いつも笑顔でこんちくわ。@conchikuwaです。
久々にWordpressネタを書いてみようと思います。
最近Nexus7を買って自宅や出先でちょこちょこと弄っているんですが、何気なく自分のブログを見た時にモバイル用のテーマが適用されてる事に気づきました。まぁそういう設定にしてたんで当たり前っちゃあ当たり前なんだけど。。。
今回はAndroidのスマホとタブレットで別々のテーマを適用させる方法のご紹介ざます。では早速。
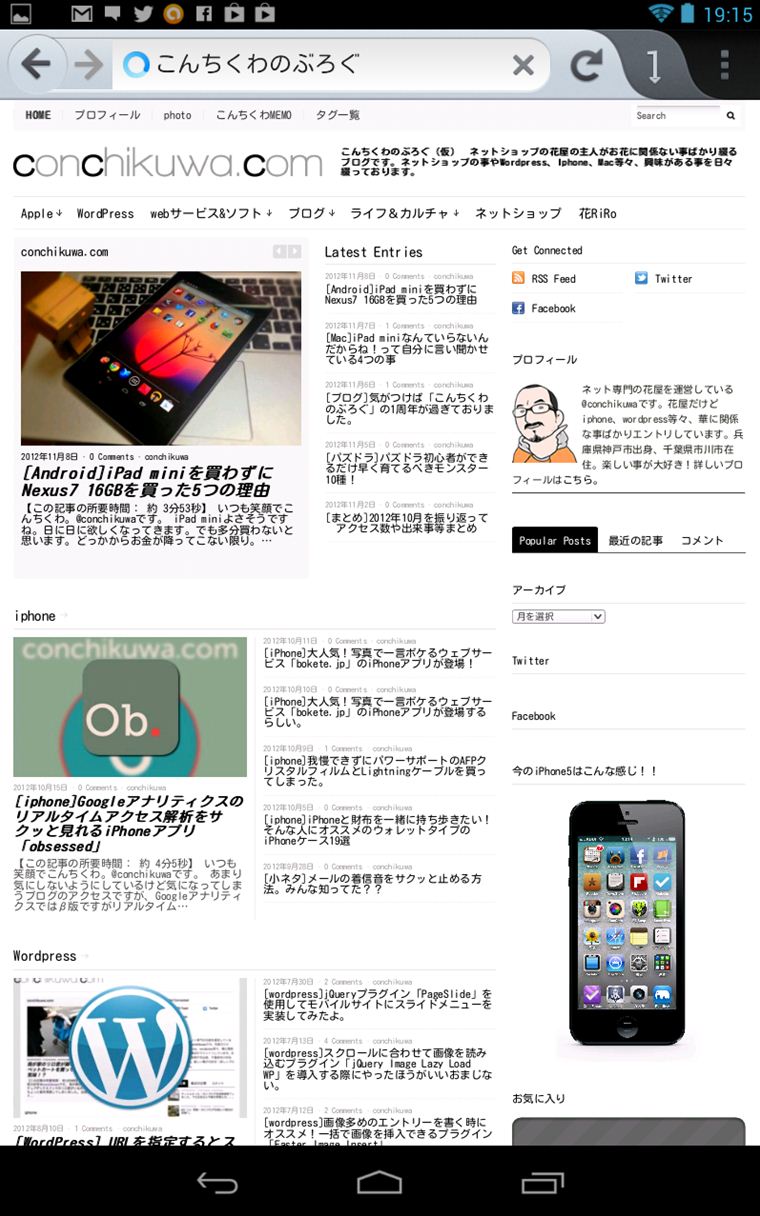
▼ Nexus7でうちのサイトを見るとモバイルテーマが適用されてた。
画面サイズが7インチなので、モバイルテーマでもいいかなと思ったんですが、7インチといえどタブレットなので、やっぱりPCテーマを適用する事に。
当ブログでは「WPtap Mobile Detector」というプラグインを利用してデバイス毎にブログテーマを変更しております。
<WordPress › WPtap Mobile Detector « WordPress Plugins>
記事抜粋
WPtap Mobile Detector WPtap is a WordPress specialist in developing mobile-friendly themes/plugins that can instantly turn your WordPress site into a web-application experi
ユーザーエージェントを判別してブログテーマを変更してくれる便利なプラグイン。「WPtap Mobile Detector」をインストールすると、サイドメニューに「Mobile Detector」が追加されるので、
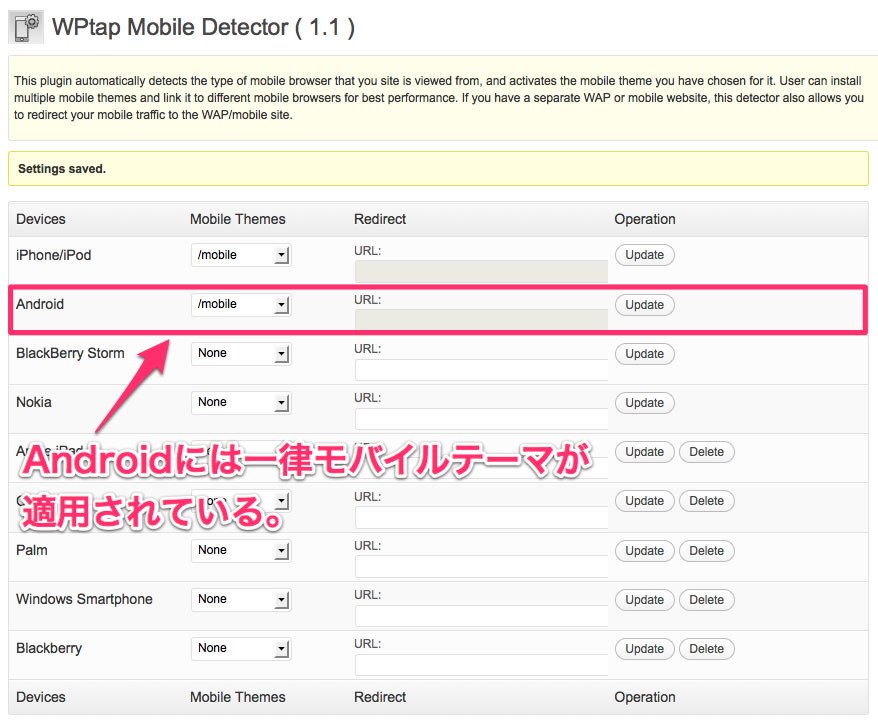
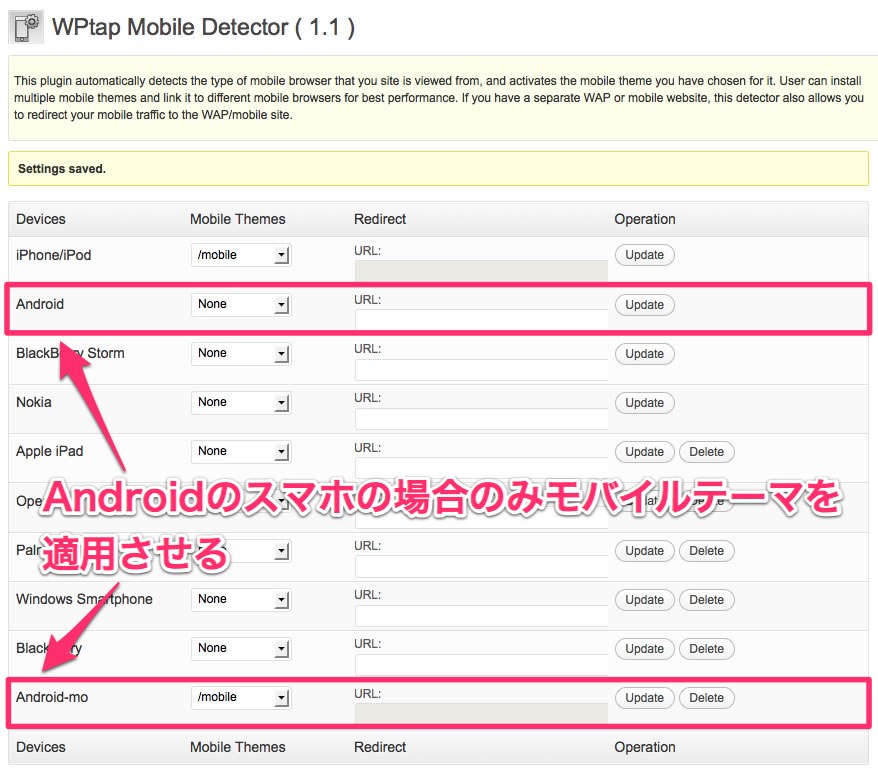
▼ とりあえず「Setting」を見てみると、
▼ Android端末には一律でモバイルテーマが適用されている。
じゃあ早速Androidのモバイルだけテーマを変更しようと思ったけど、よく考えたらユーザーエージェントが分からない。iPhoneとipadならそれぞれ「iPhone」、「iPad」とそれぞれ別になってるけどAndroidは「Android」じゃんって。
Googleさんに聞いたらすぐ分かりました。ありがとうGoogleさん。
WPtap Mobile DetectorでAndroid携帯とAndroidタブレットの表示を分ける良い方法 | ウェブという選択肢
Android.*Mobile …
参考にさせていただきました!
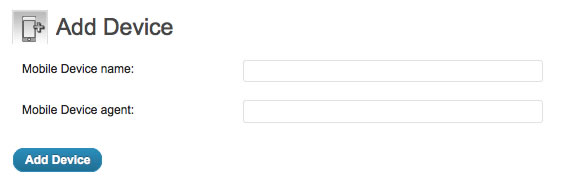
▼ サイドメニューの「Mobile Detector」から「ADD Device」を選択。
▼ 新しくデバイスを登録できるので、
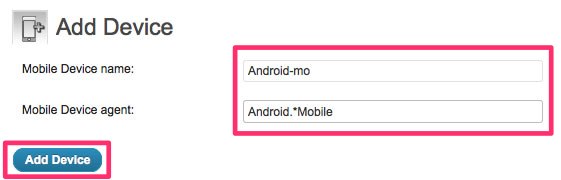
▼ 「Mobile Device name:」には「Android-mo」、「Mobile Device agent:」には「Android.*Mobile」を入力し、「ADD Device」をクリック。
▼ 「Mobile Device Added」ってメッセージが表示され、追加される。
▼ 「Setting」を見てみると、ちゃんと追加されております。
▼ 早速Nexus7で確認するとPC用のテーマが適用されている!!
次にAndroidのスマホで確認してみると。。
!?
Androidのスマホ持ってなかったぁああ!
誰か確認してくれたら嬉しいな(^o^)
あとがき
いかがでしょうか。
簡単にデバイス毎にブログテーマを変更できて楽チンなプラグインです。
デバイスはiPhone、iPad、Android以外にもPalmやBlackberryもありますし、それぞれにあったテーマを表示させた方がブログ見に来てくれた方に親切ですしね。
まぁ持ってないんで確認できないんだけどね(^_^;)
ただどうも「WPtap Mobile Detector」を使用すると不具合がでるって事もあるらしく、
WPtap Mobile Detector の挙動が変だぞ… :: デザインワークス・オンサイド
不具合あるのか。。。
しかもプラグインのサイトには2年間アップデートしてへんぞってメッセージも出てるし、同じような機能のMulti Device Switcherに変更しようかなとも思っております。
ではでは。。。

















コンチクワブログのRSS & ソーシャルページ