当ブログもそうなのですが、ブログのトップページでは記事の最初の部分だけを表示させておいて「続きを読む」等のリンクをクリックすると単一記事ページに移動するようにしていることがあります。
そうする事で、トップページに多くの記事を表示する事ができるようになり、一覧性が高くなります。
この「続きを読む」リンクはmoreタグを利用する事で簡単に設置できます。
今回はこのmoreタグのカスタマイズに関する紹介です。
moreタグを使うとmoreタグの場所に#more-xxxというようなパーマリンクが設置され、「続きを読む」リンクをクリックするとmoreタグの設置している場所を先頭とした状態でページが表示されます。
まぁこれでもいいのですが、できれば個人的には記事の途中からより、最初を先頭とした状態で表示された方がうれしいかなと。。。
で、いろいろと調べてみると何通りかやり方はあるのですが、プラグインを使う方法を最初に試してみました。
試したプラグインが、
「Master Post Advert」
です。
このプラグインは#more-xxxのパーマリンクを削除して先頭から表示してくれるだけでなく、moreタグが挿入される位置に任意のタグを設置できるようになり、アドセンスやアフィリエイトの広告タグの設置によくつかわれます。
moreタグの以前は記事の全体の内容、以降が詳細な内容って感じで書くことが多いので、moreタグの位置に画像等で区切りをいれているブログも多いですね。
私もちょうどアドセンスの広告を使って区切りを入れたかったので、ちょうどいいかなと試してみましたです(^^♪
導入方法はいたって簡単で、インストール方法は他のプラグインと同じでです。
インストール方法
「Master Post Advert」のダウンロードページからZIPファイルをダウンロード後、解凍してwp-content/pluginsにファイルをアップロードするか、wordpressの管理画面からプラグインの新規追加からzipファイルを指定してインストールするか、やりやすい方法でインストールしてください。
設定方法
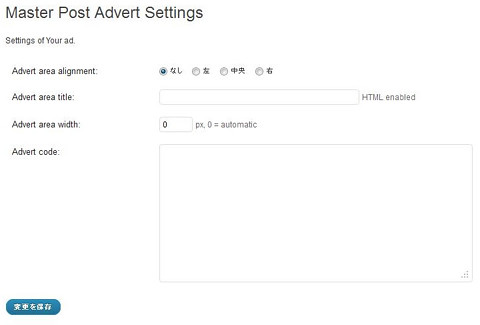
インストールすると以下のように管理画面の設定部に「Master Post Advert」の設定メニューが追加されます。

設定メニューに移動するとタグ(コード)を記述できるエリアがあるので、そこにアドセンス広告等のタグを設置します。
もちろん広告タグでなく、普通のHTMLタグも設置できます。
他には表示位置、タイトル、幅の指定が設定できます。

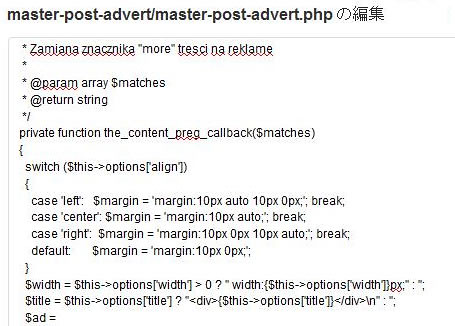
設定画面で表示位置が「なし、左、中央、右」から選択できますが、選択するとそれに合わせたCSS(margin)が適用されます。もうちょっと位置を変更したい場合はmaster-post-advert.phpをいじる事で調整ができます。

68行目からcase文で、left、center、right、default、それぞれにmargin調整されているので、この値を変更して調整が可能です。
|
1 2 3 4 5 6 7 |
switch ($this->options['align']) { case 'left': $margin = 'margin:10px auto 10px 0px;'; break; case 'center': $margin = 'margin:10px auto;'; break; case 'right': $margin = 'margin:10px 0px 10px auto;'; break; default: $margin = 'margin:10px 0px;'; } |
結論
結論といほどでもないのですが・・・。
このプラグインはmoreタグに無条件にタグが設置されるのですが、記事の内容によってはタグを入れたくないもの場合もあり、使うのをやめました(^^ゞ
タグを入れない、例外条件みたいなのが設定できればよかったのですが・・・。
他にいい手はないかと調べてみた。
で、他にいい方法は無いかと調べていると、function.phpにコードを追加して、#more-xxxのパーマリンクを削除する方法を見つけました。
これも方法はいたって簡単(^^♪
下記コードをfunction.phpに記述するだけで、#more-xxxのパーマリンクが削除され、「続きを読む」リンクをクリックすると記事の先頭から表示してくれます!
|
1 2 3 4 5 6 7 8 9 10 11 |
function remove_more_jump_link($link) { $offset = strpos($link, '#more-'); if ($offset) { $end = strpos($link, '"',$offset); } if ($end) { $link = substr_replace($link, '', $offset, $end-$offset); } return $link; } add_filter('the_content_more_link', 'remove_more_jump_link'); |
あとmoreタグの位置に画像等で区切りをいれる方法ですが、これは記事を書くときに広告のタグを手動で設置する事にしました。
手動といってもAdsense ManagerとAddQuickTagを使えば1クリックで設置できるようになるので、そんなに手間にはなりませんでした。。。
久しぶりにwordpressをいじると、やっぱり楽しいですね。
便利なプラグインもいっぱい用意されてますし、カスタマイズ方法の情報も公開されているので、どんどんこれからも自分好みのブログにカスタムしていこうと思いますです!!
ではでは。。。


コンチクワブログのRSS & ソーシャルページ