conchikuwaです。Wordpressプラグイン「Tweet Old Post」を使用して過去記事をツイートしているのですが、気付くと投稿が「…」になっちゃておりました(^^ゞ ただ全部のツイートが「…」じゃなかったので、たまたまだろうと無視していたのですが、よく考えると先日アップデートしたなぁと。アップデートしたら、おまじないを設定し直さないといけないじゃんって事で、大急ぎで修正しましたです。今回はこのプラグインの機能とおなじないの設定方法を備忘録がてら、ご紹介します!
インストール方法は他のプラグインと同じで、管理画面の「プラグイン」から、「新規追加」画面を開いて、「Tweet Old Post」を検索して「いますぐインストール」するだけです。あとは下記WORDPRESS.ORGのPlugin DirectoryからダウンロードしてZIPファイルをサーバーのpluginフォルダにアップしてもインストールできます。
まぁいつものプラグインのインストール手順ですね。
WordPress › Tweet Old Post « WordPress Plugins
Tweet Old Post Plugin to tweet about your old posts to get more hits for them and keep them alive. …
ここからもダウンロードできます。
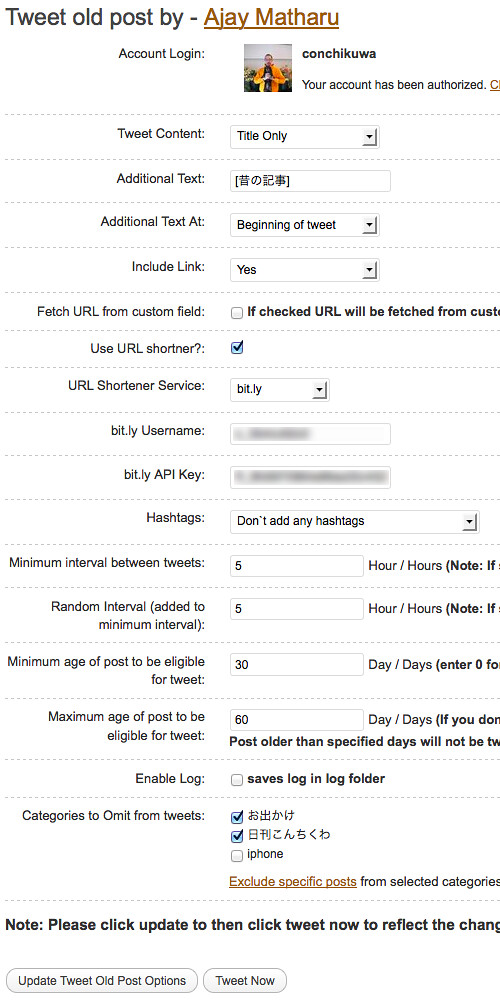
インストールが完了すると、管理画面の左ナビに「Tweet Old Post」が追加されているので、クリックすると設定画面が開きます。設定画面は↓な感じ。

設定内容は↓の通り。
- Account Login:
昔の記事をツイートするアカウントを選択します。 - Tweet Content:
ツイートに掲載する内容を選択します。「Title only(タイトルだけ)」、「Body Only(本文だけ)」、「Title & Body(タイトルと本文)」の3つから選択できます。私は「Title only(タイトルだけ)」にしています。 - Additional Text:
ツイートに付加できるテキストを入力します。私は”[昔の記事]”と付加しています。 - Additional Text At:
Additional Textで指定したテキストをツイートのどこに付加するか選択します。「Beginning of Tweet(ツイートの先頭)」、「End of Tweet(ツイートの先頭)」から選択できます。私は「Beginning of Tweet(ツイートの先頭)」にしています。 - Include Link:
記事のリンクURLを付けるか否かを選択できます。付けないとツイートする意味がないので、もちろん「Yes」にしています。 - Fetch URL from custom field:
記事のリンクURLをカスタムフィールドで指定するか否かのチェックです。。チェックを入れるとカスタムフィールド名を指定する欄が表示されるので、対象のカスタムフィールドを指定します。
カスタムフィールドを使用されない場合は、チェックしないで下さい。 - Use URL shortner?:
短縮URLを使用するか否かのチェックです。使用する場合はチェックを入れます。 - URL Shortener Service:
Use URL shortner?にチェックを入れると「is.gd」、「su.pr」、「bit.ly」、「tr.im」、「3.ly」、「u.nu」、「1click.at」、「tinyurl」から短縮URLサービスを選択できます。私は「bit.ly」のアカウントを持っているので「bit.ly」を選択しています。 - Hashtags:
Hashtagsを付加するか選択できます。全てのツイートに付加するか、特定カテゴリだけ付加するか等、選択できます。私は付けていません。 - Minimum interval between tweets:
記事をツイートする時間間隔を指定します。あまり短いとタイムラインが昔の記事だらけになってしまうので、気をつけて下さい。 - Random Interval (added to minimum interval):
記事をツイートする時間間隔にランダムな時間を追加できます。私の場合ツイート間隔に5時間、ランダム間隔に5時間指定しているので、基本的には5時間おきにツイートしますが、最大5時間の揺れがあるので、次が10時間後、その次が6時間後というようにランダムな時間にツイートするようになります。 - Minimum age of post to be eligible for tweet:
過去に遡っていつまでの記事をツイートする対象とするか範囲を指定します。 - Maximum age of post to be eligible for tweet:
過去に遡っていつ以降記事をツイートする対象とするか範囲を指定します。
私の場合、30日~60日と指定しているので今日から遡って30日~60日の間の記事とツイート対象としています。 - Enable Log:
ログを残すか否かをチェックします。残さなくてもいいので、チェックしていません。 - Categories to Omit from tweets:
ツイート対象外にするカテゴリを選択できます。私の場合、日刊こんちくわや外出した際の記事はツイートしたくないので対象外としています。
で、これで設定は終了なんですが、このまま使用すると↓になっちゃいます。
[blackbirdpie url=”http://twitter.com/#!/conchikuwa/status/135540190231007233″]
「・・・」って。。。(^^ゞ
単純に140文字制限に引っかかっているのですが、「Tweet Old Post」がマルチバイト文字を想定していない仕様の為、日本語の場合、2倍の文字数でカウントされ、タイトルが長いとすぐに制限に引っかかっちゃいます。
以前のバージョンでは↓のおまじないでいけたのですが、
過去記事をツイートする「Tweet Old Post」を使うなら絶対やるべき10行のおまじない! | gadget or gimmick
過去記事をランダムにツイートしてくれるWordpressプラグイン「Tweet Old Post」をご存知でしょうか。 使い方は、ブロガー仲間の @matubiz さんがわかりやすく …
いつも情報ありがとうございます。
「wp-content/plugins/tweet-old-post/top-core.php」の下記205~219行目の部分を
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function set_tweet_length($message, $url, $twitter_hashtags="") { $message_length = strlen($message); $url_length = strlen($url); $hashtags_length = strlen($twitter_hashtags); if ($message_length + $url_length + $hashtags_length > 140) { $shorten_message_to = 140 - $url_length - $hashtags_length; $shorten_message_to = $shorten_message_to - 4; //$message = $message." "; $message = substr($message, 0, $shorten_message_to); $message = substr($message, 0, strrpos($message, ' ')); $message = $message . "..."; } return $message . " " . $url . " " . $twitter_hashtags; } |
に置き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function set_tweet_length($message, $url, $twitter_hashtags="") { $message_length = mb_strlen($message); $url_length = mb_strlen($url); $hashtags_length = mb_strlen($twitter_hashtags); if ($message_length + $url_length + $hashtags_length > 140) { $shorten_message_to = 140 - $url_length - $hashtags_length; $shorten_message_to = $shorten_message_to - 4; //$message = $message." "; $message = mb_substr($message, 0, $shorten_message_to); $message = mb_substr($message, 0, mb_strrpos($message, ' ')); $message = $message . "..."; } return $message . " " . $url . " " . $twitter_hashtags; } |
これで、日本語も通常の文字数でカウントされるようになります。
プラグインのアップデートを行うとPHPファイルも新しいバージョンに上書きされちゃうので、上記のようにPHPファイルを直接変更していたら、元に戻っちゃいます。まぁプラグイン自体がマルチバイトに対応させしてくれればいいのですが。。。
なので、アップデートが再度PHPファイルを修正しようとファイルを開いてみると。
ソースが変わってる。。。(^^ゞ
アップデートでソースがかなり変わってしまっていて、前のおまじないが適用できなくなっておりました。私と同じように困っている人もいるだろうとGoogleさんにお尋ねすると、新しいバージョンのおまじないを発見できました。感謝!
WPプラグイン「Tweet Old Post」の書き換えるべき33行 | [M] mbdb
ひとつ前の記事でご紹介した、過去に書いたブログの記事をランダムに抽出し、Twitterに自動投稿する「Tweet Old Post」。実はマルチバイトに対応していないという欠点が修正されていないという …
情報ありがとうございます(^^♪
Tweet old postのタイトルが表示されないエラーを直す | N1kuMeet5
Tweet old postでブログの過去記事を紹介させてもらっていますが、タイトルが表示される場合とされない場合があるんですよね。なかなか時間がとれず見て見ぬ振りをしてましたが、重い腰をあげて修正で …
情報ありがとうございます。
修正方法は以前と同じで、「wp-content/plugins/tweet-old-post/top-core.php」の下記305~338行目の部分を
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
//Shrink a tweet and accompanying URL down to 140 chars. function set_tweet_length($message, $url, $twitter_hashtags="", $hashtag_length=0) { $tags = $twitter_hashtags; $message_length = strlen($message); $url_length = strlen($url); //$cur_length = strlen($tags); if ($hashtag_length == 0) $hashtag_length = strlen($tags); if ($twitter_hashtags != "") { if (strlen($tags) > $hashtag_length) { $tags = substr($tags, 0, $hashtag_length); $tags = substr($tags, 0, strrpos($tags, ' ')); } $hashtag_length = strlen($tags); } if ($message_length + $url_length + $hashtag_length > 140) { $shorten_message_to = 140 - $url_length - $hashtag_length; $shorten_message_to = $shorten_message_to - 4; //$message = $message." "; if (strlen($message) > $shorten_message_to) { $message = substr($message, 0, $shorten_message_to); $message = substr($message, 0, strrpos($message, ' ')); } $message = $message . "..."; } return $message . " " . $url . " " . $tags; } |
に置き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
//Shrink a tweet and accompanying URL down to 140 chars. function set_tweet_length($message, $url, $twitter_hashtags="", $hashtag_length=0) { $tags = $twitter_hashtags; $message_length = mb_strlen($message); $url_length = mb_strlen($url); //$cur_length = strlen($tags); if ($hashtag_length == 0) $hashtag_length = mb_strlen($tags); if ($twitter_hashtags != "") { if(mb_strlen($tags)>$hashtag_length) { $tags = mb_substr($tags, 0, $hashtag_length); $tags = mb_substr($tags, 0, mb_strrpos($tags, ' ')); } $hashtag_length = mb_strlen($tags); } if ($message_length + $url_length + $hashtag_length > 140) { $shorten_message_to = 140 - $url_length - $hashtag_length; $shorten_message_to = $shorten_message_to - 4; //$message = $message." "; if(mb_strlen($message)>$shorten_message_to) { $message = mb_substr($message, 0, $shorten_message_to); $message = mb_substr($message, 0, mb_strrpos($message, ' ')); } $message = $message . "..."; } return $message . " " . $url . " " . $tags; } |
これで↓のようにちゃんとタイトル等が表示されるはずです。いやぁよかった、よかった。
[blackbirdpie url=”http://twitter.com/#!/conchikuwa/status/135617415991136256″]
「・・・」って。。。ってお困りの方、是非一度お試し下さいませ。。。
あっPHPを直接修正するので、必ずバックアップを取って、自己責任で実施して下さいませ。
ではでは、快適過去記事ツイートライフを(^^♪








コンチクワブログのRSS & ソーシャルページ