Iphoneでは皆様もご存知の通り、Flashで作成されたコンテンツが表示されません。
最近ではFlash対応のアプリが出たりしているので一概に全く見れない訳ではないですが、通常のSafariでは見れないです。
今回はflashを使っているサイトでのiphoneプチ対応のご紹介でございます。
まぁ大した方法ではないのですが、何かのお役に立てれば幸いでございます。。。
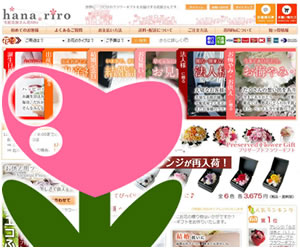
私共のショップサイトでもトップページにFlashのコンテンツがあり、Iphone経由でお越しいただいた際に、空欄がある状態で表示されていたので、プチ対応を行いました。
そのプチ対応のやり方ですが、ズバリiphoneではFlash部分を「表示させない」っていう単純なやり方です。(^^ゞ
本来は通常のPC用のサイトではなくiphone用にカスタムされたサイトを準備するのがベストなのですが、私共が使用しているショップサーブではiphone用に変換してくれる機能はまだなく、自力で用意するのも大変なので、とりあえずFlash部分を表示させない方法で対応しますです。(いつかEストアさんが対応してくれるのを信じて。。。(^^♪)
でも最近ショップサーブもいろいろと機能を追加していってくれるのでネットショップオーナーとしてはありがたいです。
ネットショップに必要な機能、サービスがオールインワンでパックになっているので、お勧めのASPです。(^^♪
とりあえず何も対応していないと↓のようにFlash部分ポッカリと空白になった状態で表示されます。

ちょっとかっこ悪いですよね。(^^ゞ
表示させない方法としてはJavascriptのブラウザ判別の”navigator.userAgent.indexOf”を使用してIphoneか否かを判断してIphoneでない場合のみFlashを表示させます。
コードは以下の通り。(Iphone以外にIpad、iPodもFlashは表示できないので同様に判断します。)
|
1 2 3 4 5 6 |
<script type="text/javascript"> if ((navigator.userAgent.indexOf('iPhone') == -1) && (navigator.userAgent.indexOf('iPod') == -1) && (navigator.userAgent.indexOf('iPad') == -1)) { document.write('Flashコンテンツのhtmlデータを記述'); } </script> |
内容としてはブラウザがIphone、Ipad、iPodじゃ無かったら、Flashコンテンツのhtmlデータを記述するって感じです。この記述使用して上手く記述してやると↓のようにIphoneではFlash部分がキュッと縮んで表示されます。

また当店のFlashはトップページ(http://www.hanariro.com/ or http://www.hanariro.com/index.html)だけ表示させたかったので、↓のようにURL判別の”location.href ”を使用して合わせてトップページか否かを判断させています。
|
1 2 3 4 5 6 |
<script type="text/javascript"> if (( location.href == 'http://www.hanariro.com/' || location.href == 'http://www.hanariro.com/index.html' || location.href == 'http://hanariro.com/' || location.href == 'http://hanariro.com/index.html') && ((navigator.userAgent.indexOf('iPhone') == -1) && (navigator.userAgent.indexOf('iPod') == -1) && (navigator.userAgent.indexOf('iPad') == -1))) { document.write('表示したいhtmlデータを記述'); } </script> |
如何でしょうか。なかなかいい感じではないでしょうか。フルFlashのサイトだと何の意味もない方法ですが、ちょっとだけFlashを使用している場合には、有りなやり方ではないでしょうか。。。ご参考になれば幸いでございます。。。
では。。。


コンチクワブログのRSS & ソーシャルページ