こんちくわ。
寝不足すぎる@conchikuwaです。仕事中は眠気と格闘しております。
当ブログでもよく他のブログを紹介、シェアする事がありますが、そんな時に便利なWordpressプラグイン「BM Shots」をご紹介します。
「BM Shots」はURLを指定するだけで、そのURLのサイトのスクリーンショットを自動でサムネイル化して、リンクも貼ってくれるチョーゼツ便利なWordpressプラグインです。
このプラグインは大好きなブログ「Webクリエイターボックス」さんで紹介されてました。
Web系ブロガーさんにオススメのWordPressプラグインいろいろ | Webクリエイターボックス
記事抜粋
ブログツールとして大人気のWordPress。Wordpressを使って、WebやIT関連の情報ブログを書いている方も多いと思います。今日はWebデザイナーやプログラマー等の本職+ブロガーとして働く皆さんの強い味方となるプラグインをいくつか紹介します!
使い方はいたって簡単。プラグインをインストールして、スクリーンショットをとりたいサイトのURLを指定のフォーマットで記述するだけ。
フォーマットは、↓
|
1 |
[browsershot url="http://www.examlpe.com/"; width="xxx"] |
widthに数字を指定すると好きな横幅でスクリーンショットをとってくれます。
簡単でしょ(^^♪(”[]”は半角で)
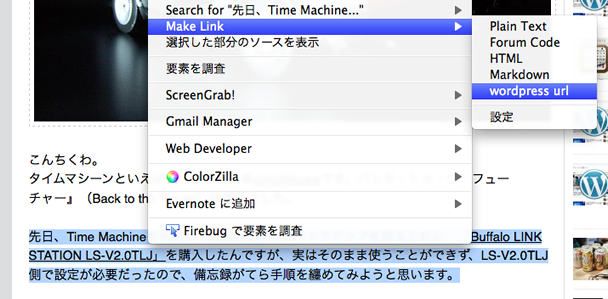
Firefoxアドオン「Make Link」と合わせて使うと、より便利!
「BM Shots」はスクリーンショットだけでタイトルや抜粋記事は取得してくれません。やっぱりタイトルや抜粋記事があったほうが親切だと思います。
最初プラグインをイジってなんとかしようと思ったんですが、Firefoxアドオン「Make Link」を一緒に使えば簡単にできる事に気付きました。
Make Link :: Add-ons for Firefox
記事抜粋
Easily make HTML, ForumCode, and other links from the context menu.
「Make Link」は開いているサイトのタイトルやURL、抜粋記事を右クリックからコピーする事ができ、また記述も自由に指定する事ができます。
「Make Link」の設定画面で下記の記述を追加しておいて、
|
1 2 3 4 5 6 7 |
<h3 class="post_h3">%title%</h3> [browsershot url="%url%" width="608"] <blockquote id="bq2"> 記事抜粋 %text% </blockquote> |
↓ リンクを取得したサイト上で右クリックから選択して、ペーストするだけで、
好きなフォーマットでスクリーンショット&タイトル&抜粋記事を取得できちゃいます!
こりゃ便利!!
ちなみにChromeでも「Create Link」というエクステンションで実装できると思います。
まとめ
いかがでしょう。簡単にスクリーンショットがとれて、また「Make Link」と合わせて使えばタイトルや抜粋記事も取得できるので、ブログやWebサイトの紹介をする時にすっごい便利です!!
ブログやWebサイトの紹介をする時に今までは「sharehtml」というブックマークレットを使ってきましたが、記事の内容に合わせて使い分けしてみようと思います。
導入も簡単なので是非是非お試しあれ(^^♪
ではでは。。。







コンチクワブログのRSS & ソーシャルページ