こんちくわ。
YouTube大好き@conchikuwaです。
YouTubeで動画を見ているついつい時間を忘れてしまいます。気に入った動画があるとブログで紹介したりするのですが、今回はCSS指定でブログに動画を貼りつけた際にカラム幅に合わせて動画をリサイズする方法のご紹介です。では早速。。。
少し前までYouTubeの動画を貼り付ける場合、「Viper’s Video Quicktags」というプラグインを利用しておりました。
WordPress › Viper’s Video Quicktags « WordPress Plugins
Tired of copying and pasting the embed HTML from sites like YouTube? Then this plugin is for you. J …
楽チンプラグインです!
「Viper’s Video Quicktags」はYouTube以外にもDailyMotionやVimeo等々、様々な動画サービスに対応しており、導入するとWordpressの投稿画面に動画用のクイックタグが追加され簡単に投稿できるようになります。
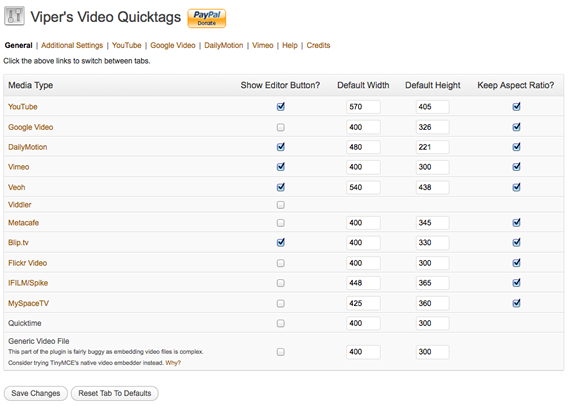
↓ また「Viper’s Video Quicktags」の設定画面で動画のサイズを指定もできます。
「Viper’s Video Quicktags」について詳しくは↓のサイトさんで紹介されております。
動画を簡単に貼り付けするWordPressプラグイン、Viper’s Video Quicktags – ミblog : レビューや日常など
情報ありがとうございます。
ただメッサ楽チンなので気に入って利用していたんですが、一つ気になる点があって削除しました。
その気になる点っていうのは、
RSSフィードに動画が表示されない。
って事。
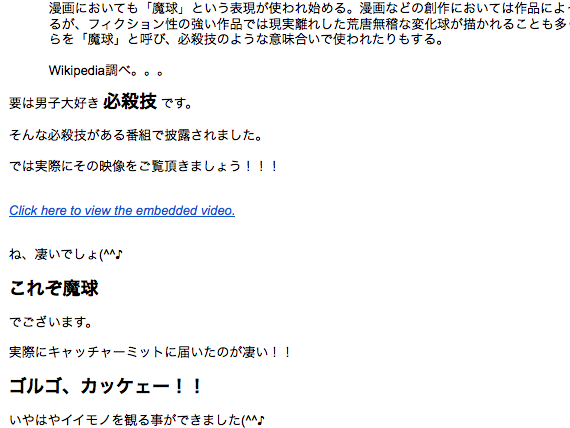
↓ フォード上では動画が「Click here to view the embedded video.」というブログへのリンクに置き換えられてしまいます。
これだとRSSフィードを読んでも若干意味が分かりにくく不親切かなと。RSSフィードは全文配信派なので、できれば全部掲載したい。
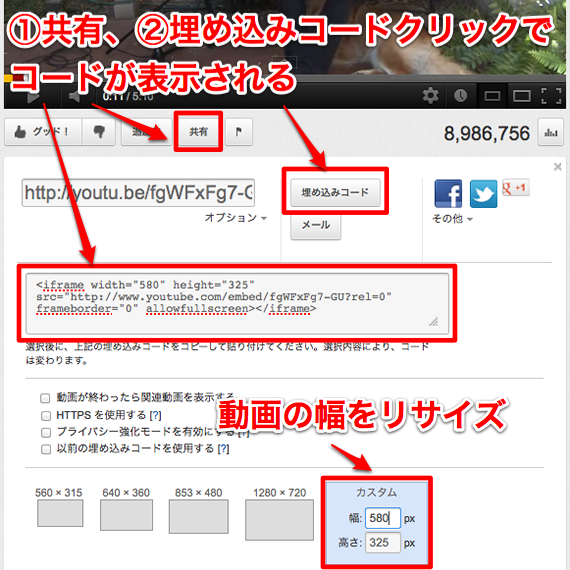
↓ 調べてみるとYouTubeの動画のページで取得できる埋め込みコードを利用すれば、RSSフィードにちゃんと表示されるらしく、また動画の幅も変更できるので、
↓のコードをブログに貼りつけたところ
|
1 |
<iframe width="580" height="325" src="http://www.youtube.com/embed/fgWFxFg7-GU?rel=0" frameborder="0" allowfullscreen></iframe> |
↓ RSSフィードに表示されました!
次にブログに貼りつけた動画を確認してみるとちゃんと横幅580pxで表示はされているんですが、枠が広がっただけで、動画自体は大きくなっていない感じ。
YouTubeのデフォルトが横幅560pxなので、それを横幅580pに比べてみると、
↓ 横幅560pxは枠いっぱいなのに対して
横幅560px
↓ 横幅580pxは横が余っている状態。。。
横幅580px
まぁこれでもちゃんと表示されるんで問題ないのですが、若干気持ちが悪いので、Googleさんに相談したところ↓のサイトさんを発見しました。
YoutubeやHTML5video等の埋め込み動画のサイズをwindow幅に合わせて動的にリサイズ/可変にする方法 | HTML5 – CSS3 mag
YoutubeやHTML5video等の埋め込み動画のサイズをcssを使って動的にリサイズ/可変にするトリックをご紹介します。 解像度の違うスマートフォン(iPhone / Android)、IEにも …
ありがとうございます。
どうやらCSSを使って動画をWindow幅に合わせて自動でリサイズできるらしい。
早速紹介されていた↓のタグとCSSを追記して、ブログに貼りつけたところ、
HTML
|
1 2 3 |
<div class="video-container"> <iframe width="560" height="315" src="http://www.youtube.com/embed/fgWFxFg7-GU?rel=0" frameborder="0" allowfullscreen></iframe> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.video-container { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .video-container iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
↓ 動画自体の横幅もリサイズされ表示されるようになりましたヽ(`▽´)/
まとめ
いかがでしょうか。
上手く表示されるようになって個人的にはチョーいい感じでございます。
すっごく細かいちょっとした事なので、プラグインを使っても、横幅をCSSを使わずに指定しても大差は無いのですが、こういった細かい部分に気を使う事が「塵積もればなんとやら」で大事なのかなと思ったりしております。
私のように細かいことが気になる方でブログにYouTubeの動画を貼り付けたい方はお試し下さいませ。
ではでは。。。









コンチクワブログのRSS & ソーシャルページ