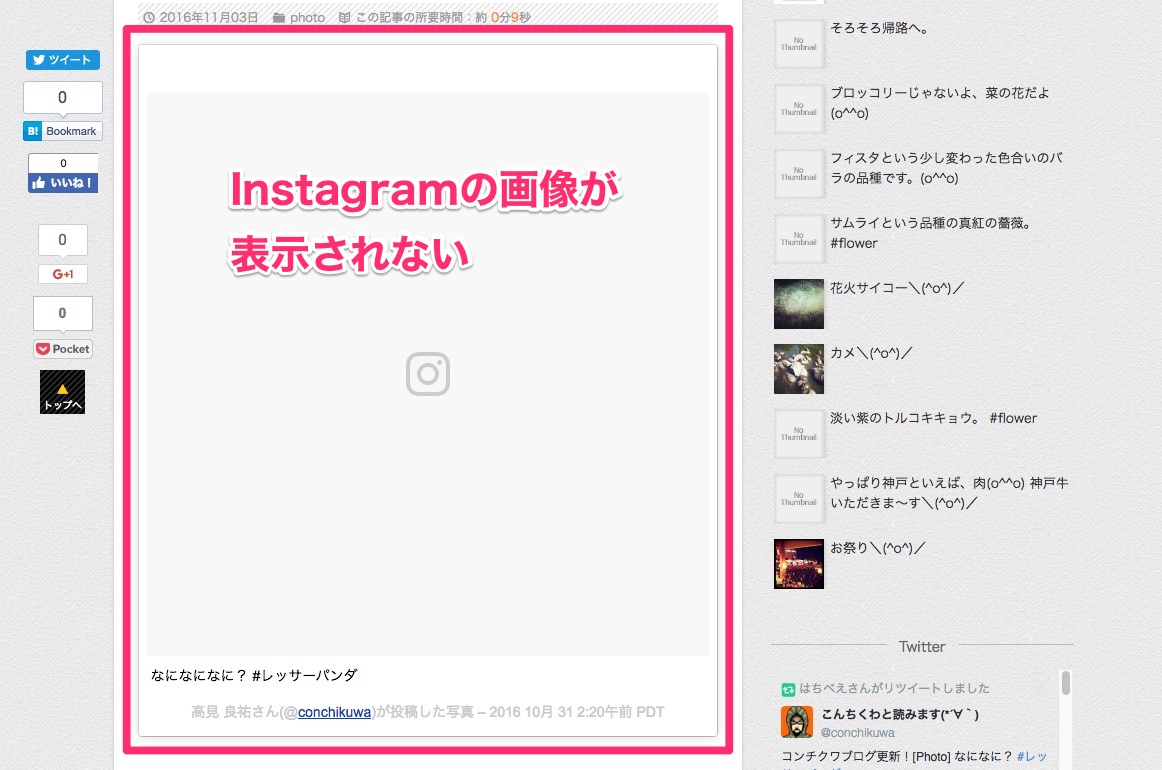
▼ 最初Instagramの埋め込み画像を貼り付けると何も表示されない状態。

なんでだろうといろいろググってみると下記の記事を発見!
記事内の@マーク付きのTwitterアカウント名を自動でリンク化するコードをfunctions.phpに記述しておくと、ただアカウント名を書くだけで、
▼ 簡単にtwitterのリンクを記述してくれるスグレモノです。

便利は便利だけどとりあえず無くても問題ないので、記事の内容通りにWordpressのfunctions.php内に記述したコードをコメントアウトしてみました。
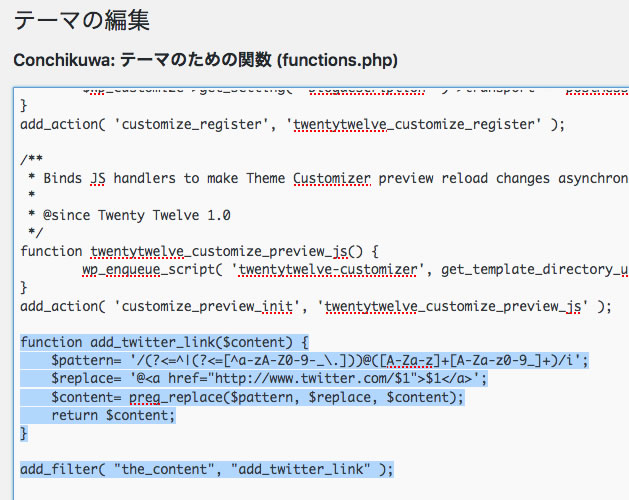
▼ コメントアウト前(ハイライト箇所が対象のコード)

|
1 2 3 4 5 6 7 8 |
function add_twitter_link($content) { $pattern= '/(?<=^|(?<=[^a-zA-Z0-9-_\.]))@([A-Za-z]+[A-Za-z0-9_]+)/i'; $replace= '@<a href="http://www.twitter.com/$1">$1</a>'; $content= preg_replace($pattern, $replace, $content); return $content; } add_filter( "the_content", "add_twitter_link" ); |
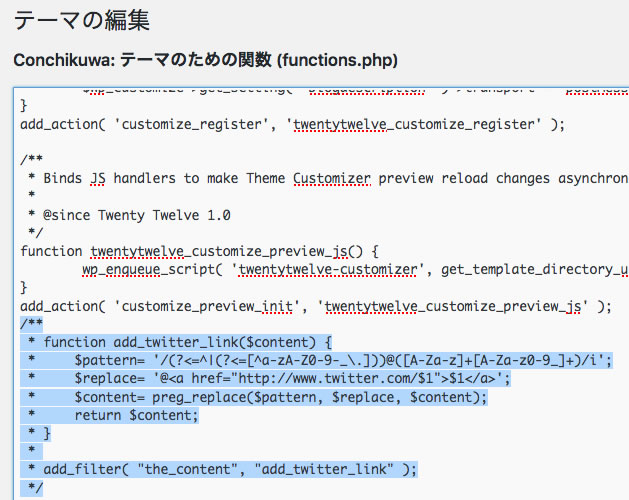
▼ コメントアウト後(ハイライト箇所が対象のコード)

|
1 2 3 4 5 6 7 8 9 10 |
/** * function add_twitter_link($content) { * $pattern= '/(?<=^|(?<=[^a-zA-Z0-9-_\.]))@([A-Za-z]+[A-Za-z0-9_]+)/i'; * $replace= '@<a href="http://www.twitter.com/$1">$1</a>'; * $content= preg_replace($pattern, $replace, $content); * return $content; * } * * add_filter( "the_content", "add_twitter_link" ); */ |
▼ するとInstagramの埋め込み画像が表示されました!レッサーパンダ可愛い!

これで万事解決かと思いきや、
▼ なんか記事が文字化けしまくってる。。。

「記事内の@マーク付きのTwitterアカウント名を自動でリンク化」してくれるコードをコメントアウトしたのが原因ではあるんですが、その他にも何か原因があるのではといろいろ調べてみると今度は下記の記事を発見!
はい、当ブログもCloudFlareを導入しています。原因の詳細は記事を参考にしてもらう事としてとりあえずCloudFlareの管理画面に移動して、
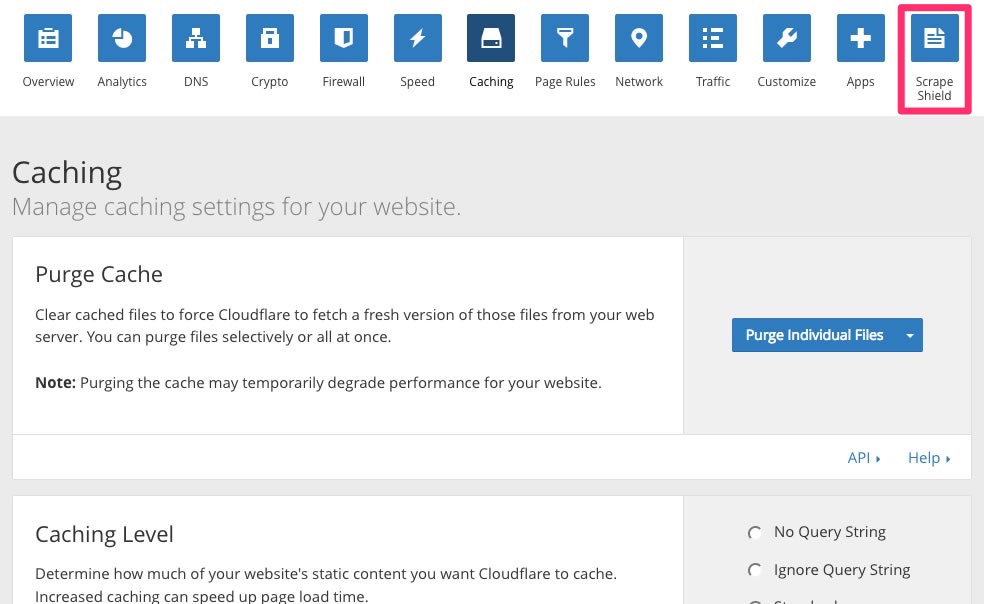
▼ 右上にある「Scrape Shield」をクリック。

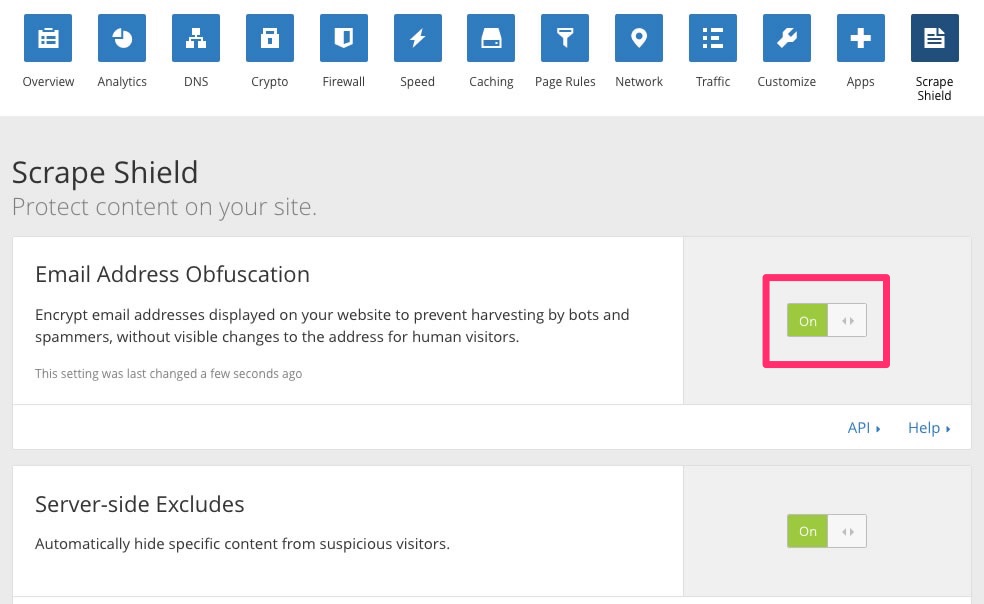
▼ 「Email Address Obfuscation」がOnになっているので、

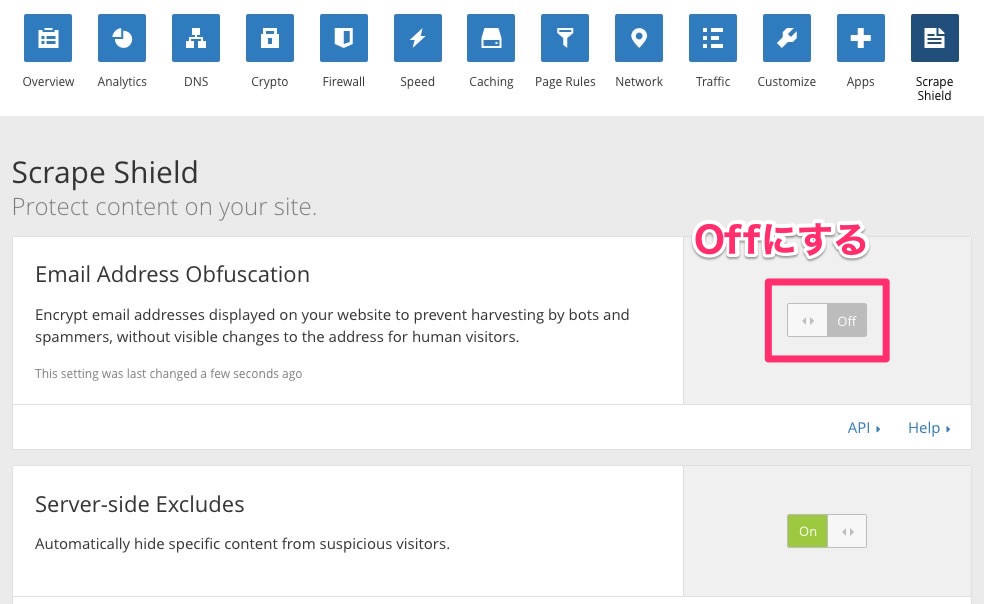
▼ Offにします。

▼ 再度ブログを確認すると、文字化けが解消されておりました!

あとがき
WordPressではfunctions.phpにコードを追加したり、プラグインを導入する事で、いろいろと便利な機能を簡単に実装することができるんですが、実装しすぎると今回のようなトラブルが発生します。
今回はすんなり原因が判明して、なおかつ対処法も簡単だったので、良かったんですが、たまに原因が全然わからず、プラグインやコードを一つずつ外していったりと面倒な事になる場合があります。そうなると頭が痛くなりますが、そんなときこそ焦らず、落ち着いてやらないとですね。
ではでは。。。










コンチクワブログのRSS & ソーシャルページ