こんちくわ。
ブログ楽しい、ブログ最高@conchikuwaです。
ブログ更新を効率化する為にブロガーさん御用達のMacのブログエディタ「MarsEdit」を私も以前インストールしたのですが、プレビュー時に改行が上手く反映されず、結局使わずじまいでした。それが、もう一度設定を見直したところ、改行が上手く反映されるようになったので、ご紹介します!これでブログ更新が捗ります!!
価格: ¥3,450 (サイズ: 7.9 MB)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
※ 価格は掲載時のモノです。
以前「MarsEdit」について書いたエントリーは↓
[Mac]Macアプリ「Marsedit」使用してブログ記事をリアルタイムで確認できるってメチャ便利だと気付いた! | こんちくわのぶろぐ
この花RiRo日記はWordpressを利用して更新しているのですが、マカーなブロガーさん達の中で「Marsedit」となるブログエディタがメチャ好評だったので、調子にのって私もお試しでダウンロードし …
リアルタイムプレビューは素晴らしい!
↑の記事でも書いてる通り、「MarsEdit」のリアルタイムプレビューはブログ更新をメチャ快適にしてくれますが、改行が上手く反映されず、Wordpressの管理画面でいろいろと修正する必要があり、二度手間になるので、だんだんと使わなくなってきました。
ただ「MarsEdit」を利用されているブロガーさんに話を聞くと、ちゃんと改行されているそうで、やはり私の設定のせいかなと見直してみました。
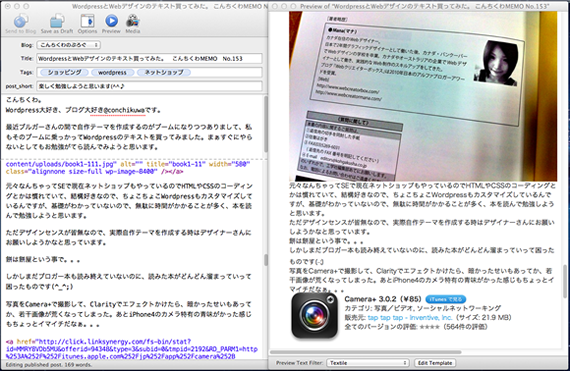
↓ 改行をプレビューに反映させるには「Blog」>>「Edit Setting」>>「Editing」の「Preview Text Flilter」に「Textile」を選択するだけ
↓ のはずが、やっぱり改行が上手く反映されない。。。
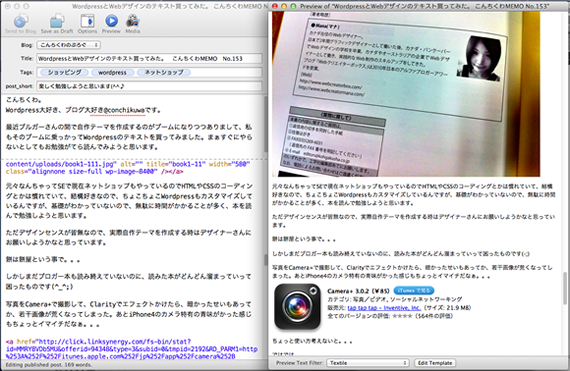
「Edit Template」を利用してブログと同じデザインでプレビューさせていたので、試しにテンプレートをデフォルトに戻してみたところ、
↓ ちゃんと反映されてる(^^♪
って事は、テンプレートの指定の関係だろうと、指定しているCSSを少しずつ外してみる事に。。。
見つけました!!
改行をおかしくしているCSSを!!
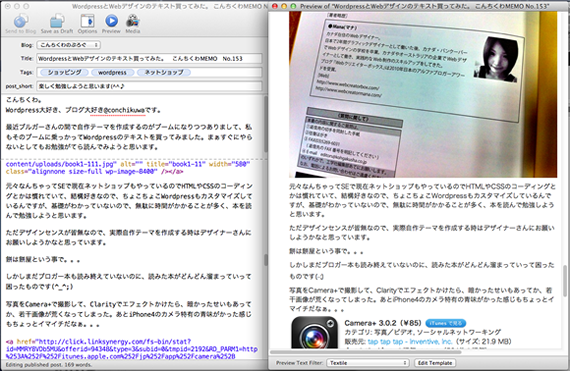
↓の指定をコメントアウトしたら、
|
1 2 3 |
.postBoxMid p{ margin:0px; } |
↓ 上手く改行が反映されました!ヒャッホ(^^♪
まとめ
まぁなんでこのCSSの記述で改行が反映されなかったかは分かりませんが、とりあえず上手くいって良かったです。
もし私と同じようにプレビューのテンプレートをカスタムしていて、改行がうまく反映されない方がいらっしゃいましたらCSSを疑ってみてください。
改行以外にもアイキャッチ画像の指定ができない事もあり、「MarsEdit」だけでブログ更新を完結することは出来ないと思っていたんですが、プラグインを使ったりブックマークレットを修正する事で、ほぼ「MarsEdit」更新を完結する事ができそうです。
(Wordpressの管理画面で最終確認は必要ですが。。。)
そのあたりはまた纏めてみようと思います。
ではでは。。。








コンチクワブログのRSS & ソーシャルページ