Hello World with a Big Smile (^^) @conchikuwaです。
単一記事ページのサイドバーに記事と同一のカテゴリの人気の記事一覧を表示するようにしてみました。多くのブロガーさんが既に実践されていて、今更感満載ではありますが、備忘録がてらちょっと纏めてみようと思います。お付き合いいただければ幸いです。
今までは当ブログ内で人気(PVの多い)記事を10件表示するようにしていたんですが、読んでいいただいている記事と関係ないものが表示されているので、ユーザビリティ的にもイマイチかなと。ほとんどパズドラネタですし。。。^^;
以前からやりたいとは思っていたんだけど、面倒だし後回しにしておりましたが、ちょっと時間的余裕があったので重い腰を上げてみました。実際やってみると予想以上に簡単でもっと早くやっとけばよかったとちと後悔。。。
「WordPress Popular Posts」という人気記事一覧を作るプラグインを既に使用していたので、このプラグインを利用して同一カテゴリの人気記事を表示させる方法を大好きGoogleさんにお伺いして下記サイトさんを参考にさせていただきました。
【Wordpress】Wordpress Popular Postsを使ってカテゴリごとの人気記事を自動でサイドバーに表示させる
前回「Wordpress Popular Posts」というプラグインを紹介しましたが、これをカスタマイズすることで、各記事のカテゴリごとの人気記事をサイドバーに表示させることができます。 word …
ありがとうございます!!
こちらの記事では「WordPress Popular Posts」と「EXEC-PHP」というプラグインを使用して実現させているんですが、当ブログの場合、既に「Enhanced Text Widget」という「EXEC-PHP」と同じような機能を持つプラグインをインストしていたので、そちらを使用しました。
ちなみに「Enhanced Text Widget」はText, HTML, CSS, PHP等のコードをウェジットに記述する事ができるプラグインでサイドバーの項目をウェジットで管理している場合に利用するとなにかと捗ります。
プラグインは下記よりインストして下さい。(Wordpressの管理画面から検索した方が早いかも。)
WordPress › Enhanced Text Widget « WordPress Plugins
WordPress › WordPress Popular Posts « WordPress Plugins
functions.phpへ記述を追加
まずは下記コードをfunctions.phpに追加します。functions.phpの修正は間違えてしまうと管理画面が真っ白になってログインできなくなったりするので、十分気をつけて下さい。万が一ログインできなくなったりしたら、FTPで繋いでfunctions.phpをローカルにダウンロードして、追記した部分を削除して再アップロードすれば元に戻ります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
//wp_head()実行時にget_current_category()を実行 add_action('wp_head', 'get_current_category'); // 現在のカテゴリを取得 function get_current_category() { global $_curcat; $cate = null; if( is_category() ) { //カテゴリー表示だったら //$now_cate = get_query_var('cat'); //$cate = get_category($now_cate); $cat_now = get_the_category(); // 親の情報を$cat_nowに格納 $cate = $cat_now[0]; } else if (is_single() ) { //シングルページ表示だったら $cates = get_the_category(); $i = 0; $use_category = 0; foreach ($cates as $cate) { //未分類を除外した配列の一番初めのカテゴリを選択 if($cate->category_parent > 0 && $use_category == 0) { $use_category = $i; } $i++; } $cate = $cates[$use_category]; } //カテゴリーのオブジェクトごと保持 $_curcat = $cate; return $cate; } |
サイドバーに記述を追加
下記コードをサイドバーの同一カテゴリの人気記事一覧を表示したい箇所に追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="pop"> <?php global $_curcat; $caca=$_curcat->cat_ID; if (is_home() && $caca=="") { get_mostpopular('range=weekly&order_by=views&limit=10&stats_comments=0& stats_views=0&pages=0&thumbnail_width=50&thumbnail_height=50&thumbnail_selection=usergenerated'); }else{ get_mostpopular('range=weekly&order_by=views&cat='.$caca.'&limit=10&stats_comments=0& stats_views=0&pages=0&thumbnail_width=50&thumbnail_height=50&thumbnail_selection=usergenerated'); } ?> </div> |
当ブログではサイドバーは全てウェジットで管理しているので「Enhanced Text Widget」を利用してウェジットにコードを追加していますが、ウェジットを利用していない場合は直接sidebar.php等にコードを追加しても検証していませんが、大丈夫だと思います。
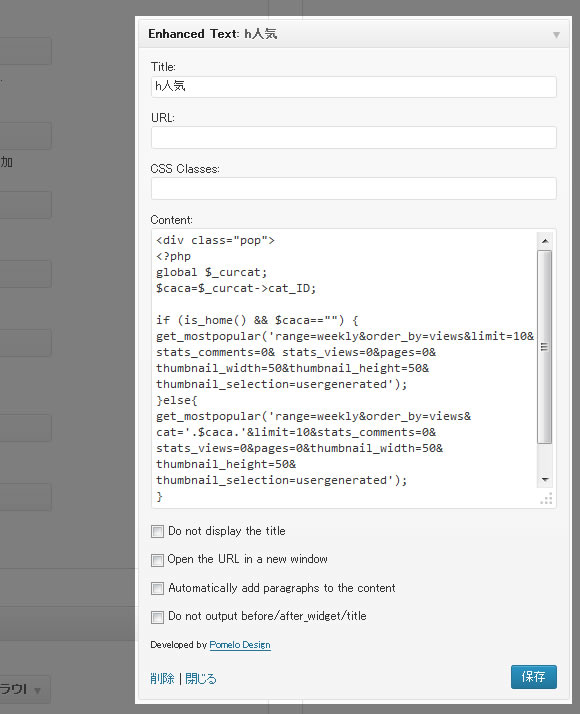
「Enhanced Text Widget」をインストすると「Enhanced Text」というウェジットが追加されるので、それをドラッグしてサイドバー部に移動させ、
▼ 上記コードをContentに記述して保存します。
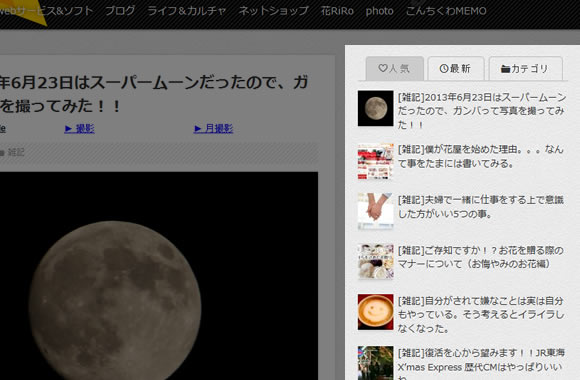
▼ すると記事と同一カテゴリの人気の記事一覧が表示されるようになります。
あとがき
いかがでしょう。
「WordPress Popular Posts」を既に利用していれば、予想以上に簡単です。2箇所にコードを追加するだけですもん。設置するブログによってはCSSを弄る必要があるかもですが、当ブログの場合、CSSも全く弄らずに良い感じの見栄えになりました。
記事と同一カテゴリの人気の記事一覧を表示する事で読者の方にとって興味がある記事が表示されるので、気になる記事の発見に繋がる可能性もありますし、回遊率が上がれば、PVも増え、読者の方、運営側お互いにメリットがあるのではないでしょうか。
ご興味ある方は是非是非お試しあそばせ。
ではでは。。。










コンチクワブログのRSS & ソーシャルページ