こんちくわ。
Instagramも大好きな@conchikuwaです。
気に入った写真が撮れればInstagramにアップしております。
その気に入った写真をせっかくなら自分のブログにも投稿したいなと思い、プラグイン「Instagrate to WordPress」を導入してみましたので、設定方法と使用感をレポしてみようと思います。では早速!!
Instagramは写真版Twitterって感じのソーシャルネットワークサービスです。
まぁ有名なんでご存知ですよね。
で、せっかく撮ったお気に入りの写真なので、自分のブログにもアップしてフォトログとして1つのコンテンツにしたいなと。
実は以前からiftttやPosterous等の外部サービスを使ってこのブログにも写真を投稿していたんですが、その方法だとInstagramもしくはPosterousからのリンクという形で投稿されるので、自分のサーバーに写真が保存される訳ではないので、不満がありました。
まぁリンクでも写真が見れるのでいいのですが、万が一Instagram、Posterousがサービスを終了してしまうと画像がリンク切れしてしまう可能性があります。
(まぁすぐにサービスが終了する事はないと思いますが、何があるかわかりませんし。。。)
何かいい方法がないかといろいろ調べて見つけたのが、
プラグイン「Instagrate to WordPress」
このプラグインはInstagramにアップした画像をリンクでブログに表示するのではなく、自分のサーバーにアップして表示してくれます。
まさに私が求めていた方法です!!
なので、早速導入してみました。
プラグインのインストール
プラグインのインストールは他のプラグインと同じで、下記サイトからZIPファイルをダウンロード&解凍後に自分のサーバにアップするか、管理画面のプラグインのインストールページから「Instagrate to WordPress」を検索してインストールし、有効化します。
プラグインの設定
プラグインを有効化すると管理画面のプラグインの設定に「Instagrate to WordPress」が追加されているので、設定画面に移動します。
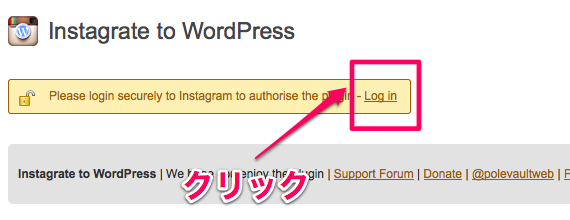
↓ まずはInstagramと連携する必要があるので”Log in”をクリックします。
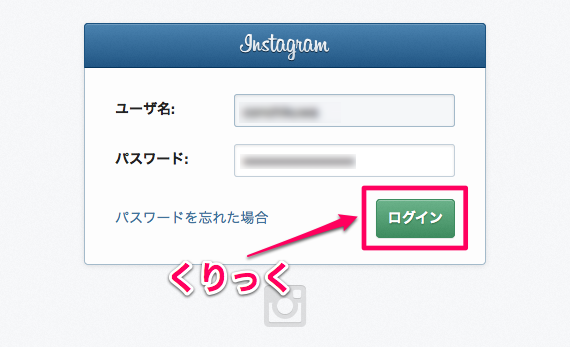
↓ Instagramのユーザ名とパスワードを入力し”ログイン”をクリック。
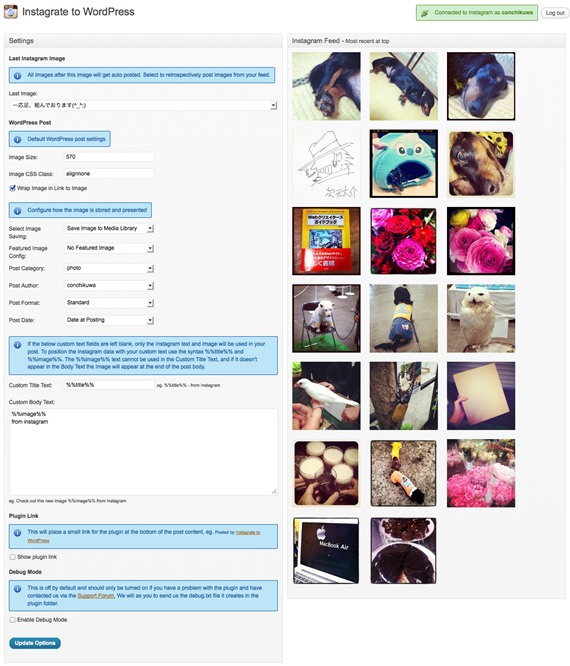
↓ ログインすると「Instagrate to WordPress」の項目が表示されます。
↓ 設定項目は、
- Last Image
- Image Size
- Image CSS Class
- Wrap Image in Link to Image
- Select Image Saving
- Save Image to Media Library:画像をメディアライブラリに保存して表示。
- Link to Instagram Image:Instagramにアップした画像をリンクして表示。
- Featured Image Config
- No Featured Image:アイキャッチ画像無しで投稿。
- Featured and Post Image:アイキャッチ画像と本文に画像を投稿。
- Featured Only:アイキャッチ画像のみ投稿。
- Post Category
- Post Author
- Post Format
- Post Date
- Date at Posting:画像を投稿した時間
- Instagram Image Created Date:Instagramに画像を投稿した時間
- Custom Title Text
- Custom Body Text
- Show plugin link
- Enable Debug Mode
プラグイン導入前に投稿したInstagramの写真をブログに投稿する場合、どこまで遡って投稿するかを選びます。(過去20件の画像まで遡れます。)
特に遡って投稿する必要がない場合は最新の画像を選択しておきます。
投稿時の画像サイズを指定します。
画像にCSSを指定したい場合はクラス名を指定します。
画像にリンクを貼りたい場合はチェックします。
画像をリンク形式で表示するかサーバーにアップして表示するか選択します。
もちろん私は”Save Image to Media Library”を選択します。
-
画像の投稿形式を選択します。
投稿先のカテゴリを選択します。
画像の投稿者を選択します。
画像の投稿フォーマットを選択するっぽいですが”Standard”しか選択できません。
画像の投稿時間を選択します。
タイトルのフォーマットをカスタムする場合は入力します。未入力時はキャプションがタイトルになります。
本文のフォーマットをカスタムする場合は入力します。
プラグインのリンクを貼るか否かを選択します。
デバッグモードにするか否かを選択します。(試していないのでよくわかっておりません。。。(^_^;))
画像投稿
実際にInstagramに画像を投稿すると
↓ 一覧ページにはアイキャッチ形式で、
↓ 単一ページには大きな画像で、
いい感じに表示されております。
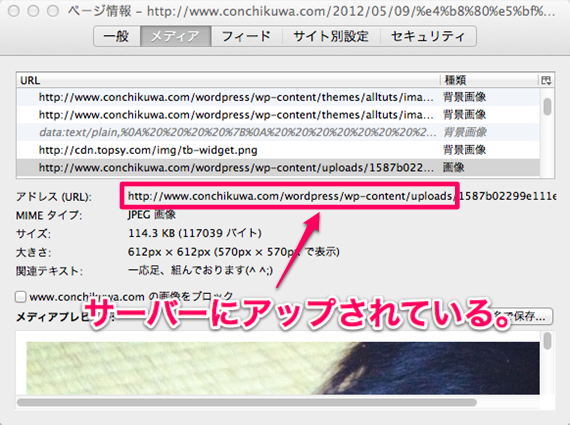
↓ また単一ページの画像の情報を確認してみるとちゃんとサーバに画像がアップされている事がわかります。
まとめ
いかがでしょうか。
実際に試してみたところInstagramにアップした後ブログに反映されるまで若干のタイムラグがありますが、気になるほどではありませんでした。
とにかくサーバーに画像をアップしてくれるっていう点で気に入っているので、ちょこちょこカスタマイズしながら使用してみようと思います。
私のようにInstagaramの画像をブログのコンテンツにしてみたい、それもできれば画像のリンクではなくサーバーにアップしたいっていう方がいらっしゃいましたら、お試し下さいませ。
しかしプラグイン減らそうとしているのにまたインストールしてしまつた。。。
便利だし、まぁいいっか(^^♪
ではでは。。。














コンチクワブログのRSS & ソーシャルページ