こんちくわ。
Facebookページを作ってテンションアゲアゲな@conchikuwaです。
Twitterも楽しいけどFacebookも楽しいっす!!これ間違いないヽ(`▽´)/
でそんな楽しいFacebookページをブログをご覧頂いている方にも紹介したく、ブログにLikeboxなるものを設置しましたので、設置方法&カスタマイズ方法をご紹介させていただきやす!!
LikeboxはFacebook公式の誰でも簡単に使えるウェジットでございます!
設置方法&カスタマイズ方法を紹介って言っておきながら、なんとなくで設置できちゃいます。
でもできれば最後までお付き合いを~~~~m(__)m
Like Boxを設置しよう
まずは↓のリンクから設置画面に移動します。
あとはテキストボックスやプルダウンメニューから自分のブログに合わせて、調整するだけ。
ね、簡単でしょ(^^♪
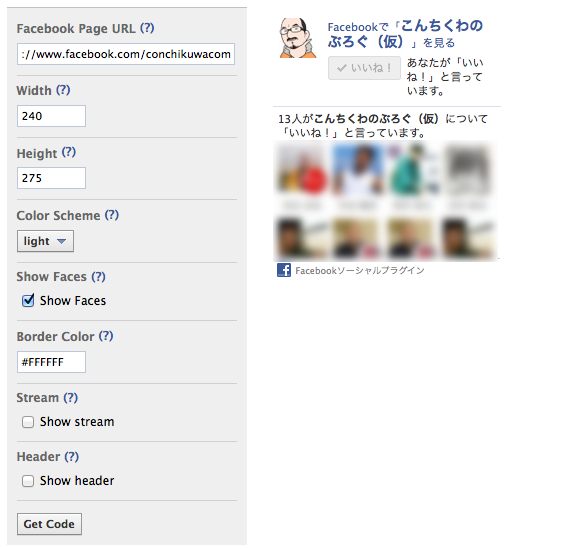
設定項目
LikeBoxの設定項目は↓
- Facebook Page URL
- Width
- Height
- Color Scheme
- Show Faces
- Border Color
- Stream
- Header
LikeBoxで表示したいFacebookページのURLを入力します。これはもちろん自分のFacebookページ
LikeBoxの横幅を自分のブログの設置場所に合わせて入力します。私は240としました。
LikeBoxの縦幅を自分のブログの設置場所に合わせて入力します。Facebookページのストリームを表示させる場合は少し長めの方がいいですが、私は表示させないので、275としました。
LikeBoxの全体の色合いを”light”と”dark”から選択。ブログが白ベースのデザインなら”light”がいいかな。もう少し細かく設定できればいいのに。。。
Facebookページをいいねしてくれた人のFacebookのアイコンを表示させるか選択。表示させる場合は”Show Faces”にチェックを入れます。
枠線の色を指定します。ブログのデザイン的に枠線が無い方がよかったので”#FFFFFF(白)”としました。
Facebookページの投稿内容を表示するか選択します。表示させる場合は”Show Stream”にチェックを入れます。
LikeBoxのヘッダーを表示させるか選択します。表示させる場合は”Show Header”にチェックを入れます。
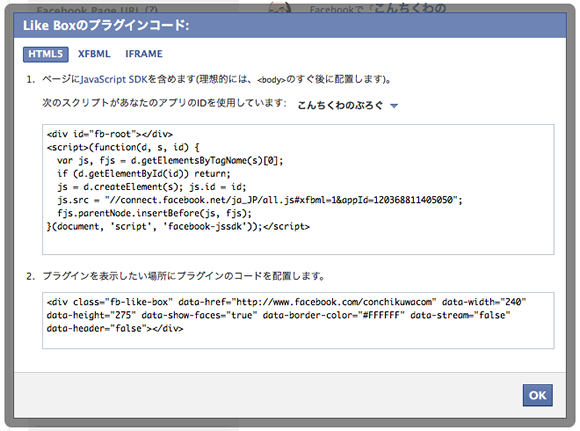
入力が完了したら”Get Code”をクリックしてブログに貼り付ける為のコードを取得します。取得できるコードには↓の3種類があり、環境に合わせて設置して下さい。
HTML5版コード
XFBML版コード
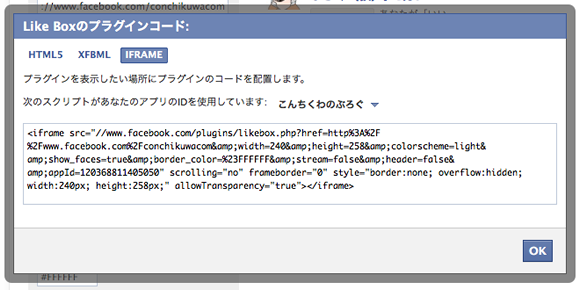
IFRAME版コード
正直違いはわかりません(^^ゞ とりあえずHTML5版を選択しました。
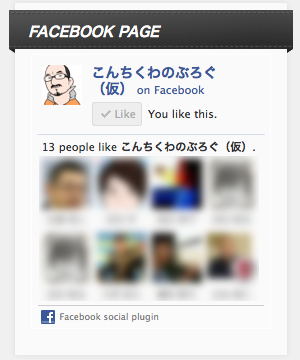
↓のようにLikeBoxを全ページ共通の右サイドバーに設置してみました。
ブログのデザインにも合っていてなかなかいい感じかな。
あとデフォルトでは日本語で表示されるんですが、うちのブログの場合、LikeBoxの横幅が240と狭く”あなたが「いいね!」と言っています”という文言が改行して見づらいので、スクリプトコードの5行目の”ja_JP”を”en_US”に変更してみました。
Before
|
1 2 3 4 5 6 7 |
<script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=291904744162618"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
After
|
1 2 3 4 5 6 7 |
<script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=291904744162618"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
これで、”あなたが「いいね!」と言っています” が ”You like this.” と表示されてスッキリしました。
おまけ
これはLikeBoxとは関係ないのですが、Facebookページを「いいね!」してもらう為にもブログの目立つ場所にFacebookページへのリンクを設置した方がいいと思います。
私が設置した場所はLikeBox以外に2箇所。
単一記事のフッター部
単一記事の終わりに設置しました。この部分は記事を読んで頂いて、興味を持って頂いたらそのまま「いいね!」してもらえるように↓のように設置しております。

あとFacebookページと合わせてRSSとTwitterも設置しています。単一記事の終わりに設置するのは最近の定番、流行ですね。
全ページ共通のヘッダー部
ブログでは右上が一番目立つ部分で、ここに単一記事のフッターと同じくRSS、Twitterと合わせてFacebookページへのリンクを設置しています。
とりあえずこの2箇所に設置してあれば、ブログにアクセスしていただいた人にFacebookページの存在はアピールできます。
これ以上、Facebookページへのリンクを設置するとしつこくなってしまうので、個人的にはオススメしません。
まとめ
いかがでしょう。
Facebookページの作成と同じようにLikeBoxの設置もチョー簡単です。
最近ではTwitterをやらずにFacebookだけやっている方も多くいので、Facebookページを作成しブログでその存在をアピールする事はブログへのアクセス増加も含めて、重要です!!
ブログをやられている方はFacebookページを作成して、LikeBoxもブログに設置しましょう!!
ではでは。。。










コンチクワブログのRSS & ソーシャルページ