こんにちは、花RiRoです。いつもありがとうございます。
WordPressに限ったものではないのですが、ホームページやブログのフッター部に設置できるツールバー「Wibiya」を花RiRo日記でも導入してみました。
かなり多機能でいろいろなボタンを設置できて、ツールバー自体の導入もスクリプトタグを追加するだけで簡単です。
ご興味がある方は導入してみてはいかがでしょうか。(^^♪
Wibiyaツールバーの設置方法
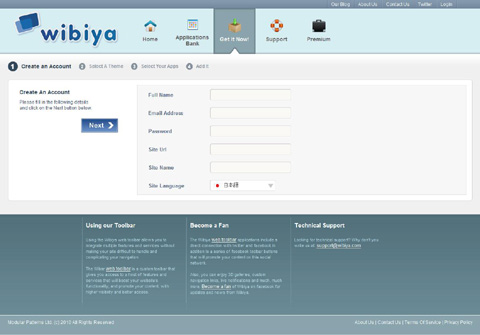
- まずは「Wibiya」のサイトでアカウントを取得します。
サイト中央部の緑色のボタン”Get It Now”をクリックします。

名前とメールアドレス、パスワード、設置するサイトのURL&名前を入力し言語を選択します。(言語は日本語も選択できます。)

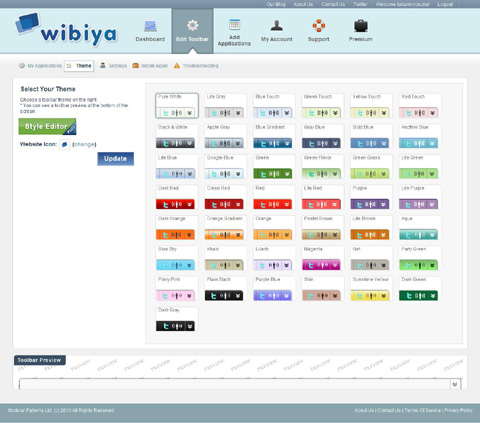
- ツールバーの色を選択します。
ツールバーの色はいろいろ用意されているので設置するサイトのイメージに合ったものを選択してみて下さい。
花RiRo日記は白ベースなのでツールバーも白を選択しました。

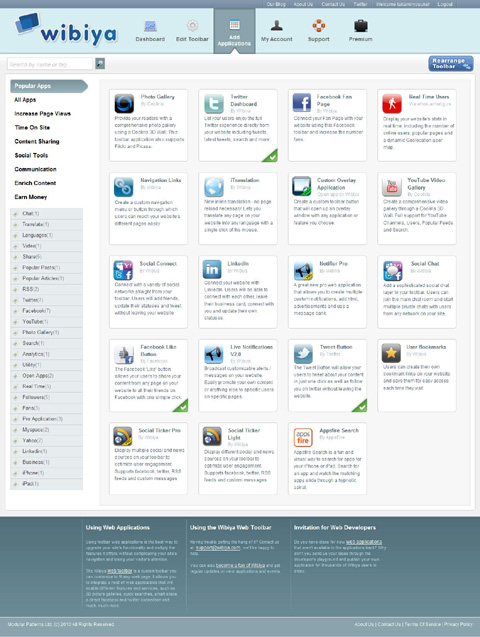
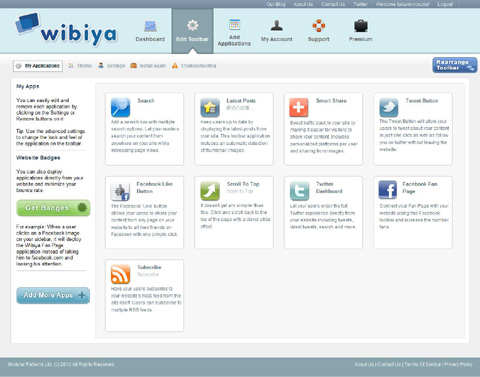
- 設置するボタンを選びます。
ボタンもサイトの操作するもの、twitterやfacebookを代表とするソーシャルネットワークと連携するもの等、いろいろと用意されているので必要に応じて設置して下さい。

ちなみに花RiRo日記では、
- サイト内、google検索窓
- Latest Posts
- Smart Share
- Tweet Button
- Facebook Like Button
- Scroll To Top
- Twitter Dashboard
- Facebook Fan page
- Subscribe
を設置してみました。

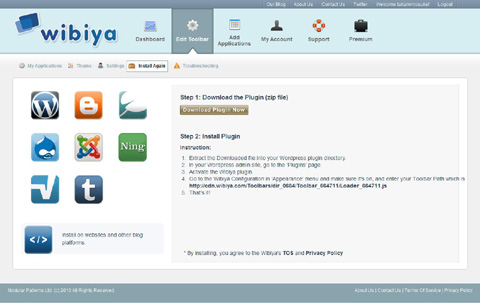
- 最後にツールバーを設置する為のタグを取得します。
サイトのブログシステム(wordpress、blogger等)を選び、必要な情報を入力、表示されたソースコードをコピーしてブログの



コンチクワブログのRSS & ソーシャルページ