Hello World with a Big Smile (^^) @conchikuwaです。
ブログはお越しいただいた方の為にもやっぱり読みやすいほうがいいですよね。僕も自分なりに読みやすさを考えながらブログを書いております。
今回はブログを書く上で、より読みやすくするためにとりあえず使ったほうがいいオススメHTMLタグをご紹介します。オススメといっても基本中の基本のHTMLタグだと思いますが、お付き合いいただければ幸いです。では早速。。。
ブログ等のホームページはHyper Text Markup Language(ハイパーテキスト・マークアップランゲージ)という言語で作られていて、HTMLタグで構成されております。HTMLタグにはたくさんの種類がありますが、今回はその中で文章を装飾するタグを6つご紹介します。
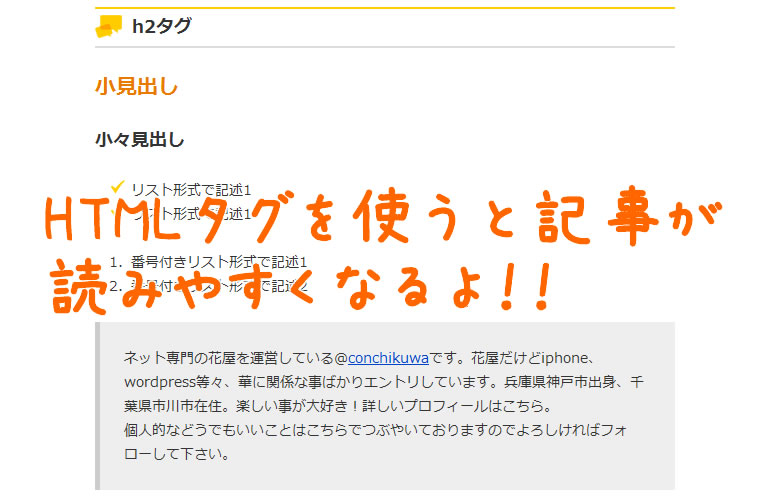
h2タグ
↑のように中見出しに使う僕が記事内で一番使っているHTMLダグです。記事内の段落で使うといい感じに文章が読みやすくなります。
見出しをh2タグで囲むだけでフォントサイズが大きくなりますが、それだけだと寂しいので、画像で装飾したり、上下にラインを入れたりしてわかりやすくします。
当ブログのh2タグは↓のようにしてしています。
|
1 2 3 4 5 6 7 8 |
h2 { font-size: 18px; line-height: 1.5; background: url(images/hogehoge.png) no-repeat 0 6px !important; padding: 5px 5px 5px 37px; border-top: 2px #fc0 solid; border-bottom: 2px #ddd solid; } |
画像を使わずに、左側に少し太めのラインを引くだけで良い感じの見出しになります。”border-left:groove”と指定するとラインが2重になっていい感じです。
|
1 2 3 4 5 6 7 8 9 |
h2 { font-size: 18px; border-left: 8px groove #999999; border-bottom: 1px solid #999999; margin: 10px 0 10px 0; padding-left: 10px; font-weight:bold; line-height:29px; } |
h2タグより上のh1タグという大見出しもあるのですが、ブログではタイトル部分等、テンプレートで既に使われていることが多いので、記事内ではh2タグから使用することが多いです。
h3タグ
h2タグで見出しを作って、さらにその中に小見出しを作りたい時につかうHTMLタグです。小見出しなので、中見出しと装飾を少し変更した方がわかりやすくなります。
当ブログのh3タグは↓のようにしてしています。
小見出し
|
1 2 3 4 5 6 |
h3 { font-size: 21px; font-size: 1.5rem; line-height: 1.5; color: #ea7900; } |
“border-left:groove”と指定してh2タグとデザインを統一化するのもいい感じです。
|
1 2 3 4 5 6 7 |
h3{ border-left: 8px groove #999999; font-size: 140%; margin: 10px 0 10px 0; padding-left: 10px; font-weight:bold; } |
h4タグ
小見出しの中にもういっちょ小見出しを作りたい時につかうHTMLタグです。ただここまで階層が深くなると読みづらくなってしまうので、記事を分けて書いたほうがいいかもです。
当ブログのh4タグは↓のようにしてしています。あまり装飾をしないでフォントサイズだけ変更しています。
小々見出し
|
1 2 3 4 5 |
h4 { font-size: 18px; font-size: 1.285714286rem; line-height: 1.5; } |
ulタグ
リスト形式で表示するHTMLタグです。文章を箇条書きで記載したい時に使います。箇条書きにした箇所をulタグで囲み、文章をそれぞれliタグで囲んで使用します。
当ブログのulタグは↓のようにしてしています。liタグをチェックマークの画像で装飾しています。
- リスト形式で記述1
- リスト形式で記述1
|
1 2 3 4 5 6 7 8 |
ul { margin: 0 0 1.714285714rem; line-height: 1.714285714; } ul li { background: url(images/hogehoge.png) no-repeat; padding-left: 22px; } |
olタグ
ulタグ同様リスト形式で表示するHTMLタグですが、番号が付加されます。文章を番号付きで箇条書きで記載したい時に使います。箇条書きにした箇所をolタグで囲み、文章をそれぞれliタグで囲んで使用します。
当ブログのolタグは↓のようにしてしています。
- 番号付きリスト形式で記述1
- 番号付きリスト形式で記述2
|
1 2 3 4 |
ol { margin: 0 0 1.714285714rem; line-height: 1.714285714; } |
blockquoteタグ
ブログ記事等の引用・転載部分をblockquoteタグで囲んで分かりやすくします。タブルコーテーションの画像を使ったり、背景に色を付けたり、インデントを付けたりして引用・転載部分だと分かりやすくします。
当ブログのblockquote タグは↓のようにしてしています。
ネット専門の花屋を運営している@conchikuwaです。花屋だけどiphone、wordpress等々、華に関係な事ばかりエントリしています。兵庫県神戸市出身、千葉県市川市在住。楽しい事が大好き!詳しいプロフィールはこちら。
個人的などうでもいいことはこちらでつぶやいておりますのでよろしければフォローして下さい。
|
1 2 3 4 5 6 7 8 |
blockquote { margin-bottom: 24px; margin-bottom: 1.714285714rem; padding: 24px 24px 10px; padding: 1.714285714rem; background: #eee; border-left: 5px solid #ccc; } |
blockquote(引用部分)をCSSでデザインするサンプル集 | CSS Lecture
blockquoteタグをCSSだけで格好良いデザインにする【画像不要】 | おーとえすとさいと
CSSと画像で引用(blockquote)を見栄えよく表示する|web bibo
あとがき
いかがでしょう。
文章の内容がよくても、改行や段落が無く文章が延々と続いていると読んでいる途中で息継ぎができず、疲れてしまいます。また読みづらいとせっかくブログに来ていただいても最後までよんでもらえません。勿体無いですよね。
この6つのタグを使えばブログ記事の見栄えが格段に良くなって、読みやすくなると思います。使い方もタグでくくるだけで難しくありませんので、活用して読みやすいブログ記事をドンドン書いていきましょう!
ではでは。。。












コンチクワブログのRSS & ソーシャルページ