Hello World with a Big Smile (^^) @conchikuwaです。
ブログのデザインをリニューアルしてからというもの、カスタムしたり、崩れを直したりするのが楽しくて仕方ありません。元々花屋の前はSEさんをやっていたので、こういう作業は好きなのかもしれないです(^^♪
僕の記事タイトルがちょっと長いって事もあって、ブログのレイアウトと崩れた部分があったので、ちょこっと修正してみました。今回はその方法を備忘録がてら纏めてみようと思います。
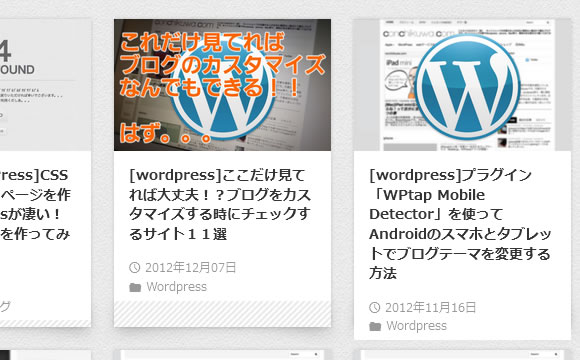
ブログのリニューアルでインデックスページ、いわゆるトップページのデザインをBOX型の一覧タイプに変更しました。BOX型の一覧タイプはBOXの幅や高さが揃っていれば綺麗なんですが、ちょっとでもずれていると違和感がでてきます。
BOXにはアイキャッチ画像、記事タイトル、更新日付、カテゴリを表示させているんですが、記事タイトルが長いと、下にBOXが伸びてカッコ悪くなってしまいます。
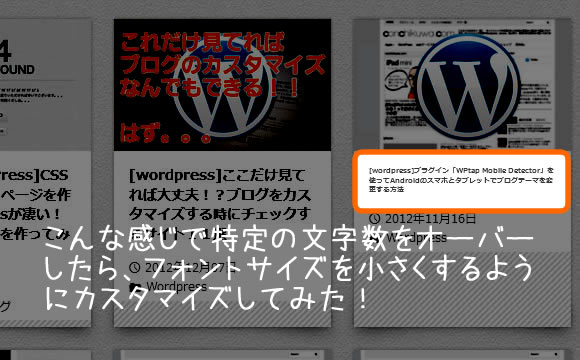
▼ こんな感じで。
まぁ記事タイトルを長くしなけりゃいいんですが、そこに気を使うのも面倒なので、記事タイトルが一定の文字数をオーバーしたら、文字サイズを小さくする事で対処してみました。
やり方は簡単で、↓のようにmb_strlenを使って文字数をカウントして、CSSを切り替えるようにカスタムしました。
|
1 2 3 4 5 |
<!-- タイトルも文字数が多い場合、フォントサイズを90%に変更 start --> <?php if(mb_strlen($post->post_title)>73) { echo '<h1 class="entry-title" style="font-size:90%;">' ; } else {echo '<h1 class="entry-title">';}?> <!-- タイトルも文字数が多い場合、フォントサイズを90%に変更 end --> |
元々記事タイトルにはh1属性でクラス”entry-title”が付加されていたので、そこに「style=”font-size:90%;”」を追記するようにしました。
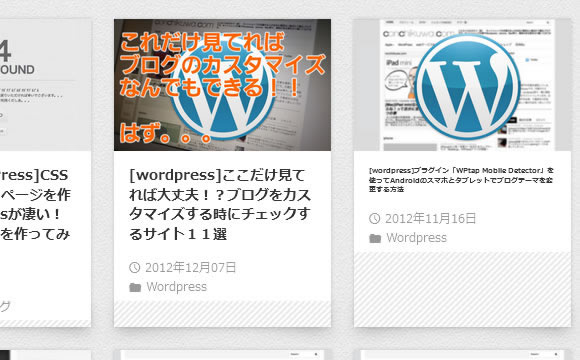
▼ font-sizeを50%にすると小さすぎたので、
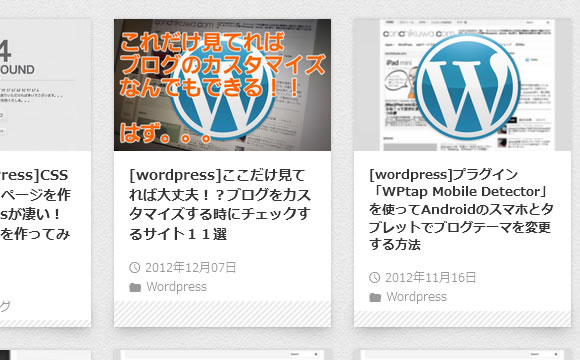
▼ とりあえず90%にするようにしました。
あとがき
文字数をカウントして、CSSやhtmlを切り替えたいって方はあんまりいないと思いますが、できるんだって頭の片隅にでも入れて頂ければ幸いです。
phpはスクリプト言語なので、判定してCSSやhtmlを切り替えて、デザインを変えたりできて面白いですね。if文とか見ちゃうとついついサラリーマン時代を懐かしく思い出します。まぁやってた言語はCOBOLっていうオールディーズな言語なんですが(^_^;)
これからもチョコチョコいじっていくと思うので、いいネタ見つけたら、ご報告させていただきます!
ではでは。。。








コンチクワブログのRSS & ソーシャルページ