Hello World with a Big Smile (^^) @conchikuwaです。
週初めにブログをリニューアルしたんですが、多くの方にお褒めの言葉をいただいて、嬉しいです。まぁ僕の力ではないんですが。。。ブログもリニューアルしたし、せっかくなのでFacebookページとTwitterのカバー画像もブログのイメージに合わせて作ってみました。ついでにあれも(^^♪
作ったといってもブログで使用している画像をFacebookページとTwitterのカバー画像サイズに合わせてゴニョゴニョしただけなんですが。。。
サイズに関しては↓サイトさんを参考にさせていただきました。感謝。
あると便利!Facebookページのカバー画像サイズなど早見ページレイアウト、PDFでダウンロードできるようにしました。 | フェイスブックビジネス活用Lab(ラボ) Facebookページ制作・活用・集客
Facebookページのカバー画像サイズなどを見やすくまとめてみました。 Facebookページの作成や、カバー画像の変更、投稿時の画像アップなど、 画像サイズはいくつだっけ?と悩む時ありませんか? …
ありがとうございます。
Twitterのカバー画像をアイコンを生かして作る方法と各種サイズまとめ | delaymania
アイコンが黄色いので定着しました@delaymaniaです。 アイコンを作り直すためにちゃんと撮影しまして、これに合わせてTwitterのカバー画像も作ってみました。 サイズも調べてみたので参考に …
ありがとうございます!
ただFacebookページに関しては仕様が変わったのかちょっとサイズが違うような気がします。(アイコンサイズが160px(320px)のような気が。。。)
Facebookページ、Twitterともにカバー画像とアイコンが重なっているので下記サイトで紹介されている画像のようにオサレな感じで仕上げたかったんですが。
僕の力量では無理でした(^_^;) まぁ無理だけどそれなりに頑張った感は感じてもらえると思います。
Facebookページ
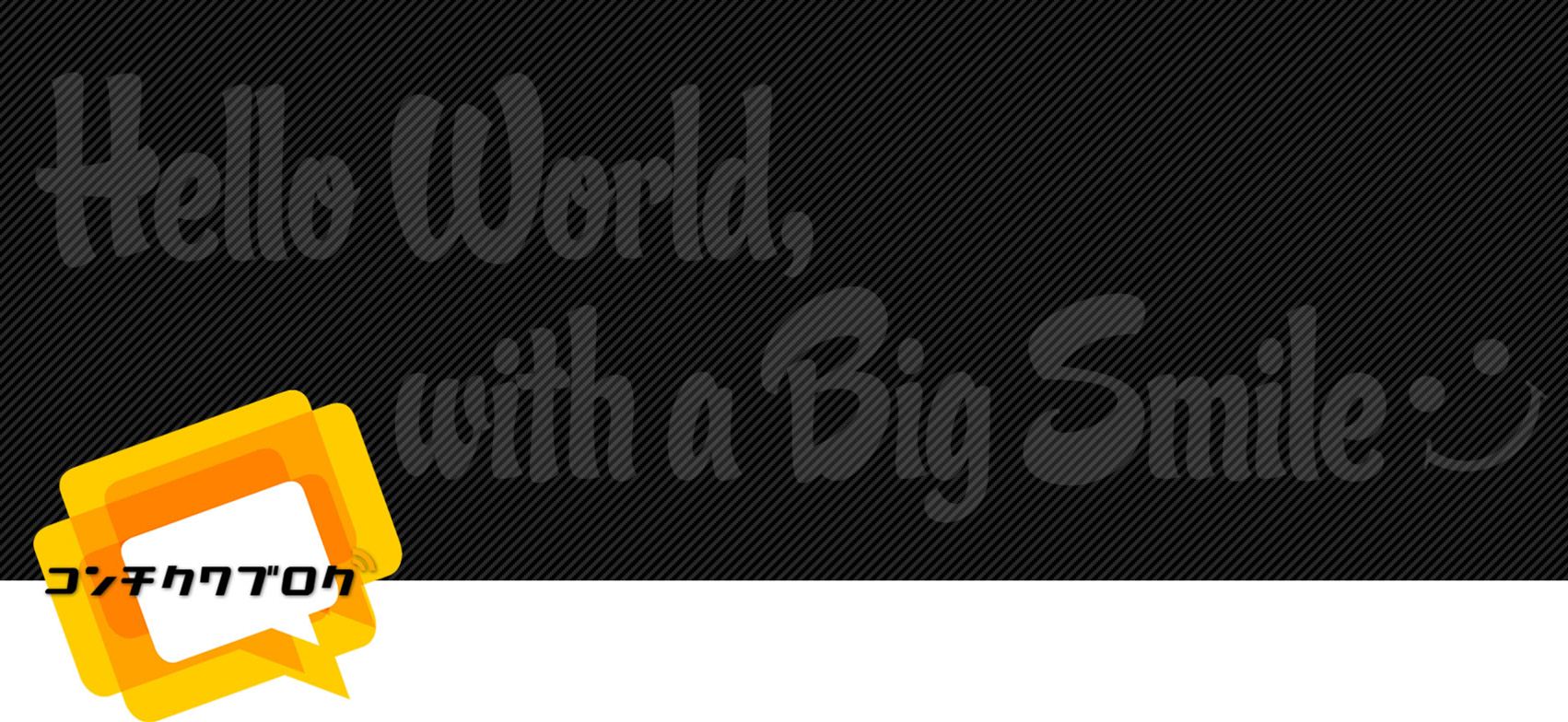
▼ まずはサイズに合わせて画像を準備します。
ちょっとオサレに仕上げようとロゴをアイコンからはみ出させてみました。
▼ 次にアイコン部分と、
▼ カバー画像部分を切り分けて別々の画像で保存。
あとは画像を変更して終わり。画像の変更はカバー画像、アイコンともにカーソルを乗せると変更メニューが表示されます。
出来上がり
▼ 出来上がりはこんな感じ。。。
ちょい微妙。。。ホントはロゴをもっとはみ出させたかったんだけど、ロゴの形的にうまくデザインできず、諦め。これが僕の限界す。。。
Twitterはもっとやっつけ感が漂っています。
▼ Facebookページ同様、サイズに合わせて画像を用意します。
一応ロゴの中にアイコンがあるみたいな感じをイメージしますた。Twitterのカバー画像の変更は設定メニューのプロフィールからできます。
出来上がり
▼ 出来上がりはこんな感じ。。。
こちらもちょい微妙。。。ロゴをもう少し大きくしてアイコンが綺麗にロゴの中に入る感じにしたかったんだけど、ロゴが大きくなりすぎるのでやめました。アイコンの周りに枠があるので、一体感もないしまぁいいかなと。
あとついでに
▼ iPhone5の壁紙も作ってみますた。嬉しですね(^_^;)
欲しいというちょっと変わった方がいましたら、DLして下さい。僕と会った時にこの壁紙見せてくれたら、ご褒美にハグしてあげます(^^♪
あとがき
いかがでしょう。
完全な自己満の世界ですな(^_^;)
まぁでもブログをFacebookページとTwitter、ついでにiPhoneが同じデザインの方がリンクしていていいかなと思っております。画像はやっつけ感丸出しなので、またアイデア浮かんだら変えようかなと思います。
ではでは。。。
















コンチクワブログのRSS & ソーシャルページ