こんちくわ。
今日もTwitter、Facebookを楽しんでいる@conchikuwaです。
最近ではブログを読んでいただくだけでなくTwitterやFacebookにシェアしてもらえると嬉しさ倍増です。
Facebookにブログ記事をいいね!してもらう際、ブログにOGP設定をしておけば、記事の情報が正しく投稿され、アクセスアップにも繋がります。
今回はそのOGP設定なるものをプラグインを使用せずに設定する方法をご紹介しますです。
まずOGPについてですが、
Open Graph protocolの略。
facebook、mixi、GREE等のソーシャルネットワークサービスで使用されている共通仕様で、HTML上に正しく設定しておけば、意図した内容を表示させる事ができる。
OGPについては↓のサイトさんで解りやすく説明してくれております。
フェイスブック、ミクシィ、グリーで使われている OGP (Open Graph Protocol) とは何か – IT戦記
そんな中で、今後重要になってくるんじゃないかと思われる OGP (Open Graph Protocol)と言われる仕様があります。今日はそのことについて書いてみたいと思います。 OGP? おーじー …
素晴らしい記事ありがとうございます。
たまにブログ記事をシェアしようとしたら、全然関係ないサムネイル画像が表示され、記事のタイトルも表示されず、URLだけシェアしてしまった経験はありませんでしょうか。実際URLだけをシェアしても他の方には一目ではその情報が何の情報かも分からず、クリックしてはくれないと思います。
ブログを書いている側としてもブログ記事をシェアしてくる方がシェアしやすい情報を用意するべきです。
OGP設定をしておけば、ブログ記事にあったサムネイル画像、タイトル、抜粋文等を表示させる事ができます。
WordPressでOGP設定をする場合、「WP-OGP」というプラグインが一番有名ですが、どうやらバグが多くちゃんと動作してくれないようです。
また@sayobsさんがオススメしている「Open Graph Pro」は良い感じな模様。。。
WordPressのOGP設定は「Open Graph Pro」がベスト | Last Day. jp
Facebook大好き@sayobsです。A!@attripの@attripさんにOGPのプラグインは「WP-OGP」より「Open Graph Pro」の方が良いよと教えてもらったので変更しました。 …
いつもありがとうございます!
私は最初「WP-OGP」を利用しようとしたんですが、上手く設定できず、諦めちゃいました(^_^;)
プラグインをこれ以上増やしたくも無かったので、どうにかプラグインを使わないでOGP設定をする方法がないかGoogleさんに相談すると、
見つけちゃいました(^^♪
↓のサイトさんで詳しく説明してくれておりますヽ(`▽´)/
貼るだけ簡単!アクセスを倍増するWordPress用OGPコード | Oxy notes
2012年3月現在、日本のFacebook利用者数が768万人。Google+は200万人。Twitterは3000万人。mixiのユーザー数は2,623万人。(セレージャテクノロジー&Semioti …
ありがとうございます!
xmlns属性の変更
説明通り、WordpressのHeader.phpの「」の直後の宣言を、↓の通りに変更します。
|
1 |
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml"> |
OGP用のコード追加
こちらもHeader.phpのタグの直前に↓を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!-- ここからOGP --> <meta property="fb:admins" content="◯◯◯◯◯◯◯◯" /><!-- 自分のFacebookアカウントに対応するid --> <meta property="og:title" content="<?php the_title(); ?>" /> <meta property="og:type" content="blog" /><!-- いいねボタンを押された時に新規にページを作りたくない場合はarticle --> <meta property="og:url" content="<?php the_permalink(); ?>" /> <?php if (is_single()){//投稿ページの場合 if(have_posts()): while(have_posts()): the_post(); echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'" />';echo "\n";//抜粋を表示 endwhile; endif; } else {//投稿ページ以外の場合(アーカイブページやホームなど) echo '<meta property="og:description" content="'; bloginfo('description'); echo '" />';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示 } ?> <meta property="og:site_name" content="<?php bloginfo('name'); ?>" /> <?php $str = $post->post_content; $searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿にイメージがあるか調べる if (has_post_thumbnail() && !is_archive()){//投稿にサムネイルがある場合の処理 $image_id = get_post_thumbnail_id(); $image = wp_get_attachment_image_src( $image_id, 'full'); echo '<meta property="og:image" content="'.$image[0].'" />';echo "\n"; } else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//投稿にサムネイルは無いが画像がある場合の処理 echo '<meta property="og:image" content="'.$imgurl[2].'" />';echo "\n"; } else {//投稿にサムネイルも画像も無い場合、もしくはアーカイブページの処理 echo '<meta property="og:image" content="http://www.hogehoge.com/wordpress/wp-content/uploads/default_img1.jpg" />';echo "\n"; } ?> <!-- ここまでOGP --> |
上記コードを簡単に説明すると、
- fb:admins部には自分のFacebookアカウントに対応するidを指定します。
- og:description部は単一記事ページの場合はそのページのdescriptionを、単一記事ページ以外(アーカイブやホーム等)は「一般設定」管理画面で指定したブログの説明文を表示します。
- og:imageには記事内にサムネイル画像がある場合は、サムネイル画像を、無い場合はデフォルトの画像を表示します。
idの調べ方は↓のサイトさんで説明してくれております。
FacebookのUserIDを調べる – Hello World – テクニカル備忘録
「FacebookのUserIDなんてすぐ見つけられるさ」って思ってたら見つからん! なんでかというと、ユーザーネーム指定しているから。 結論からいうと、プロフィール写真のリンク先を見るとわかる! …
ありがとうございます。
設定は以上で終了です。
次に正しくOGPが設定されているかデバッグしてみます。
↓のサイトに移動して、
デバッガー – Facebook開発者
OGPの設定が正しいかチェックできます!
試しに↓を調べてみます。
[Mac]MarsEditのリアルタイムプレビューに改行が反映されるようにできた!! | こんちくわのぶろぐ
こんちくわ。 ブログ楽しい、ブログ最高@conchikuwaです。 ブログ更新を効率化する為にブロガーさん御用達のMacのブログエディタ「MarsEdit」を私も以前インストールしたのですが、プレビュ …
Marsedit最高!!
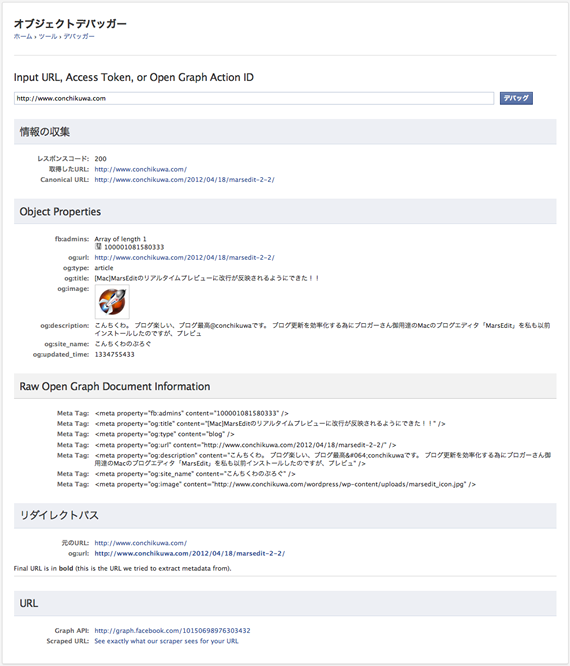
↓ OGPの設定を確認したいURLを入力して、「デバッグ」をクリックします。
↓ 正しく設定できていれば指定した画像、タイトル、抜粋文がエラー無く表示されます。
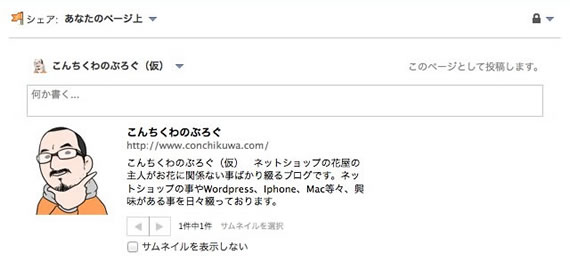
↓ 実際にFacebookにシェアしてみると、意図した通りに表示されています!
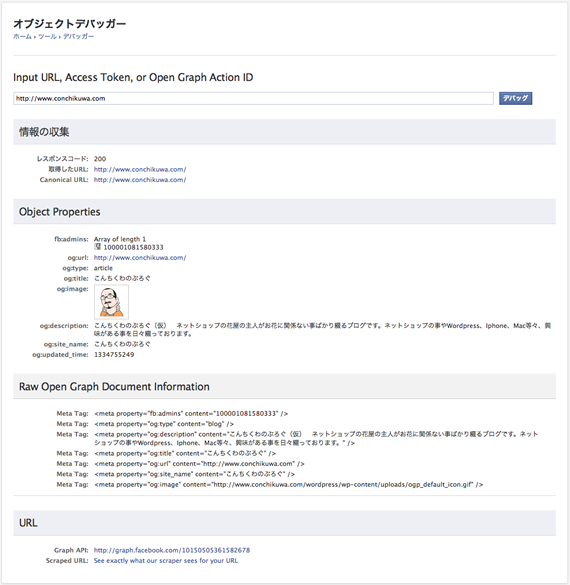
↓ 続いて念のため、ブログのトップページでのOGP設定をデバッグしてみると、
微妙な感じに。。。
どうやら上記コードだと単一記事以外のページのOGP設定はそのページ内の
一番最初の記事の情報
が設定されてしまうようです。
↓ 試しにFacebookにシェアしてみると同じく一番目の記事の情報がシェアされてしまいます。
ブログの場合、あんまりトップページをシェアする事は少ないと思うので、このままでもいいかなと思ったんですが、やっぱり気になるので、ちょいとコードを修正してみました。
OGP用のコードの修正
修正後のコードは↓ (xmlns属性は変更無し。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!-- ここからOGP --> <meta property="fb:admins" content="◯◯◯◯◯◯◯◯" /><!-- 自分のFacebookアカウントに対応するid --> <meta property="og:type" content="blog"> <?php if (is_single()){//単一記事ページの場合 if(have_posts()): while(have_posts()): the_post(); echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "\n";//抜粋を表示 endwhile; endif; echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";//単一記事タイトルを表示 echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";//単一記事URLを表示 } else {//単一記事ページページ以外の場合(アーカイブページやホームなど) echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示 echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示 echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのURLを表示 } ?> <meta property="og:site_name" content="<?php bloginfo('name'); ?>"> <?php $str = $post->post_content; $searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿にイメージがあるか調べる if (is_single()){//単一記事ページの場合 if (has_post_thumbnail()){//投稿にサムネイルがある場合の処理 $image_id = get_post_thumbnail_id(); $image = wp_get_attachment_image_src( $image_id, 'full'); echo '<meta property="og:image" content="'.$image[0].'">';echo "\n"; } else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//投稿にサムネイルは無いが画像がある場合の処理 echo '<meta property="og:image" content="'.$imgurl[2].'">';echo "\n"; } else {//投稿にサムネイルも画像も無い場合の処理 echo '<meta property="og:image" content="http://www.hogehoge.com/wordpress/wp-content/uploads/default_img1.jpg">';echo "\n"; } } else {//単一記事ページページ以外の場合(アーカイブページやホームなど) echo '<meta property="og:image" content="http://www.hogehoge.com/wordpress/wp-content/uploads/default_img1.jpg">';echo "\n"; } ?> <!-- ここまでOGP --> |
単一記事ページの場合は、単一記事ページのタイトル、URL、抜粋文を設定して、単一記事以外は管理画面の情報を設定するように変更。またサムネイル画像についても単一記事以外の場合はデフォルトの画像を設定するように変更しました。
上記コードを追加してトップページのOGP設定をデバッグしてみると、
↓ トップページのタイトル、URL、説明文が表示され、サムネイル画像もデフォルトの画像が表示されております。

↓ 実際にFacebookにシェアしてみても良い感じです!
まとめ
いかがでしょうか。
プラグインも楽チンですが、プラグインを利用しなくて、コードをheader.phpに追加するだけなので、こちらもチョー簡単でございます。
これでシェアしてもらう準備は整いました!!
あとはシェアしてもらうだけ。。。
ってこれが一番難しいのですが(^_^;)
ブログ記事を読んでいただいた方にシェアもしていただける記事を書けるように楽しくブログ更新顔晴ります!!
ちなみに私、phpの知識は皆無なので、修正したコードはもっといいやり方はあるかもですが、ご容赦を。
またご利用される場合も自己責任でお願いしますですm(_ _)m
ではでは。。。
2013.05.09 追記
先日@mk_mizuhoさんよりご指摘を受けました。どうやら上記設定だけでは記事をシェアしてもらった際に文字化けしてしまう場合があるそうです。対策としては下記コードを追記するさけでいいみたい。
|
1 |
<meta property="og:locale" content="ja_JP" /> |
詳しい内容な@mk_mizuhoさんのブログ「あかめ女子のwebメモ」をご参照下さいませ。
[Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介! | あかめ女子のwebメモ
Facebookには記事をシェアをする機能があります。シェアをすると自分のFacebookのタイムラインに記事が表示されるのですが、一部のアプリを使ってシェアした場合、私の記事が文字化けしてしまうこと …
情報有り難うございます!
ちなみに当ブログでは現在はFacebookの公式プラグインを使用していて、プラグインをインストールして有効化すると自動でOGP設定してくれるので、OGPの設定をhtmlに直書きしておりません。。。Facebookの公式プラグインはOGPの設定はもちろんLike Buttonやcomments Box等簡単に設置できるので、オススメでございます。
Facebook for WordPress – Facebook開発者
Facebook for WordPress enables you to make your site social in a couple of clicks. No coding needed. …


















コンチクワブログのRSS & ソーシャルページ